Difference between revisions of "F21: Juvenile Jumpers"
Proj user6 (talk | contribs) (→Software Design) |
Proj user6 (talk | contribs) (→Software Design) |
||
| Line 353: | Line 353: | ||
=== Hardware Interface === | === Hardware Interface === | ||
| − | === Software Design == | + | === Software Design == |
| + | |||
| + | This game has two levels. | ||
| + | 1. Level_1: | ||
| + | *In the first level, the player needs to jump on the tiles. Some tiles have spring on them, therefore if the jumper collides with spring tiles score will increase by two times. | ||
| + | * If the score is more than 160 then the second level will begin. | ||
| + | 2. Level_2: | ||
| + | * This level adds some difficulty to the game. This level has enemies. | ||
| + | * Jumper has a gun functionality. By using a gun jumper can kill the enemy. | ||
| + | * If the jumper collides with the enemy game will be over. | ||
| + | |||
| + | |||
There is a total of five tasks involved in this game in order to ensure full functionality. | There is a total of five tasks involved in this game in order to ensure full functionality. | ||
Revision as of 09:01, 16 December 2021
Contents
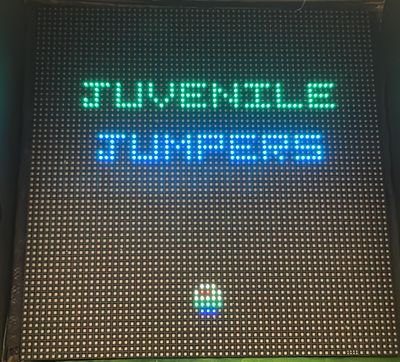
Juvenile Jumpers
Abstract
Juvenile Jumper is an endless platform game in which there are enemies and obstacles on various platforms. It is a single-player game. The doodle is a four-legged creature and has a trunk that he uses to shoot at enemies. The objective of the game is to go as high as you can without falling while avoiding/killing monsters and random obstacles. After each level, the difficulty of the game increases with more enemies and obstacles.
Objectives & Introduction
The idea is to build the doodle jump game on a 64x64 RGB LED Screen. The game is played using a joystick. The doodle keeps on jumping and its direction can be controlled using left and right control of the joystick, which can also be used in forward and backward direction as gun to shoot the monsters. MP3 decoder is used for different sound effects in the background of game.
Team Members & Responsibilities
Ritika Beniwal
- MP3 decoder driver
- Game Logic
- PCB design verification
- WiKi page handling
Anuja Sapkal
- Joystick driver
- Game Logic
- PCB Schematic and Board Design
- WiKi page handling
Sourab Gupta
- LED driver
- Game Logic
- PCB design verification
- WiKi page handling
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
Parts List and Cost
| Item# | Part Name | Part Supplier | Quantity | Cost |
|---|---|---|---|---|
| 1 |
64x64 RGB LED Matrix |
1 |
$ 87.4 | |
| 2 |
Sjtwo board |
1 |
$ 50 | |
| 3 |
Two-axis Joystick |
1 |
$ 4.25 | |
| 4 |
MP3 Decoder |
1 |
$ 8.05 | |
| 5 |
Power Supply |
1 |
$ 7.99 | |
| 6 |
PCB |
5 |
$14.21 |
Design & Implementation
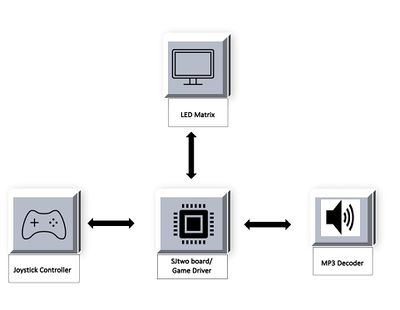
Juvenile Jumpers game is designed using SJ-Two board and RGB LED Matrix to see the visuals. The game is controlled by using a two-axis joystick and to play the music we have used an MP3 decoder.
Hardware Design
PCB Design
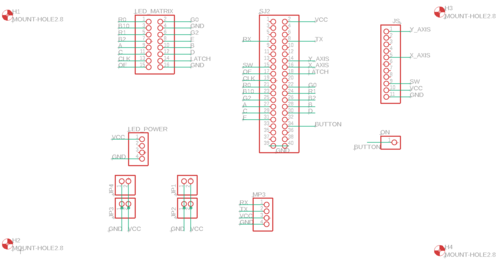
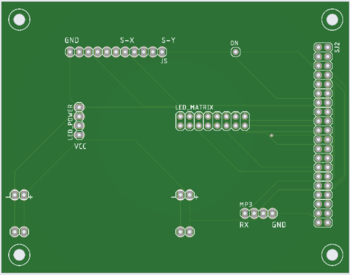
All the essential hardware is retained using a printed circuit board. For this game, we have designed a two-layer PCB. The schematic and board layout for the PCB is designed using Autodesk's Eagle software and the fabrication vendor is JLCPCB.
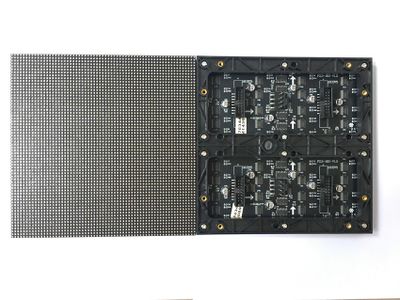
LED MATRIX
A 64x64 RGB LED Matrix is used as a display. The LED matrix panel has 4096 RGB LEDs. Each LED can be controlled independently. LED Matrix uses only 13 digital GPIOs to fully control each LED. This 64x64 LED matrix has six 64-bit shift registers for R1, G1, B1 R2, G2, B2 where each color of the LED is controlled by one bit of the shift register. The LED matrix displays three main colors like RED, BLUE, GREEN. By combing these three colors we can make different colors like YELLOW, CYAN, PINK, WHITE, Magenta.
| LED Matrix Pin | Pin Description | SJTwo Board Pin |
|---|---|---|
| R1 | Upper half (Section 1) | p2_0 |
| G1 | Upper half (Section 1) | p2_1 |
| B1 | Upper half (Section 1) | p2_2 |
| R2 | Lower half (Section 2) | p2_4 |
| G2 | Lower half (Section 2) | p2_5 |
| B2 | Lower half (Section 2) | p2_6 |
| A | Address Line | p2_7 |
| B | Address Line | p2_8 |
| C | Address Line | p2_9 |
| D | Address Line | p0_16 |
| E | Address Line | p0_15 |
| GND | Connected to ground | GND |
| Clk | For upper half and lower half | p1_28 |
| Latch | For upper half and lower half | p1_23 |
| OE | For upper half and lower half | p1_20 |
Dual Axis Joystick
This project uses the joystick to control the movements of the jumper. This project uses x-axis values to move the jumper to the left and right sides. A switch on the joystick is used to start the game by pressing the switch. The joystick provides the analog output, therefore the joystick is connected to ADC pins of the SJTwo board. It is operated on a 5V power supply.
MP3 Decoder
Hardware Interface
= Software Design
This game has two levels. 1. Level_1:
- In the first level, the player needs to jump on the tiles. Some tiles have spring on them, therefore if the jumper collides with spring tiles score will increase by two times.
- If the score is more than 160 then the second level will begin.
2. Level_2:
- This level adds some difficulty to the game. This level has enemies.
- Jumper has a gun functionality. By using a gun jumper can kill the enemy.
- If the jumper collides with the enemy game will be over.
There is a total of five tasks involved in this game in order to ensure full functionality.
1. Start and stop task:
- This task displays the game's start screen. To start the game player need to press the onboard switch on the joystick.
- When the game is over this task display game over screen.
2. Background task:
- This task creates background tiles
- It keeps replacing the frame buffer with background data.
3. Game logic task:
- When the game starts this task detects the jumper's initial position and starts jumping up.
- Jumper will start going down after reaching a certain height.
- It checks for the collision with tiles. If a collision is not detected then the jumper will keep going down.
- If a collision is detected then it shifts the background screen and jumpers down.
- It will update the score and check the level.
- If the score is more than 160, it will start level 2 of the game.
4 LED tasks:
- This task keeps displaying frame data every 1ms.
- This is a high-priority task.
5 Enemy tasks:
- This task creates enemies at a random position.
- It moves enemies from column 0 to 63.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
Bug/issue and Solution
1. Collision detection with tiles not working after the 32nd column. This is due to the variable was not typed cast to uint64_t.
2. The random number generator generates the same pattern and hence the tiles. Seeding just once with xTaskGetTickCount() did not generate randomness.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Project Source Code
References
Acknowledgement
We would like to sincerely thank Professor Preetpal Kang for designing such a fantastic course and for his continuous guidance and support throughout the implementation of this project. Further, we would like to thank the ISA team for their advice.