Difference between revisions of "S15: Touch Navigator"
Proj user4 (talk | contribs) m (→Software Design) |
Proj user4 (talk | contribs) m (→Generating Data) |
||
| Line 169: | Line 169: | ||
[[File:spring15_244_group4_arctan.png]] | [[File:spring15_244_group4_arctan.png]] | ||
| + | |||
| + | This is not so much useful for our TouchNavigator as angles are ambiguous. To generate a correct command, angles needed to be clear to understand. As a resolution to this problem we are mapping angles generated by atan() to a circle(Fig. Mapped Arctan). | ||
| + | |||
| + | [[File:spring15_244_group4_mapped_arctan.png]] | ||
| + | |||
| + | It is not enough to generate angles between two points as every time it generates an angle referring Fig. Mapped Arctan. In other words, for example in a 4 quadrant map, we are calculating an angle between point(0,0) and (0,1) we get 90 degree and then from (0,1) to (-1,2) we get 135 degree. But the displacement from current orientation to next orientation is 45 degree on left side. So we are calculating displacement in orientation so that TouchNavigator does not go back to its default orientation and come back again at next orientation. We are also limiting the turning angle to 179 degree, for more then 179 degree angle it calculates the smaller angle which is in range of 0-179 degree. | ||
| + | Based on process mentioned above we are generating below commands | ||
| + | |||
| + | 1) m f : move forward. | ||
| + | 2) m l 30: move left by 30 degree. | ||
| + | 3) m r 45: move right by 45 degree. | ||
| + | etc. | ||
| + | |||
=== Implementation === | === Implementation === | ||
Revision as of 03:42, 24 May 2015
Contents
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Project Title
Abstract
The purpose of this project is to implement a robot car which will follow the path drawn on the touch screen.
Objectives & Introduction
- The prime objective of this project is traversing a robotic car autonomously through specific map or grid,depending upon the points drawn on the touchscreen.SJ-ONE board is used giving control signals to motor driver IC and communication between user interface and car. communication between 2 boards is implemented by Embedded baseband wireless protocol using a on-board NORDIC wireless chip .Obstacle sensors are used to detect obstacles and avoid collision.
- Focus of project was to make an Real-time system/application using touchscreen and SJ-ONE development board which could guide and navigate a vehicle through a specific or predefined area.
Team Members & Responsibilities
- Athavan Kanagasabapathy
- James Sushanth Anandraj
- Ravikumar Vanjara
- Rishit Borad
Schedule
| Week | Start Date | End Date | Task | Status | Actual Completion Date |
|---|---|---|---|---|---|
| 1 | 4/7/2015 | 4/21/2015 | Developing Android Application to communicate to SJOne board over UART | Completed Successfully | 4/19/2015 |
| 2 | 4/14/2015 | 4/21/2015 | Interfacing the motor with the SJOne and controlling the direction and speed. | Completed Successfully | 4/21/2015 |
| 3 | 4/21/2015 | 4/28/2015 | Writing application in android to draw paths. | Completed Successfully | 4/30/2015 |
| 4 | 5/09/2015 | 5/11/2015 | Interfacing with the obstruction sensors. | Completed Successfully | 5/11/2015 |
| 5 | 4/29/2015 | 5/4/2015 | Mapping traversal area/co-ordinates on the android application. | In Progress | In Progress |
| 6 | 5/11/2015 | 5/--/2015 | Integrating the Obstruction detection in main application. | In Progress | In Progress |
| 7 | 5/18/2015 | 5/--/2015 | Testing | In Progress | In Progress |
Part List
| Sr.No. | Parts | Cost | Useful part links/Datasheets |
|---|---|---|---|
| 1 | Dual H-Bridge Motor Driver for DC Motor L293D | 2.5 $ | ST microelectronics Datasheet |
| 2 | Car chassis parts - Wheels, shaft, DC motors(2), body | 12.0 $ | RC Car |
| 3 | Batteries/ Power source | 5.0 $ | Power Bank |
| 4 | IR Leds and IR sensor (TSOP38238) | 10.0 $ | IR sensor Datasheet |
| 5 | Antennas for Nordic communication | 4.0 $ | Router antennas |
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
Hardware Design
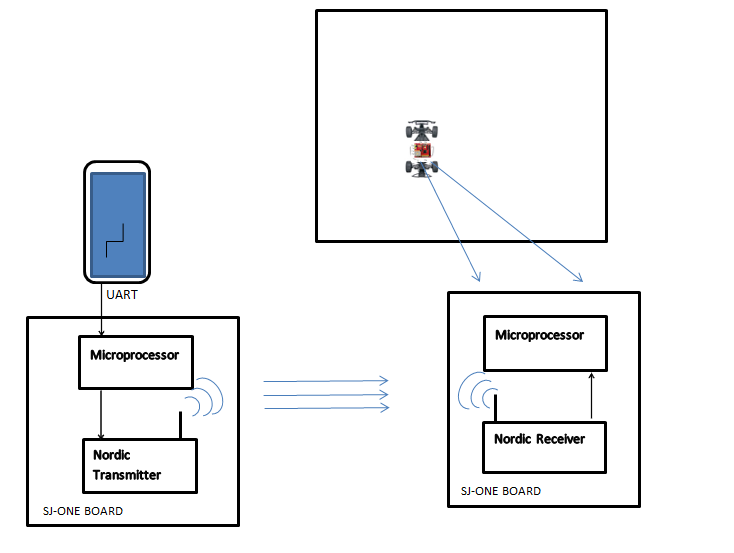
Block Diagram
Hardware Interface
- SJone Board
The SJ-One Board consists of LPC1758 microcontroller which belongs to the family of ARM Cortex-M3. It operates upto 100MHz clock frequency. ARM Cortex-M3 has a built-in Nested Vectored Interrupt Controller(NVIC) which can support 35 vectored interrupts. It has 512 KB of on-chip flash memory,64Kb on-chip SRAM. The SJ-One board also has a built-in Nordic Wirless device embed on it namely "nRF24L01P", which is used as wireless communication from one board to another board. The board has many accelerated GPIO pins and each of the port pins can be controlled as I/O individually.
- Nordic wireless
The nRF24L01P is a single chip 2.4GHz transceiver with an embedded baseband protocol engine (Enhanced ShockBurst™), suitable for ultra low power wireless applications. This Nordic wireless device operates at the ISM frequency at the range 2.4 to 2.4835GHz. The design interface between the Nordic wireless device and SJ-One board was established through a Serial Peripheral Interface (SPI) bus. The register map, which is available through the SPI, contains all setup enrolls in the nRF24L01+ and is open in all operation methods of the chip. The wirless communication done by packet-based messgae communication. Internal FIFOs ensure a smooth data flow between the radio front end and the system’s MCU. The radio front end uses GFSK modulation. It has user configurable parameters like frequency channel, output power and air data rate. nRF24L01+ supports an air data rate of 250 kbps, 1 Mbps and 2Mbps. The two power saving modes make the nRF24L01+ very suitable for ultra low power designs.
- Motor driver
- Android application
Software Design
Generating Data
To generate the data for TouchNavigator we are youing JS as an UI of our Android device. TouchEvents API is used to get the track of user activity on our android device. We are taking co-ordinates after user picks up his finger from the android device (action.up event). Co-ordinates are then formulated to generate meaningful data i.e commands for the TouchNavigator as our TouchNavigator understands only pre-defined commands to move on predetermined path.
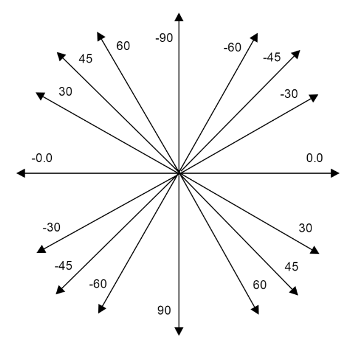
For TouchNavigator to go to next point it is required to get the angle and the distance between current point and next point. For angle we are using atan() function and for distance we are using conventional distance calculation between two points. Challenge in using atan() is it is giving angles between two points as per Fig: Arctan given below.
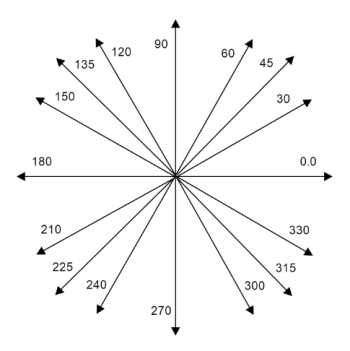
This is not so much useful for our TouchNavigator as angles are ambiguous. To generate a correct command, angles needed to be clear to understand. As a resolution to this problem we are mapping angles generated by atan() to a circle(Fig. Mapped Arctan).
It is not enough to generate angles between two points as every time it generates an angle referring Fig. Mapped Arctan. In other words, for example in a 4 quadrant map, we are calculating an angle between point(0,0) and (0,1) we get 90 degree and then from (0,1) to (-1,2) we get 135 degree. But the displacement from current orientation to next orientation is 45 degree on left side. So we are calculating displacement in orientation so that TouchNavigator does not go back to its default orientation and come back again at next orientation. We are also limiting the turning angle to 179 degree, for more then 179 degree angle it calculates the smaller angle which is in range of 0-179 degree. Based on process mentioned above we are generating below commands
1) m f : move forward.
2) m l 30: move left by 30 degree.
3) m r 45: move right by 45 degree.
etc.
Implementation
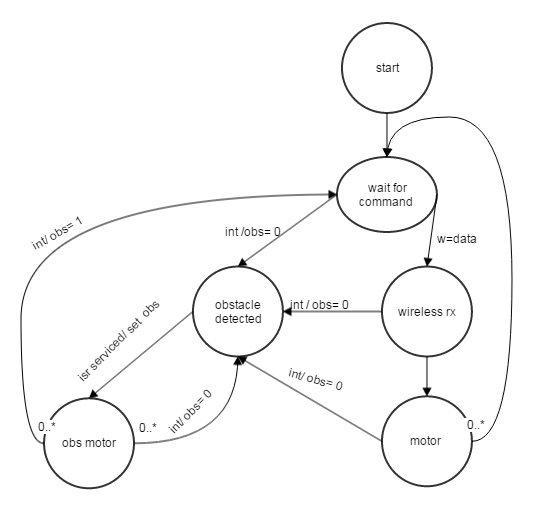
State Machine
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
My Issue #1
Discuss the issue and resolution.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.