Difference between revisions of "S15: Wizard's Chess System"
(→Schedule) |
(→Schedule) |
||
| Line 120: | Line 120: | ||
|5/17/2015 | |5/17/2015 | ||
|FreeRTOS Environment | |FreeRTOS Environment | ||
| + | |In Progress | ||
| + | |- | ||
| + | |- | ||
| + | |13 | ||
| + | |5/15/2015 | ||
| + | |5/23/2015 | ||
| + | |Debug, Debug, Debug | ||
|In Progress | |In Progress | ||
|} | |} | ||
Revision as of 19:03, 19 May 2015
Contents
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Project Title
Abstract
The purpose of this project is to create an automated chessboard, displaying moves made by users playing chess. The web application server will be hosted on a Beaglebone Black. Users log in and play a chess game hosted using Node.js. As moves are made on the web app,the pieces will be physically moved on the chessboard.
Objectives & Introduction
Show list of your objectives. This section includes the high level details of your project. You can write about the various sensors or peripherals you used to get your project completed.
Team Members & Responsibilities
- Yaron Alexandrovich
- Case Design, XY Plotter driver on SJOne Board, FreeRTOS Environment
- Emil Kurian
- Case Design, XY Plotter driver on SJOne Board, FreeRTOS Environment
- Gerard Ramos
- Web Server, Case Design, Electromagnet, Chess Pieces
- Fred Sun
- Web Server, Case Design, Electromagnet, Chess Pieces
Schedule
| Week | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 | 3/27/2015 | 4/10/2015 | Finish building XY Plotter | Completed |
| 2 | 4/12/2015 | 4/26/2015 | Build casing and chessboard | In Progress |
| 3 | 4/12/2015 | 4/19/2015 | Build/Control Electromagnet | In Progress |
| 4 | 4/12/2015 | 4/15/2015 | Find/Buy appropriate magnets | Completed |
| 5 | 4/12/2015 | 4/19/2015 | Write drivers for XY-Plotter | Completed |
| 6 | 4/12/2015 | 4/19/2015 | Design web application GUI | Completed |
| 7 | 4/12/2015 | 4/26/2015 | Host Web Server on Campus | Completed |
| 8 | 4/19/2015 | 4/26/2015 | 3D print chess pieces + attach magnets to pieces | In Progress |
| 9 | 4/19/2015 | 5/3/2015 | Develop Web Server Backend | Completed |
| 10 | 4/26/2015 | 5/3/2015 | Write functions for plotter to move chess pieces | In Progress |
| 11 | 5/3/2015 | 5/10/2015 | Setup communication protocol between SJOne and Web Server | In Progress |
| 12 | 5/3/2015 | 5/17/2015 | FreeRTOS Environment | In Progress |
| 13 | 5/15/2015 | 5/23/2015 | Debug, Debug, Debug | In Progress |
Parts List & Cost
Give a simple list of the cost of your project broken down by components. Do not write long stories here.
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
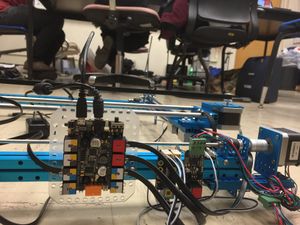
Hardware Design
Discuss your hardware design here. Show detailed schematics, and the interface here.
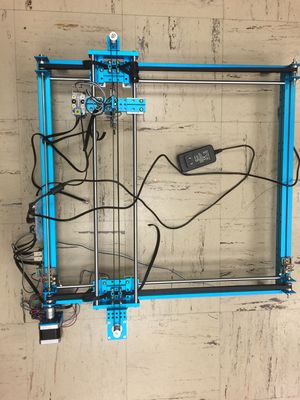
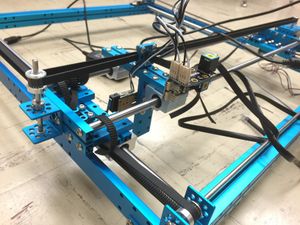
XY Plotter Hardware
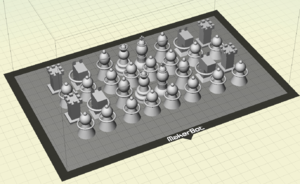
Computer Aided Design Chess Pieces
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
My Issue #1
Discuss the issue and resolution.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.