Difference between revisions of "F22: Bob Burgers"
(→Implementation) |
(→Buttons and Joysticks) |
||
| (38 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
== Abstract == | == Abstract == | ||
| − | At the time this project was created (fall 2022), the soccer world cup was taking place. Having caught a little of the world cup fever, Soccer Pong looks to combine the gameplay from soccer and the original Pong. Two games from different mediums but | + | At the time that this project was created (fall 2022), the soccer world cup was taking place. Having caught a little of the world cup fever, Soccer Pong looks to combine the gameplay from soccer and the original Pong game. Two games from different mediums but creating great synergy. Two players will face each trying to avoid being scored on. A ball will bounce from any surface that is not in the penalty area. Once a player has reach the maximum number of goals, a victor will be crowned. Press the reset button and let’s go again!!! Soccer Pong brings a new flavor to a historic game, taking you into the world of soccer. |
== Objectives & Introduction == | == Objectives & Introduction == | ||
| − | The main objecive of this game was to create a simple pong game and then change it to something more unique. The following were the objectives | + | The main objecive of this game was to create a simple pong game and then change it to something more unique. The following were the objectives: |
* Create a Matrix Driver to display all of the visuals of the game. | * Create a Matrix Driver to display all of the visuals of the game. | ||
| − | * Implement ADC joysticks | + | * Implement ADC joysticks driver to handle the players block movement. |
| − | * Implement Reset and Pause buttons using semaphores interrupts to reset the game and pause the ball movement | + | * Implement Reset and Pause buttons using semaphores interrupts to reset the game and pause the ball movement. |
* Incorporate music and special effects by adding a mp3 modules with UART interface. | * Incorporate music and special effects by adding a mp3 modules with UART interface. | ||
| − | * Design a PCB that will combine all of the peripherals | + | * Design a PCB that will combine all of the peripherals devices with the sj2 board and matrix. |
* Create a task that will refresh the matrix driver buffer with the ball and player movement. | * Create a task that will refresh the matrix driver buffer with the ball and player movement. | ||
* Develop control system with the ability to modify speed and size of blocks | * Develop control system with the ability to modify speed and size of blocks | ||
| − | * Create task that will handle ball movement, placement, and hit detection. | + | * Create a task that will handle ball movement, placement, and hit detection. |
* Incorporate the music and sound effects after specific time based events (hitting block, goal, etc). | * Incorporate the music and sound effects after specific time based events (hitting block, goal, etc). | ||
* Integrate the pause and reset buttons | * Integrate the pause and reset buttons | ||
| Line 38: | Line 38: | ||
* [[File: put picture file here]] | * [[File: put picture file here]] | ||
* PCB | * PCB | ||
| − | |||
Matthew Hanna | Matthew Hanna | ||
| Line 420: | Line 419: | ||
<div><ul> | <div><ul> | ||
| − | === | + | === Enclosure=== |
| + | <div><ul> | ||
| + | |||
| + | <li style="display: inline-block;vertical-align: top;">[[File:Enclosure.PNG |thumb|center|250px | Metal Enclosure]] </li> | ||
| + | The enclosure was from anchor electronics, some careful measurements for drilling and cutting made it a good fit for our application, between all the components and the hand wiring it may have been thicker then visually appealing but it made for an easy environment to work in. | ||
| + | |||
| + | </ul></div> | ||
| + | |||
| + | ===Buttons and Joysticks=== | ||
| + | <div><ul> | ||
| + | </li> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:Joysticks.PNG |thumb|center|250px | Joysticks]]</li> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:Buttons.PNG |thumb|center|250px | Buttons ]]</li> | ||
| + | The joystick is only being utilized on the x-axis, where the potentiometer voltage output is fed into a ADC on the SJ2 board, the code then takes any non-neutral position, which is roughly half the supply voltage and uses it to determine the speed and direction to move the paddle in. For a 5v voltage source the neutral position would be about 2.5 but this is not exact due to noise and imperfection in the joysticks potentiometers fabrication, moving to the right would cause a continuous decrease in voltage down to 0v and moving to the left will cause a continuous increase in voltage leading to 5v. The ADC reading is then turned into a +/- percentage away from neutral and multiplied by a scale factor before being added to the paddles position variable. A negative addition from the left direction will cause a the paddle to move left and a positive addition from the right direction will cause its position to move right. | ||
| − | + | The buttons are each connected to their own Interrupt Service Routine, the ISR for each will take a semaphore which can be used to control code flow at any given place in execution flow. For the button designated for pausing the main game loop will attempt to give the semaphore and jump over the give for game execution of no semaphore is available, if a semaphore is available it will enter a while loop will only exit once another semaphore has been taken, or equivalently having the pause button pressed. For the Reset button a similar approach was used. In the score tracking loop, the logic checks to give a semaphore and if one has been taken it will enter a execution path to reset the score variables and all other game state variables. After implementing it was discovered that ISR are difficult to implement debouncing for and that a better approach would have been to have the button state checked in a task instead trading off the low response time of the ISR would not have been an issue for time constraints of a pong game. | |
| − | + | </ul></div> | |
| − | + | ||
| − | + | === Printed Circuit Board=== | |
| − | + | *Tin Nguyen todo | |
====Block Diagram==== | ====Block Diagram==== | ||
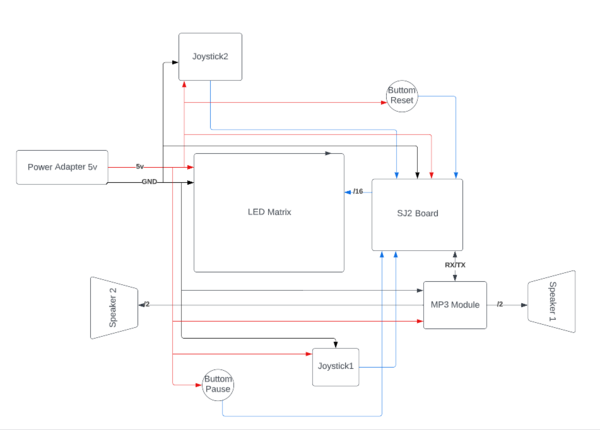
| − | The full system runs on 5 volts power supply. It powers the SJ2 board and Led Matrix. On The block diagram, the red lines represent the vcc and the black lines represent the ground. The blue lines represent the outputs from peripherals to SJ2 inputs. In the current code, the joysticks and buttons are powered from the SJ2 3v3 vcc pin, however, the PCB powers everything with 5 volts and provides a common ground. The code was left as is, because we did not have enough time to thoroughly test the PCB but the block diagram provides a view of how everything will be connected. | + | The full system runs on a 5 volts power supply. It powers the SJ2 board and Led Matrix. On The block diagram, the red lines represent the vcc and the black lines represent the ground. The blue lines represent the outputs from peripherals to SJ2 inputs. In the current code, the joysticks and buttons are powered from the SJ2 3v3 vcc pin, however, the PCB powers everything with 5 volts and provides a common ground. The code was left as is, because we did not have enough time to thoroughly test the PCB but the block diagram provides a view of how everything will be connected. |
| − | The Joysticks work like potentiometers and | + | The Joysticks work like a potentiometers and supplies an ADC signal to the SJ2 board. The joysticks were connected to ADC channels 2 and 4. |
| − | The mp3 module used UART protocol and were connected to UART 3. The top of the board UART3 pins were used because of their output | + | The mp3 module used UART protocol and were connected to UART 3. The top of the board UART3 pins were used because of their output Leds for debugging purposes. The speakers input and ground come from the mp3 module. |
Both buttons used gpio to connect to the SJ2 board and the other pin were connected to VCC. | Both buttons used gpio to connect to the SJ2 board and the other pin were connected to VCC. | ||
| Line 441: | Line 453: | ||
[[File:SP block diagram.PNG|thumb|center|600px|Circuit Block Diagram]] | [[File:SP block diagram.PNG|thumb|center|600px|Circuit Block Diagram]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Led Matrix === | === Led Matrix === | ||
| Line 470: | Line 466: | ||
==== Software Implementation and Design==== | ==== Software Implementation and Design==== | ||
| − | The led driver drawboard function below was set to draw anything that was set up in the led matrix buffer. By just modifying the buffer every time something changes, the display | + | The led driver drawboard function below was set to draw anything that was set up in the led matrix buffer. By just modifying the buffer every time something changes, the display runs smothers and faster. To set up a pixel requires to set up 2 whole lines. First, we tried to have every pixel be set whenever something changes. This lead to a lot of lag and flickering, since the delay was being call every time one pixel was change. Instead the drawboard function displays the full buffer, while the refresh buffer function updates the function with any changes done in main. |
| Line 508: | Line 504: | ||
| − | Finally, the led task | + | Finally, the led task executes all of this functions to set up the display. The pseudocode below demonstrate the events that the task goes through. |
| − | |||
Pseudocode | Pseudocode | ||
initiate the values of top and bottom edge | initiate the values of top and bottom edge | ||
| Line 519: | Line 514: | ||
display what currently is in the buffer | display what currently is in the buffer | ||
| − | === | + | ===MP3 Module=== |
| + | |||
| + | ====Hardware Design and Implementation==== | ||
| + | |||
| + | The mp3 module can be design with either GPIO or UART. The GPIO implementation was simpler but require more pins. As seen in the image of the mp3 module, the module has a switch which allows to change to different communication method. The UART mode allows for a greater number of songs while only using to pins. The UART pins in the SJ2 board were specially chosen for their output confirming Leds. If something was received or transmitted, the Leds on top of pins will blink accordingly. | ||
| + | The mp3 module required 5 volts and a common ground. The stereo speakers are connected to the mp3 module. The speakers were chosen for their size and mobility. The potentiometer in the mp3 modules can raise the volume of the speaker. The volume can be modified in the software as well. | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:Mp3 module.PNG |thumb|center|250px | MP3 Module ]] | ||
| + | </li> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:Speakers.PNG |thumb|center|250px | Speakers]] </li> | ||
| + | </ul></div> | ||
| + | |||
| + | ====Software Design==== | ||
| + | |||
| + | Using the available UART library, the mp3 module was able to communicate with the SJ2 board. All commands started by sending the byte 0xAA. This was follow by the command type, data length, Data1, Data2 and check bit. | ||
| + | For example, to specified a specific song to play the following bytes needed to be sent one after the other " 0xAA 0x07 0x02 number of the song, check bit". The number of the song is send as two bytes depending if the number is bigger then 255. The check bit is the total sum of all of the bytes that were sent. To just play a song in a queue, the check bit is not needed. | ||
| + | |||
| + | The mp3 module does not have its own task, instead the songs and sound effects are called in different tasks. They will only play if the state they are gets activated. For example, if a ball hits the players block, then the sound of effect of someone kicking a ball will play. The song will play only once, and it can be stop if another song starts playing. | ||
| + | |||
| + | |||
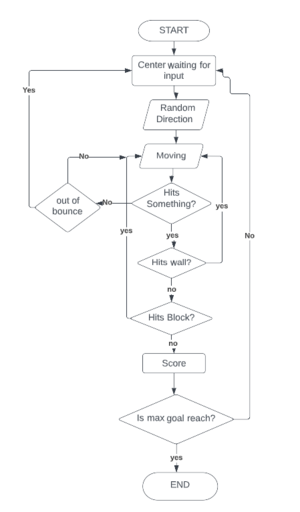
[[File:Sp ball logic.PNG |thumb|right|300px|Gameplay Flowchart]] | [[File:Sp ball logic.PNG |thumb|right|300px|Gameplay Flowchart]] | ||
| + | |||
| + | == GamePlay Implementation == | ||
| + | The gameplay follows a simple pattern as seen in the gameplay flowchart. There is a state machine that determines the states of the ball. This could be where its going or to restart its position after a goal or out of bounce. | ||
| + | |||
| + | The gameplay methodology follows: | ||
| + | |||
| + | * After the game starts, the ball we be placed in the middle of field at location 32x32. | ||
| + | * There is an if statement that waits for both players to move for the ball to start moving. The direction it move is set to any of the for direction states(up-left, upright, down-left ,down-right). | ||
| + | * The ball will then freely move until it reacts to something. The first pixel of the ball is used to detect where it is at all time. The walls and block have hit boxes that take into account where the ball is. | ||
| + | * If the ball detects that its in a compromise location, it will ask it self what did it hit. If the balls detects no collision but its out of the play area, it will be return to the center. | ||
| + | * If it hit a wall, the state machine will use its previous state direction and return it the opposite way. For, example if it came up-right, it will return it up-left. | ||
| + | * If it hit a block, the state machine will use its previous state direction and the position where the ball hit the block to return the ball. If the ball hits an edge it will return the ball back where it came from. If the ball hit the opposite edge, the state machine will return the ball, the same it would for if it hit the wall. | ||
| + | * If it hit the area inside the penalty area, then that will signal a goal. The ball will be place back in the center and it will increment the scoring board. The player goal count will be incremented according to whoever scored. | ||
| + | * After a goal is score, the score task will check if the maximum numbers of goals was reach. Depending on who reach the maximum number of goals, first a celebration song will play and then the celebration display will be activated. | ||
| + | * The Celebration screen will remain and the game will be over, unless the reset button is hit. The reset button will reset all global variables and the game will restart. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | The game flow resembles the image below. Once the game starts, all states will be working on the gameplay. The only actions that can break the flow are the paused and reset buttons. The paused button will paused, wait, and after pressed again return to the gameplay. The reset restarts the game flow. | ||
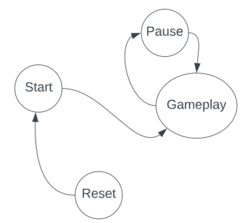
| + | <li style="display: inline-block;vertical-align: top;"> [[File:GamePlay Flow Diagram.PNG |thumb|right|250px | Overall Game Flow]] </li> | ||
| + | |||
| + | </ul></div> | ||
== Testing & Technical Challenges == | == Testing & Technical Challenges == | ||
===Technical Challenges=== | ===Technical Challenges=== | ||
| − | Our main challenges hardware wise came from loose connections. If we were to do the project again from scratch, the first priority would be to create and assemble the pcb. Having everything set up would save us a lot of time debugging hardware | + | Our main challenges hardware wise came from loose connections. If we were to do the project again from scratch, the first priority would be to create and assemble the pcb. Having everything set up in one pcb would save us a lot of time with debugging hardware. |
| − | Additionally, some of the movements are rigids, with the values changing at a constant rate instead of slowing increasing or decreasing. We would have like to assigning someone to work on specific delays and modifications to make the movement more dynamic. | + | Additionally, some of the movements are rigids, with the values changing at a constant rate instead of slowing increasing or decreasing. We would have like to assigning someone to work on specific delays and modifications to make the movement more dynamic. |
===Testing=== | ===Testing=== | ||
| − | Since we only had one Led Matrix, we would first test | + | Since we only had one Led Matrix, we would first test our assigned peripherals using individual Leds or by using printfs. Then we would meet and integrated those components and tested them individually with the Led Matrix. |
| − | This game required a lot of geometry because of the freedom of movement of the ball. A lot | + | This game required a lot of geometry because of the freedom of movement of the ball. A lot of testing was done to find all of the angles where the ball will disappear or hit the incorrect angles. The ball was programmed to stop as soon as it left a playable area. This was done to know where the holes in the walls were located. Once found they were patch. |
| − | The joysticks were manipulated to find the correct speed for playability. Sometimes, we would just change the values and only move the blocks to find the correct speed. | + | The joysticks were manipulated to find the correct speed for playability. Sometimes, we would just change test the values and only move the blocks to find the correct speed. |
| − | Similarly, multiple | + | Similarly, playing multiple games tested the correct speed of the ball. If it was too fast it provided a clearer resolution of the ball but made it difficult to play. While, if it was too slow, the refresh rate will make the ball translucent. All, we could do is keep playing the game, until we reach a good medium. |
=== <Bug/issue name> === | === <Bug/issue name> === | ||
| Line 548: | Line 587: | ||
* The music would stop playing or ending earlier. The mp3 module was set to gpio first and then change to UART. The datasheet did not provide all necessary codes for the correct use of the commands. Research was done to find that an extra command was needed for all commands that require the mp3 module to jump between songs. | * The music would stop playing or ending earlier. The mp3 module was set to gpio first and then change to UART. The datasheet did not provide all necessary codes for the correct use of the commands. Research was done to find that an extra command was needed for all commands that require the mp3 module to jump between songs. | ||
* FPS issues with the ball looking like it was hitting one area but it was delay. The leds lights don't light up as always expected, therefore accommodations were done, where if the ball is around the area and its close enough it will count as a hit or goal. | * FPS issues with the ball looking like it was hitting one area but it was delay. The leds lights don't light up as always expected, therefore accommodations were done, where if the ball is around the area and its close enough it will count as a hit or goal. | ||
| − | * The PCB rows were backwards. The pcb was created to hold the sj2 board, however, the row were backwards and needed to be remade. A second board was made and bought, but it got delayed and lost in Los Angeles | + | * The PCB rows were backwards. The pcb was created to hold the sj2 board, however, the row were backwards and needed to be remade. A second board was made and bought, but it got delayed and lost in Los Angeles. By the time it arrived, we did not want to mess with the system. We did not have enough time to integrate the pcb into the game but were able to logically tested using another sj2 board to check if the connections match. |
== Conclusion == | == Conclusion == | ||
| − | We are quite satisfied with the project. We would had like to add more dynamism to the gameplay but had to deal with unfortunates situations which negated some of the time we had set for improving the gameplay. | + | We are quite satisfied with the project. We would had like to add more dynamism to the gameplay but had to deal with unfortunates situations which negated some of the time we had set for improving the gameplay. Nevertheless, by implementing a two player system, we provided the user a more competitive experience. For some of us, this was our first semester as a master student. It was a pretty tough introduction to embedded systems, but a fun introduction as well. We got to work more with peripherals interfaces that we had not used before. Learning about FreeRtos, UART, SPI, and I2C made us feel more prepare for future jobs. Working as a team for this project thought as a lot as well. It thought us how important communication is for a project fluidity. Overall, the project tested us on new knowledge, and thought us new skills that we believe will be essential for our future career in embedded systems. |
=== Project Video === | === Project Video === | ||
| Line 561: | Line 600: | ||
== References == | == References == | ||
=== Acknowledgement === | === Acknowledgement === | ||
| − | We would like to thank Preet for providing and teaching a course that gives a more unique hands on approach to | + | We would like to thank Preet for providing and teaching a course that gives a more unique hands on approach to learning. |
=== Appendix === | === Appendix === | ||
| Line 569: | Line 608: | ||
* [https://hackaday.io/project/173229-open-tag/log/200384-choosing-an-mp3-player-for-arduino DY-SV5W Choosing an MP3 Player for Arduino] | * [https://hackaday.io/project/173229-open-tag/log/200384-choosing-an-mp3-player-for-arduino DY-SV5W Choosing an MP3 Player for Arduino] | ||
* [https://www.youtube.com/watch?v=UL2dlKTBi7k&list=LL&index=8&t=301s Daisy-Chain Shift Registers || Essential Engineering Tutorial using Arduino] | * [https://www.youtube.com/watch?v=UL2dlKTBi7k&list=LL&index=8&t=301s Daisy-Chain Shift Registers || Essential Engineering Tutorial using Arduino] | ||
| + | * [https://www.riyas.org/2013/12/online-led-matrix-font-generator-with.html Matrix Maker] | ||
Latest revision as of 22:57, 16 December 2022
Contents
Project Title
SOCCER PONG
Abstract
At the time that this project was created (fall 2022), the soccer world cup was taking place. Having caught a little of the world cup fever, Soccer Pong looks to combine the gameplay from soccer and the original Pong game. Two games from different mediums but creating great synergy. Two players will face each trying to avoid being scored on. A ball will bounce from any surface that is not in the penalty area. Once a player has reach the maximum number of goals, a victor will be crowned. Press the reset button and let’s go again!!! Soccer Pong brings a new flavor to a historic game, taking you into the world of soccer.
Objectives & Introduction
The main objecive of this game was to create a simple pong game and then change it to something more unique. The following were the objectives:
- Create a Matrix Driver to display all of the visuals of the game.
- Implement ADC joysticks driver to handle the players block movement.
- Implement Reset and Pause buttons using semaphores interrupts to reset the game and pause the ball movement.
- Incorporate music and special effects by adding a mp3 modules with UART interface.
- Design a PCB that will combine all of the peripherals devices with the sj2 board and matrix.
- Create a task that will refresh the matrix driver buffer with the ball and player movement.
- Develop control system with the ability to modify speed and size of blocks
- Create a task that will handle ball movement, placement, and hit detection.
- Incorporate the music and sound effects after specific time based events (hitting block, goal, etc).
- Integrate the pause and reset buttons
Team Members & Responsibilities
William Hernandez
Responsibilities
- Led Matrix Graphics
- Gameplay Logic
- Music System Integration
- Game Objects and Hit Detection
- Debugging and Testing
Tin Nguyen
Matthew Hanna
Responsibilities
- Joystick input with ADC reading potentiometer positions for paddle movement
- GPIO input for button pressing pause and reset
- locking mechanism for game pausing and game reset loop entrance
- enclosure fabrication
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
General Parts
| Item # | Part | Seller | Quantity | Total Cost |
|---|---|---|---|---|
| 1 | 64x64 RGB LED Matrix | Sparkfun | 1 | $85.95 |
| 2 | SJ-2 Boards | SJSU | 1 | $50.00 |
| 4 | PEMENOL Voice Playback Module | Amazon | 1 | $10.19 |
| 5 | Joysticks | Amazon | 2 | $20.00 |
| 6 | 5v Power Supply | Amazon | 1 | $15.19 |
| 7 | Enclosed Speaker Set - 3W 4 Ohm | Amazon | 1 | $12.48 |
| 8 | Buttons | Amazon | 2 | $8.95 |
| 9 | Standoffs | Amazon | 1 | $24.95 |
| 10 | PCB | [link Seller] | 1 | $40.00 |
| 11 | Aluminum Enclosure | Anchor Electronics | 1 | $45.12 |
Design & Implementation
Pin Configuration
-
Pin# LED Matrix Pin SJ-2 PIN R1 High Red Led Data P0_6 G1 High Green Led Data P0_7 B1 High Blue Led Data P0_8 R2 Low Red Led Data P0_26 G2 Low Green Led Data P0_9 B2 Low Blue Led Data P1_31 A Mux row select A P1_20 B Mux row select B P1_23 C Mux row select C P1_28 D Mux row select D P1_29 E Mux row select E P2_4 OE Output Enable P2_2 LAT Data Latch P2_1 CLK Clock Signal P2_0 MP3 Module RX UART Receive P4_28 TX UART Transmitter P4_29 Buttons Either Pin Pause Button P2_5 Either Pin Reset Button P2_6 Joysticks X Player 1 P1_30 X Player 2 P0_25 -
- Tin Nguyen todo
Enclosure
The enclosure was from anchor electronics, some careful measurements for drilling and cutting made it a good fit for our application, between all the components and the hand wiring it may have been thicker then visually appealing but it made for an easy environment to work in.
Buttons and Joysticks
The joystick is only being utilized on the x-axis, where the potentiometer voltage output is fed into a ADC on the SJ2 board, the code then takes any non-neutral position, which is roughly half the supply voltage and uses it to determine the speed and direction to move the paddle in. For a 5v voltage source the neutral position would be about 2.5 but this is not exact due to noise and imperfection in the joysticks potentiometers fabrication, moving to the right would cause a continuous decrease in voltage down to 0v and moving to the left will cause a continuous increase in voltage leading to 5v. The ADC reading is then turned into a +/- percentage away from neutral and multiplied by a scale factor before being added to the paddles position variable. A negative addition from the left direction will cause a the paddle to move left and a positive addition from the right direction will cause its position to move right.
The buttons are each connected to their own Interrupt Service Routine, the ISR for each will take a semaphore which can be used to control code flow at any given place in execution flow. For the button designated for pausing the main game loop will attempt to give the semaphore and jump over the give for game execution of no semaphore is available, if a semaphore is available it will enter a while loop will only exit once another semaphore has been taken, or equivalently having the pause button pressed. For the Reset button a similar approach was used. In the score tracking loop, the logic checks to give a semaphore and if one has been taken it will enter a execution path to reset the score variables and all other game state variables. After implementing it was discovered that ISR are difficult to implement debouncing for and that a better approach would have been to have the button state checked in a task instead trading off the low response time of the ISR would not have been an issue for time constraints of a pong game.
Printed Circuit Board
Block Diagram
The full system runs on a 5 volts power supply. It powers the SJ2 board and Led Matrix. On The block diagram, the red lines represent the vcc and the black lines represent the ground. The blue lines represent the outputs from peripherals to SJ2 inputs. In the current code, the joysticks and buttons are powered from the SJ2 3v3 vcc pin, however, the PCB powers everything with 5 volts and provides a common ground. The code was left as is, because we did not have enough time to thoroughly test the PCB but the block diagram provides a view of how everything will be connected.
The Joysticks work like a potentiometers and supplies an ADC signal to the SJ2 board. The joysticks were connected to ADC channels 2 and 4. The mp3 module used UART protocol and were connected to UART 3. The top of the board UART3 pins were used because of their output Leds for debugging purposes. The speakers input and ground come from the mp3 module. Both buttons used gpio to connect to the SJ2 board and the other pin were connected to VCC.
Led Matrix
Hardware Implementation and Design
All the pins were set up to be close to each other for better readability. The led matrix required 16 pins as specified above with two being ground. It required 5v with at least 2.1A current. The led matrix uses daisy chaing shift registers to set up the rows. The RGB1 pins set up the color of the top half leds and the RGB2 pins set up the color of the lower half leds. To control the lower half leds both RGB1 and RGB2 need to be set simultaneously. The matrix is 64x64, but works more like a 32x64 matrix. Pins A through E will select the row of the top half. For example, pixel 32x1, will light up when pixel 1x1 is on. This means that both RGB1 and RGB2 need to be set or reset simultaneously. For one pixel to be set, all other pixels need to be reset.
Software Implementation and Design
The led driver drawboard function below was set to draw anything that was set up in the led matrix buffer. By just modifying the buffer every time something changes, the display runs smothers and faster. To set up a pixel requires to set up 2 whole lines. First, we tried to have every pixel be set whenever something changes. This lead to a lot of lag and flickering, since the delay was being call every time one pixel was change. Instead the drawboard function displays the full buffer, while the refresh buffer function updates the function with any changes done in main.
void led_driver__drawBoard(void) { int row, col; for (row = 0; row < 32; row++) { for (col = 0; col < 64; col++) { led_driver__colors_RGB1(led_matrix_refresh_array[row][col]); led_driver__colors_RGB2(led_matrix_refresh_array[row + 32][col]); led_driver__clock_toggle(); } gpio__set(pins.LAT); gpio__set(pins.OE); led_driver__drawRow(row); gpio__reset(pins.LAT); gpio__reset(pins.OE); } led_driver__insync_row(); }
A background driver was created to introduced full objects to the game. Instead of updating every pixel at a time to create a ball or block, the background driver takes in different size arrays and adds them to the game. There are multiple functions for different game objects but they work the same. Using the fill_word function, all they require is the axis of the pins and the size of the arrays. This made it easier to code the movement of the objects by just following the first pixel of the object in the display. This made it possible to display full 64x64 displays at the same speed as changing one pixel. An important aspect that this function does as well, is to set the color. All the arrays could be set to one color, and the fill word function will changed them to the desired color. This was great for setting score and players objects to look different without adding more arrays to the driver.
static void fill_word(uint8_t y, uint8_t x, uint8_t array_x, uint8_t array_y, uint8_t insert_word[array_y][array_x], color_code color) { for (int row = 0; row < array_y; row++) { for (int col = 0; col < array_x; col++) { if (insert_word[row][col] == 1) { led_driver__setPixel(row + y, col + x, color); } else { led_driver__setPixel(row + y, col + x, insert_word[row][col]); } } } }
Finally, the led task executes all of this functions to set up the display. The pseudocode below demonstrate the events that the task goes through.Pseudocode initiate the values of top and bottom edge start while loop if the game just started set up the starting screen and wait for a button to be press to start the game fill up the buffer with the original background set up the movement of the joysticks and added them to the buffer delay display what currently is in the buffer
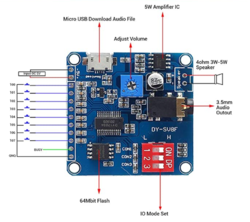
MP3 Module
Hardware Design and Implementation
The mp3 module can be design with either GPIO or UART. The GPIO implementation was simpler but require more pins. As seen in the image of the mp3 module, the module has a switch which allows to change to different communication method. The UART mode allows for a greater number of songs while only using to pins. The UART pins in the SJ2 board were specially chosen for their output confirming Leds. If something was received or transmitted, the Leds on top of pins will blink accordingly. The mp3 module required 5 volts and a common ground. The stereo speakers are connected to the mp3 module. The speakers were chosen for their size and mobility. The potentiometer in the mp3 modules can raise the volume of the speaker. The volume can be modified in the software as well.
Software Design
Using the available UART library, the mp3 module was able to communicate with the SJ2 board. All commands started by sending the byte 0xAA. This was follow by the command type, data length, Data1, Data2 and check bit. For example, to specified a specific song to play the following bytes needed to be sent one after the other " 0xAA 0x07 0x02 number of the song, check bit". The number of the song is send as two bytes depending if the number is bigger then 255. The check bit is the total sum of all of the bytes that were sent. To just play a song in a queue, the check bit is not needed.
The mp3 module does not have its own task, instead the songs and sound effects are called in different tasks. They will only play if the state they are gets activated. For example, if a ball hits the players block, then the sound of effect of someone kicking a ball will play. The song will play only once, and it can be stop if another song starts playing.
GamePlay Implementation
The gameplay follows a simple pattern as seen in the gameplay flowchart. There is a state machine that determines the states of the ball. This could be where its going or to restart its position after a goal or out of bounce.
The gameplay methodology follows:
- After the game starts, the ball we be placed in the middle of field at location 32x32.
- There is an if statement that waits for both players to move for the ball to start moving. The direction it move is set to any of the for direction states(up-left, upright, down-left ,down-right).
- The ball will then freely move until it reacts to something. The first pixel of the ball is used to detect where it is at all time. The walls and block have hit boxes that take into account where the ball is.
- If the ball detects that its in a compromise location, it will ask it self what did it hit. If the balls detects no collision but its out of the play area, it will be return to the center.
- If it hit a wall, the state machine will use its previous state direction and return it the opposite way. For, example if it came up-right, it will return it up-left.
- If it hit a block, the state machine will use its previous state direction and the position where the ball hit the block to return the ball. If the ball hits an edge it will return the ball back where it came from. If the ball hit the opposite edge, the state machine will return the ball, the same it would for if it hit the wall.
- If it hit the area inside the penalty area, then that will signal a goal. The ball will be place back in the center and it will increment the scoring board. The player goal count will be incremented according to whoever scored.
- After a goal is score, the score task will check if the maximum numbers of goals was reach. Depending on who reach the maximum number of goals, first a celebration song will play and then the celebration display will be activated.
- The Celebration screen will remain and the game will be over, unless the reset button is hit. The reset button will reset all global variables and the game will restart.
The game flow resembles the image below. Once the game starts, all states will be working on the gameplay. The only actions that can break the flow are the paused and reset buttons. The paused button will paused, wait, and after pressed again return to the gameplay. The reset restarts the game flow.
Testing & Technical Challenges
Technical Challenges
Our main challenges hardware wise came from loose connections. If we were to do the project again from scratch, the first priority would be to create and assemble the pcb. Having everything set up in one pcb would save us a lot of time with debugging hardware.
Additionally, some of the movements are rigids, with the values changing at a constant rate instead of slowing increasing or decreasing. We would have like to assigning someone to work on specific delays and modifications to make the movement more dynamic.
Testing
Since we only had one Led Matrix, we would first test our assigned peripherals using individual Leds or by using printfs. Then we would meet and integrated those components and tested them individually with the Led Matrix.
This game required a lot of geometry because of the freedom of movement of the ball. A lot of testing was done to find all of the angles where the ball will disappear or hit the incorrect angles. The ball was programmed to stop as soon as it left a playable area. This was done to know where the holes in the walls were located. Once found they were patch.
The joysticks were manipulated to find the correct speed for playability. Sometimes, we would just change test the values and only move the blocks to find the correct speed.
Similarly, playing multiple games tested the correct speed of the ball. If it was too fast it provided a clearer resolution of the ball but made it difficult to play. While, if it was too slow, the refresh rate will make the ball translucent. All, we could do is keep playing the game, until we reach a good medium.
<Bug/issue name>
- Joystick input had a fixed paddle speed
- Pause and Reset buttons service with ISR was difficult to debounce, moving button input detection to a Task would be more practical
- If a ball hit the edges of the play area, they will fly out of bounce. Everything outside the main area was to put the ball back in the middle.
- Strangely, we had a lot of flickering and thought it was a software bug but it was a hardware issue. Not all power adaptors work, even if they had the same voltage and current values.
- The music would stop playing or ending earlier. The mp3 module was set to gpio first and then change to UART. The datasheet did not provide all necessary codes for the correct use of the commands. Research was done to find that an extra command was needed for all commands that require the mp3 module to jump between songs.
- FPS issues with the ball looking like it was hitting one area but it was delay. The leds lights don't light up as always expected, therefore accommodations were done, where if the ball is around the area and its close enough it will count as a hit or goal.
- The PCB rows were backwards. The pcb was created to hold the sj2 board, however, the row were backwards and needed to be remade. A second board was made and bought, but it got delayed and lost in Los Angeles. By the time it arrived, we did not want to mess with the system. We did not have enough time to integrate the pcb into the game but were able to logically tested using another sj2 board to check if the connections match.
Conclusion
We are quite satisfied with the project. We would had like to add more dynamism to the gameplay but had to deal with unfortunates situations which negated some of the time we had set for improving the gameplay. Nevertheless, by implementing a two player system, we provided the user a more competitive experience. For some of us, this was our first semester as a master student. It was a pretty tough introduction to embedded systems, but a fun introduction as well. We got to work more with peripherals interfaces that we had not used before. Learning about FreeRtos, UART, SPI, and I2C made us feel more prepare for future jobs. Working as a team for this project thought as a lot as well. It thought us how important communication is for a project fluidity. Overall, the project tested us on new knowledge, and thought us new skills that we believe will be essential for our future career in embedded systems.
Project Video
Project Source Code
References
Acknowledgement
We would like to thank Preet for providing and teaching a course that gives a more unique hands on approach to learning.
Appendix
You can list the references you used.