Difference between revisions of "F21: Treasure Dive"
Proj user1 (talk | contribs) (→Testing & Technical Challenges) |
Proj user1 (talk | contribs) (→Testing & Technical Challenges) |
||
| Line 439: | Line 439: | ||
== Testing & Technical Challenges == | == Testing & Technical Challenges == | ||
| − | |||
| − | |||
=== VGA Interfacing === | === VGA Interfacing === | ||
Revision as of 10:32, 18 December 2021
Game Screen Capture
 Game Controller
Game Controller

Contents
Treasure Dive
Abstract
Treasure Dive is a modern one player game inspired by the popular arcade game Breakout, which was released by Atari in 1976. The ancients rambled about an unconfirmed tale of a shipwreck that saw no survivors. As an adventurous and skilled free diver, you are seeking treasure buried deep in an ocean abyss. You dove down all the way to the seafloor and found the buried treasure but need to make it back to the surface to see another day! The player uses a wireless controller to control an on-screen paddle to break bricks on the top of the screen. When enough bricks are broken, a passage is revealed, allowing you to get closer to the surface.
Objectives & Introduction
The objective of this project is to interface an LPC4088 to a VGA monitor by leveraging the LCD controller and use an accelerometer as the sensor for the player to control the paddle. Two Zigbees RF modules will be integrated for wireless communication between the controller and LPC4088 board via UART protocol. Digital audio output will be enabled by developing an I2S driver and porting an audio tracker library. The General Purpose Direct Memory Access (GPDMA) controller memory-to-memory function will be utilized to decrease memory write times when updating the video buffer. The DMA controller's memory-to-peripheral function will help reduce the frequent I2S interrupts when loading digital audio contents. An SD card peripheral driver to facilitate memory exchange between an SD card will also be implemented.
Team Members & Responsibilities
- Brian Ho
- Wiki project schedule planning
- Interfacing the accelerometer
- Digital to Analog Conversion resistor ladder design used to interface digital LCD controller signal with analog VGA port signal
- PCB planning and acquisition
- Procurement of controller hardware
- Wireless communication via Zigbees RF modules and UART protocol
- Wireless controller logic and integration
- Ball movement and wall/brick collision logic
- Hardware/software development and integration
- Final testing and integration
- Billy Lai
- Wiki project schedule planning
- Increased CPU clock rate from 96 MHz to 120 MHz
- Initial memory write timing and measurements to estimate memory write capacity
- DMA driver memory-to-memory implementation for transferring graphics data to video buffer
- I2S with DMA memory-to-peripheral implementation to reduce memory-write interrupts when I2S Tx FIFO level is low
- Paddle movement and paddle collision logic, testing and integration
- Software development and integration
- Final testing and integration
- Jasdip Sekhon
- Wiki project schedule planning
- PCB design and planning
- File loading method algorithm for storing loaded files in memory
- Audio track and audio effects selection for gameplay audio
- Palette manipulation for gameplay
- Software development and integration
- Final testing and integration
- Isaac Wahhab
- Wiki project schedule planning
- DAC resistor ladder design and integration
- Hardware procurement (LPC4088 board, Zigbees, VGA monitor, etc)
- VGA driving through LCD controller
- Audio tracker library port
- Digital audio output using I2S
- Palette scrolling feature implementation
- Graphics rendering
- Vertical scrolling implementation for the video buffer
- Sprite testing and implementation for the ball
- SD card peripheral driver for reading assets from SD card
- Art assets acquisition
- Hardware/software development and integration
- Gameplay logic design
- Gameplay audio and level design
- Final testing and integration
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
| 11 |
|
|
|
|
| 12 |
|
|
|
|
Bill Of Materials
| Item# | Part Description | Part Model & Vendor | Quantity | Cost |
|---|---|---|---|---|
| 1 | Microcontroller Board | LPC4088-32 Developer's Kit | 1 | $300.00 |
| 2 | Microcontroller Board | SJ2 Board | 1 | $50.00 |
| 3 | Bluetooth Module | Digi XBee-S1 | 2 | N/A |
| 4 | DAC PCB | JLCPCB (Set of 5) | 1 | $15.00 |
| 4 | Monitor | Asus TFT Monitor | 1 | N/A |
| 5 | Mini Breadboard | ELEGOO Mini Breadboard | 1 | $13.99 |
| 6 | Arcade buttons | EG STARTS LED Arcade Buttons | 2 | $11.99 |
| 7 | VGA cable | N/A | 1 | N/A |
| 7 | SD card | N/A | 1 | N/A |
Design & Implementation
Hardware Design
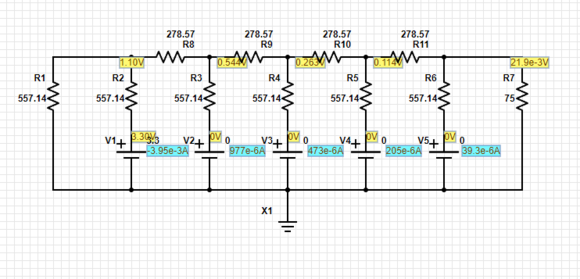
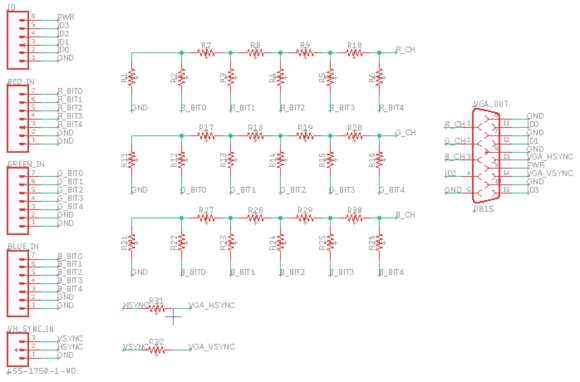
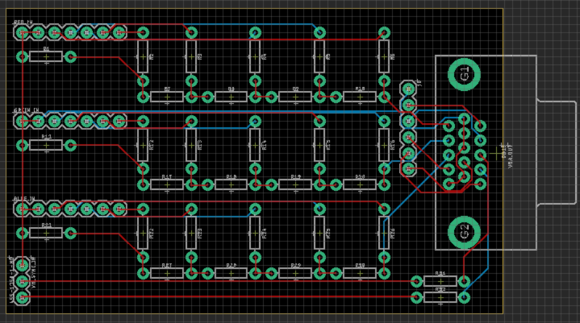
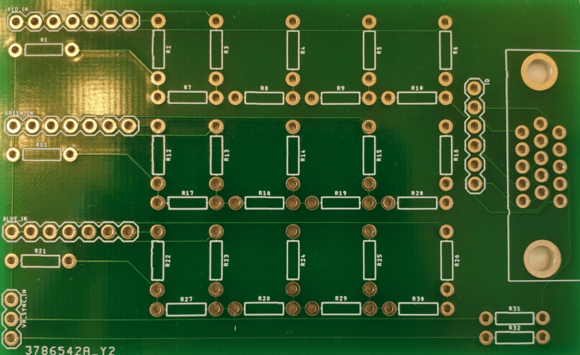
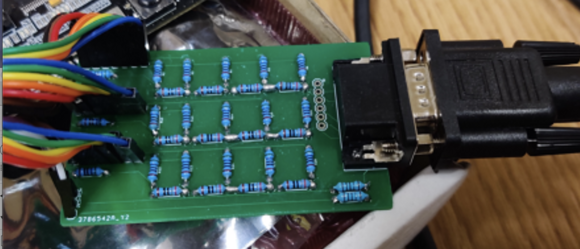
We designed our PCB using Autodesk EAGLE based on the tutorial on PCB design during class lecture. We ordered our PCB to be manufactured from JLCPCB. The PCB consists of a R-2R resistor ladder DAC for the purpose of converting the digital signal from the microcontroller to analog to display graphics on the VGA monitor. Since the VGA input for each color channel is 0-0.7V, the resistor ladder scaled the LPC4088 outputs into proper DAC values for the VGA to take in. Five bits are passed to each of the red, green, and blue channels of the VGA in addition to other signals, such as Horizontal sync (HSYNC) and Vertical sync (VSYNC).
Hardware Interface
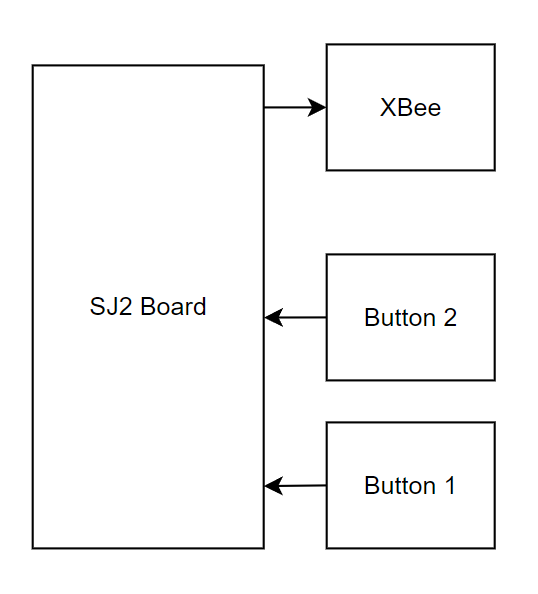
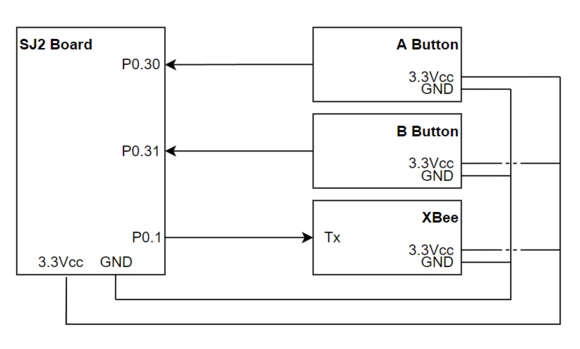
Two Digi XBee devices were used to communicate between the SJ2-Board controller and the LPC4088 board to control the paddle on the game. The XBee devices were programmed using the XTCU programming application provided by Digi International. The SJ2-Board used one XBee as a transmitted and the LPC4088 used another as a receiver. The two modules communicated using UART frames and a single byte represented any change of movement or button presses sent by the controller.
| XCTU | Transmitter | Receiver |
|---|---|---|
| CH | C | C |
| ID | 6969 | 6969 |
| CE | Coordinator | Endpoint |
| Baud Rate | 9600 | 9600 |
Two LED buttons were used to interface with the controller as inputs. They were both set up using GPIO.
I2S Peripheral and Stereo Audio Decoder
https://www.nxp.com/docs/en/data-sheet/UDA1380.pdf
Software Design
Controller
There is an internal accelerometer on the SJ2 board that is utilized as the movement controls for the paddle movement. The y-axis value of the magnitude is polled 17 times in 17 milliseconds and is divided by 17 to get an average reading per that time frame. The maximum tilt value that can be read by the controller is set to 700 out of the total 1000 (highest possible value). The current tilt value is divided by 31 to get a total of 32 possible readings to represent 5 bits of magnitude.
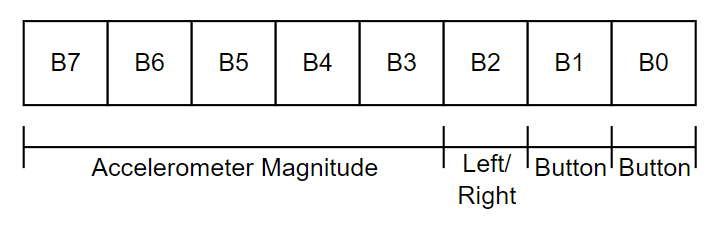
The controller sends one byte of data to the console whenever there is any change in magnitude on the accelerometer or button changes. The byte contains all the information needed to control the paddle on the screen. The first two bits on the byte represent 0 if there is no button input and 1 if there is a button input. The third bit represents whether the controller is tilted left or right with 0 being left and 1 being right. The last five bits represent the controller accelerometer's magnitude.
Audio
Sound design was provided to the project (in the form of music and sound effects) through the use of a tracker audio library. Source code was adopted from the Schism Tracker library and altered with the following modifications: - All UI logic was stripped from the source code - All file handling logic was reworked to use the SD card reading functions, as the project does not support POSIX file calls - The Simple DirectMedia Layer hooks were replaced with a FreeRTOS task that periodically called the waveform generation callback function, which was passed to the I2S peripheral hooked up to a stereo decoder.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
Ball Logic
The ball is controlled by the buttons and the controller accelerometer values. When the button is pressed, the ball is initially sent with a random velocity. The velocity is determined by a substate timer and is initially set as one of 6 possible values.
| Substate Count | X-Velocity | Y-Velocity |
|---|---|---|
| 0 | 4 | -2 |
| 1 | -4 | -2 |
| 2 | 2 | -4 |
| 3 | -2 | -4 |
| 4 | 1 | -5 |
| 5 | -1 | -5 |
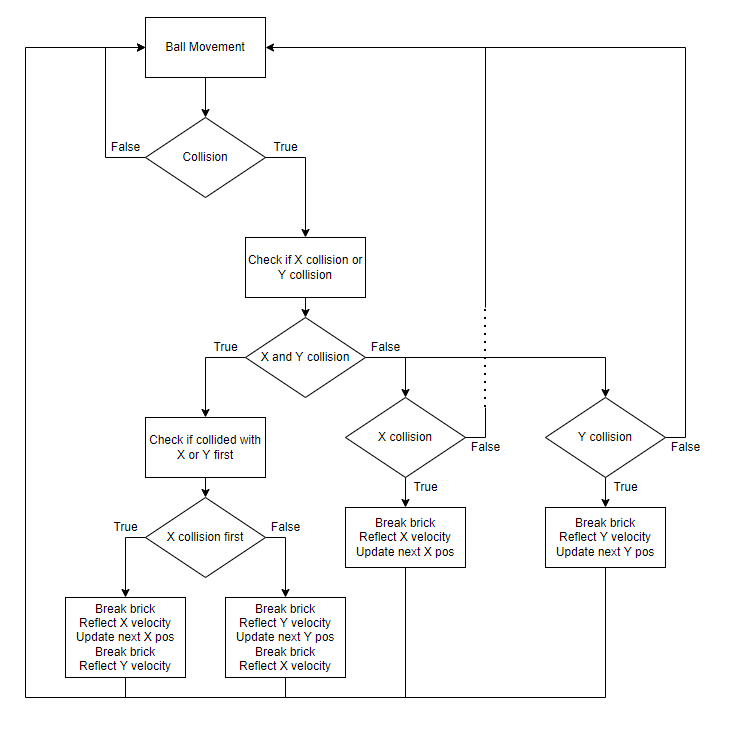
The ball's velocity changes whenever it detects a collision with either the side of the screen, the bricks on the top of the level, or the paddle at the bottom. If colliding with the paddle, the ball's velocity will take into account the paddle's velocity and add it to its current velocity. This is done by adding the paddle's x-velocity and adjusting the y-velocity by normalizing the velocity vectors to have a magnitude of 5. This means the ball will always be moving with a magnitude of 5 in any direction after it hits the paddle. If the ball collides with anything other than the paddle, then the velocity of the ball is changed with no increase or decrease of magnitude. If the ball collides on the side of a wall or block, the x-velocity will reflect (go from negative to positive or vice-versa) and the y-velocity will remain constant. If the ball collides on the top or bottom of a block, the y-velocity will reflect and the x-velocity will remain constant. If it appears that the ball collides with the side and top or bottom of something, then the ball will check whichever face it will collide with first and then calculate the other face. Lastly, when the ball collides with the bottom of the screen, then the player experiences a "death" and the ball will reset on the paddle. If the ball collides with the top of the screen, the screen will scroll up for the user to play on the next level.
Whenever the ball collides with a brick, the brick will disappear. To accomplish this, there is a 2-D array of unsigned integers that contains the values of the bricks. If the integer is 0, then there is no block. If the integer is any value other than 0, then the block is filled and has collision logic. If the ball approaches a region that might have a block, then there will be a check within that 2-D to see if the block is filled or empty. If the block is filled, there will be the collision logic that changes the vector of the ball and sets the integer value in the 2-D array to 0 to represent that the block has been broken.
Paddle Movement
The paddle movement is controlled by the accelerometer data being wirelessly transmitted from the SJ-Two board to the LPC4088 board. The accelerometer data will map to 63 possible indexes for the paddle location. Originally, the paddle would jump directly into the corresponding index location depending on the accelerometer input. We later iterated on this process by implementing an algorithm to smoothly transition into these indexes. This was done by calculating a paddle velocity using the "current desired paddle position" and the previous paddle position. We adjusted the parameters of the algorithm iteratively to result in the smooth paddle movement.
Testing & Technical Challenges
VGA Interfacing
A DAC resistor ladder was designed and a corresponding custom PCB was acquired to interface the 3.3V digital LCD controller signal with the analog VGA input signal. The VGA cable takes between 0V (completely dark) and 0.7V (maximum brightness) for color pin inputs. The DAC resistor ladder was designed and implemented on a breadboard to verify the design. Validating the design on a breadboard gave us a clear vision during PCB design and planning.
VGA Write Timings
There were initial tests that were required to be done to see if using a VGA monitor as an output was a viable option for this project. We had to test memory write timings to see if they were fast enough to match the refresh rate of the monitor. Those tests would decide how much of the screen buffer we could write to during the blanking periods during the VGA refresh. This was a good learning experience for testing hardware capabilities and should be done whenever introducing any new aspects to a project.
Ball Collision Logic
The initial version of the ball collision used pixel values to see if the ball was entering the brick. The problem was that this logic did not account for the case where the ball enters the brick diagonally and the logic for that version of the collision had to be scrapped. The later iteration of the logic was changed to checking whether the ball was potentially crossing into an area that had a brick. This was done by separating the checks into a grid that represented the locations of the blocks. In this case, there was an initial check to see if the ball was crossing a boundary where there might be a new brick. If the ball is crossing the x-boundary and not the y-boundary, then there would be a collision check to see if it collided with a block. If it is crossing the y-boundary and not the x-boundary, once again then there would be a collision check to see if it collided with a block. If it is crossing both the x-boundary and y-boundary, then there would be a check to see which boundary the ball would cross first. This new logic allowed for us to account for the case where the block enters the block diagonally. This taught us that sometimes it is beneficial to scrap a previous iteration and use a new approach to solving a problem because it may lead to better results.
Paddle Movement
One issue we discovered was the paddle would slow down as it approached the walls. This was due to the difference in "current desired paddle position" and the previous paddle position becoming smaller as the walls were approached, leading to a smaller paddle velocity. To account for this, whenever the accelerometer sent data that mapped to the minimum or maximum paddle index, we would increase the distance of the "current desired paddle position" so the paddle velocity would not slow the paddle down as it approached the walls.
Paddle Collision Logic
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
Appendix
You can list the references you used.