Difference between revisions of "F21: Sons of Ultron"
Proj user5 (talk | contribs) (→Testing & Technical Challenges) |
Proj user5 (talk | contribs) |
||
| Line 651: | Line 651: | ||
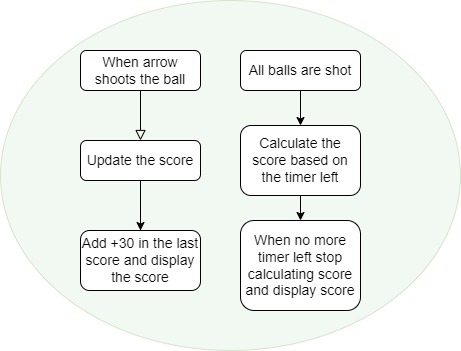
[[File:scorecard.jpg|700px|thumb|center|Scorecard Logic]] | [[File:scorecard.jpg|700px|thumb|center|Scorecard Logic]] | ||
| − | == ''' | + | == '''Game Tasks''' == |
| + | The figure below shows the FreeRTOS tasks that have been used in the Bubble Trouble game. | ||
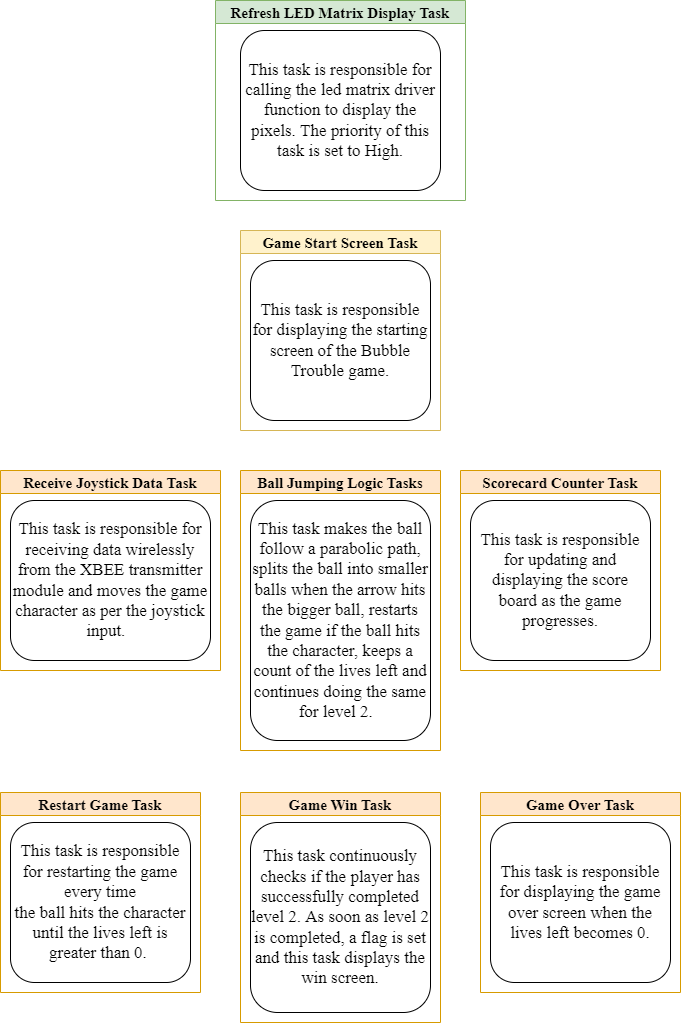
| − | 1) We | + | [[File:tasks.png|700px|thumb|center|Game Tasks]] |
| + | |||
| + | |||
| + | == '''Testing & Technical Challenges''' == | ||
| + | |||
| + | 1) We encounter an issue during the initial phase of the project where the 33rd row of the LED matrix was being displayed on the first row. This issue was happening because we were not resetting the Output Enable pin of the LED Matrix before clocking in the next row of data. We were able to resolve this issue after thoroughly reading the Sparkfun article on RGB Matrix Panels. | ||
2) The main game logic of our game revolves around the concept of how balls bounce in the game. We could have developed a linear ball-bouncing logic. However, in order to make the ball bounce more realistic, we decided to resort to developing a parabolic ball jumping logic. This might sound easy at first, but, it was quite difficult to develop the logic. We had to take into consideration three cases viz. ball start logic, ball hitting the ground and bounce logic, and ball bouncing the “wall” that is the side of the back after hitting the screen. This challenge was time-consuming as it required us to carry out multiple permutations and combinations of values w.r.t the rows and columns of the led matrix and then display it on the screen. We did multiple iterations until we reached a smooth jumping pattern. Another challenge was to start two different parabolic functions after the arrow hit the ball. It was quite enjoying task as it refreshed out undergraduate mathematics geometry and algorithm thinking. | 2) The main game logic of our game revolves around the concept of how balls bounce in the game. We could have developed a linear ball-bouncing logic. However, in order to make the ball bounce more realistic, we decided to resort to developing a parabolic ball jumping logic. This might sound easy at first, but, it was quite difficult to develop the logic. We had to take into consideration three cases viz. ball start logic, ball hitting the ground and bounce logic, and ball bouncing the “wall” that is the side of the back after hitting the screen. This challenge was time-consuming as it required us to carry out multiple permutations and combinations of values w.r.t the rows and columns of the led matrix and then display it on the screen. We did multiple iterations until we reached a smooth jumping pattern. Another challenge was to start two different parabolic functions after the arrow hit the ball. It was quite enjoying task as it refreshed out undergraduate mathematics geometry and algorithm thinking. | ||
Revision as of 11:59, 16 December 2021
Contents
- 1 Bubble Trouble
- 2 Abstract
- 3 Objectives
- 4 Introduction
- 5 Technical Responsibilities
- 6 Administrative Responsibilities
- 7 Schedule
- 8 Bill Of Materials
- 9 Design & Implementation
Bubble Trouble
Abstract
Clear all the bubbles and get yourself out of trouble !! “Bubble Trouble” is a fun game where each time you hit a big bubble, it will split up into two smaller ones. Avoid the bubbles as they bounce through the level. Race against time, collect all the traps and power-ups you can use to be the best at this game. Do you have what it takes to be the ultimate bubble shooter?. This is all displayed in the LED matrix acting as the screen. Use your spike gun to pop all the bubbles from the largest to the smallest bits. Can you clear each level?.
Objectives
The main objective of this project was to create the “BUBBLE TROUBLE” video game displayed on a 64X64 RGB LED matrix, with one SJ2 board as a graphics processor/matrix controller, and another SJ2 board as a controller. Other objectives are the following:
- Design custom PCBs for both the gamepad and matrix controller SJ2 boards.
- Use the FreeRTOS Real-Time Operating System on both SJ2 boards.
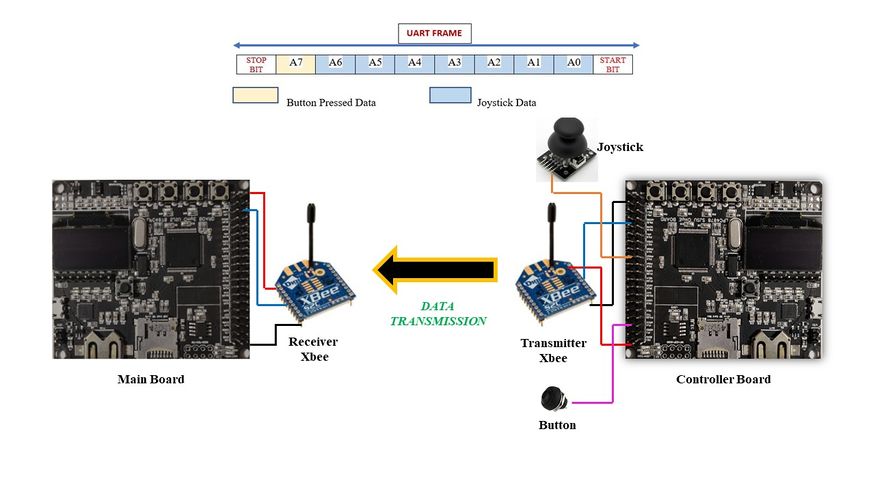
- Establish UART communications through Xbee between the two SJ-Two Microcontrollers.
- Create simple coding logic for displaying required characters and game objects.
- Add background music to the game to enhance the gameplay experience.
Introduction
- Matrix Controller Board: The matrix controller board is responsible for displaying the graphics of the game, controlling the game logic, playing MP3 tracks based on the current game/menu screen, receiving character movement and button press signals over the Xbee interface.
- GamePad Controller Board: The gamepad controller board is responsible for processing input joystick and button press signals, controlling the character controls logic, sending character movement and button press signals over an Xbee interface.
HOW TO PLAY BUBBLE TROUBLE: The main aim of the game is to burst all the balloons and advance to the next level.
- Using the joystick on the game controller, move the character left or right.
- Shoot arrows using the button on the game controller to burst the balloons into smaller ones.
- The character must avoid getting hit by the balloon.
- If the character gets hit by the balloon it loses one life and the level restarts
- Each level has a time limit to complete it. If all the balloons are not burst in that time limit the player loses one life.
- With each level the number of balloons and the size of balloons increase.
Technical Responsibilities
| Technical Roles | ||||
|---|---|---|---|---|
|
Rishabh Gupta & Vilas Dhuri & Saharsh Shivhare | |||
|
Vilas Dhuri | |||
|
Rishabh Gupta | |||
|
Rishabh Gupta & Vilas Dhuri & Saharsh Shivhare | |||
|
Vilas Dhuri & Saharsh Shivhare | |||
|
Saharsh Shivhare | |||
|
Vilas Dhuri & Saharsh Shivhare | |||
Administrative Responsibilities
| Administrative Roles | ||||
|---|---|---|---|---|
|
Rishabh Gupta | |||
|
Rishabh Gupta | |||
|
Rishabh Gupta & Vilas Dhuri & Saharsh Shivhare | |||
|
Vilas Dhuri | |||
|
Saharsh Shivhare | |||
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
Bill Of Materials
Parts List & Cost
| Item# | Part Description | Part Model & Vendor | Quantity | Cost |
|---|---|---|---|---|
| 1 | Microcontroller Boards | SJ2 Boards (Purchased from Preet Kang) | 2 | $100.00 |
| 2 | LED Matrix Display | Adafruit RGB LED Matrix Panel - 64x64 | 1 | $87.95 |
| 3 | PCB | JLC PCB | 5 | $18.00 |
| 4 | Electronics Fun Kit & Power Supply Module | ELEGOO Upgraded Electronics Fun Kit | 2 | $7.56 |
| 5 | MP3 Decoder | HiLetgo YX5300 UART Control Serial MP3 Music Player Module | 1 | $6.99 |
| 6 | Power Adapter for LED Matrix | Belker 36W Adapter (Borrowed from TA) | 1 | $0.00 |
| 7 | XBee Module | XBee 2mW Wire Antenna - Series 2C (ZigBee Mesh)(Borrowed from Prof. Preet) | 2 | $0.00 |
| 8 | Joystick | HiLetgo Game Joystick Sensor Game Controller | 1 | $4.89 |
| 9 | Push Button Switch | Anchor Electronics | 1 | $1.00 |
| 10 | Jumper Cables | Anchor Electronics | 1 | $7.00 |
| 11 | Female headers for SJ2-PCB Connection | Anchor Electronics | 1 | $2.50 |
| 12 | Ribbon Cable Connector for LED Matrix-PCB Connection | Anchor Electronics | 1 | $1.00 |
| 13 | Soldering Wire & 18 Gauge Wire | Anchor Electronics | 1 | $3.00 |
| 14 | Copper Board for Game Controller Connections | Anchor Electronics | 1 | $4.00 |
| Total Cost | 22 | $210.89 |
Design & Implementation
PIN CONFIGURATION
-
Pin# SJ2 Main Board - LED Matrix Pin Configuration SJ-2 PIN R1 PIN for Red terminal of RGB LED for the upper half of LED Matrix P0_0 G1 PIN for Green terminal of RGB LED for the upper half of LED Matrix P0_1 B1 PIN for Blue terminal of RGB LED for the upper half of LED Matrix P2_2 R2 PIN for Red terminal of RGB LED for the lower half of LED Matrix P2_4 G2 PIN for Green terminal of RGB LED for the lower half of LED Matrix P2_5 B2 PIN for Blue terminal of RGB LED for the lower half of LED Matrix P2_6 A Mux pin for row selection P2_7 B Mux pin for row selection P2_8 C Mux pin for row selection P2_9 D Mux pin for row selection P0_16 E Mux pin for row selection P0_15 OE Output Enable P1_28 LATCH Data Latch P1_29 CLK Clock Signal P0_17 MP3 Decoder RX UART Receive From MP3 Decoder P2_1 TX UART Send Command from SJ-2 Main Board P2_0 XBEE Module Receiver RX UART Receive From Game Controller P0_11 VCC VCC Supply VCC 3.3 -
Pin# Controller Board Pin Configuration uC PIN XBEE Module Transmitter TX UART Transmit to Main Board P0_10 VCC VCC Supply VCC 3.3 Joystick VCC VCC 3.3V GND GND GND Vx X-axis ADC Reading for character movement P0_25 Push Button I/0 Pin Arrow Shooting P1_29
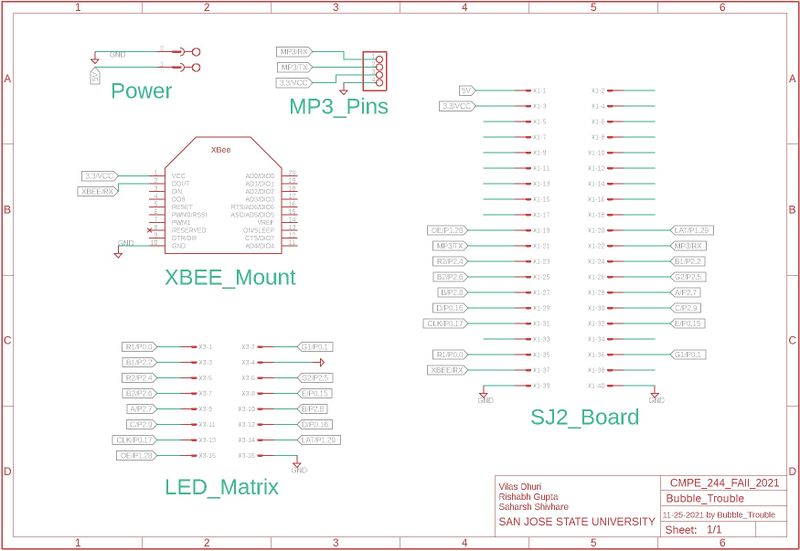
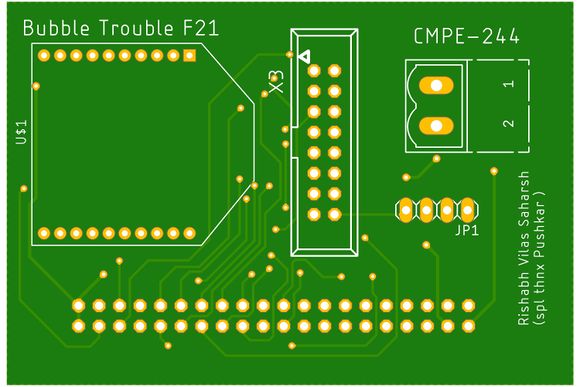
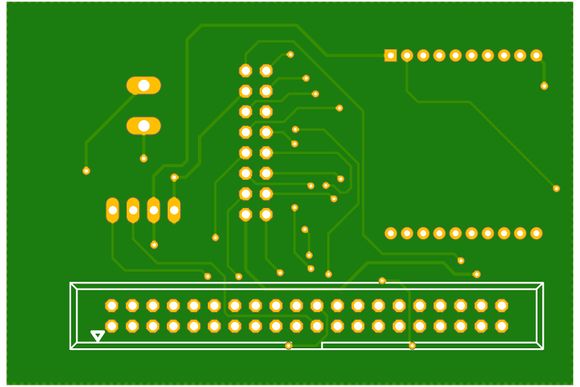
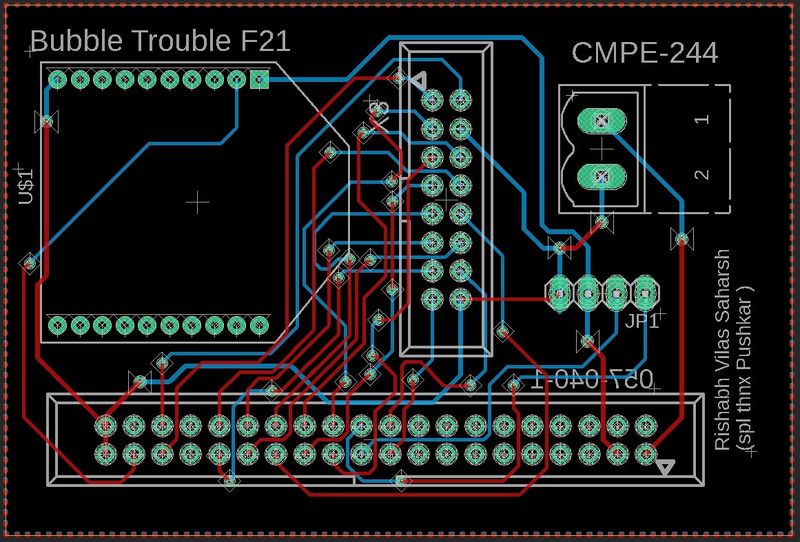
PCB DESIGN
We chose Eagle AutoDesk as our PCB designing software since we got its free license for a year after registering with university email-id. The routing was done manually to create a PCB from a schematic. We designed one PCB, one for our game for our matrix controller. First, we created separate schematics for the controller that included all connections. We included the XBee mount available in the Adafruit library that enabled us an easy connection to the module. For MP3 we directly used male headers whose connection is mapped from the underside of the PCB. Once our schematics were done and we checked it several times. We would like to give a special mention to our roommate Pushkar who is quite familiar with Eagle AutoDesk. He helped us to cross-check the connection and provided us with tips to do better routing.PCB was sent to fabrication to JLCPCB China which provided PCB with an order of 5 and 2 layers of PCB and common grounded the rest of the copper area.
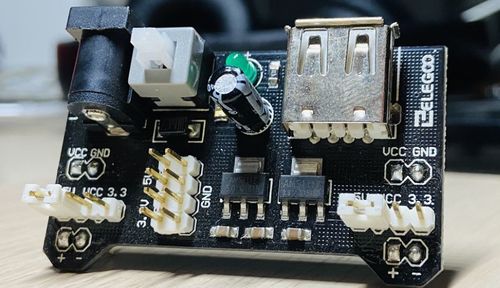
Elegoo Power Supply Module
Rather than supplying power to the SJ-two board, led matrix, and MP3 decoder separately we decide to use the Power supply Module that came with the ELEGOO Upgraded Electronics Fun Kit. This supply module accepts input through a barrel jack from a battery, a 12V adapter, or any other source, and provides to our circuit a 5V as per our requirements. This module provides an inexpensive and convenient way to convert a 7-12V wall bug into 5V and 3.3V to power a solderless breadboard setup. The maximum output current is 700mA. One 5V connecter will go to the Vcc of the SJ-two board whereas 5V will be used to drive the 64x64 led matrix.
LED Matrix and Controller Board Enclosure
We designed our LED matrix enclosure and controller board enclosure from the boxes available to us. To give the player the maximum immersive experience we have placed our matrix at an angle. The player can sit back, relax and play the arcade game quite easily as the controller board is not connected to the matrix enclosure. The controller board has its own enclosure and the communication between the board takes place through the XBee module.
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
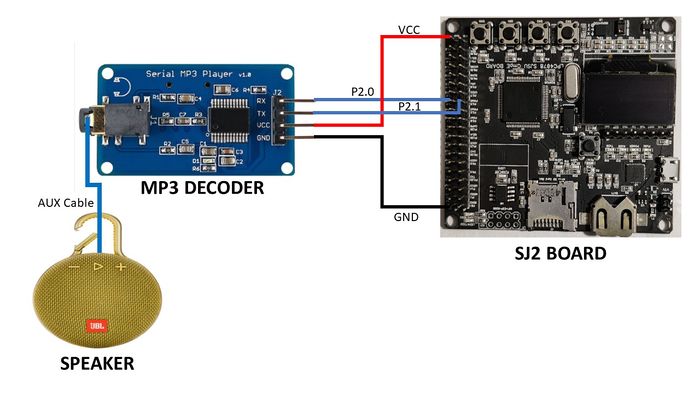
MP3 Decoder
This module is a kind of simple MP3 player device which is based on a high-quality MP3 audio chip---YX5300. It can support 8k Hz ~ 48k Hz sampling frequency MP3 and WAV file formats. There is a TF card socket on board, so you can plug the micro SD card that stores audio files. MCU can control the MP3 playback state by sending commands to the module via the UART port, such as switching songs, changing the volume, etc.
Hardware Design
The MP3 decoder module uses 4 pins namely UART Tx, UART Rx, VCC, and GND. The module required 3.3V to power up which has been supplied from the SJ2 board. We have configured UART1 pins on the SJ2 board for sending commands to the decoder. The baud rate for this UART communication has been set to 9600 bps. This decoder also has a 3.5mm audio jack that has been connected to a speaker.
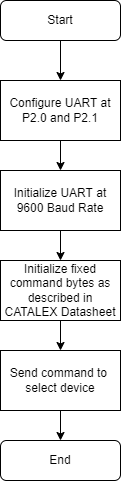
Software Design
The command that we are using in our Bubble Trouble project is to play the music by accessing its index from the SD card. The function that sends this command is called play_music_at_index in our code. Before sending the command to play music at a certain index, we need to send the command [Select device] first. Serial MP3 Player only supports micro SD cards, so you should send “7E FF 06 09 00 00 02 EF” as described in the datasheet. Also, the commands are being sent using UART1 and the function uart__polled_put.
Implementation
Controller Board and Main Board Communication
With an XBee Explorer connected between your computer and your XBee, and with the help of the X-CTU software, you can easily configure XBees, test connections, and pass data between your computer and remote XBees. X-CTU is free software, provided by Digi (the manufacturer of XBee), which we use to configure and manage XBees and test XBee networks. The SparkFun website linked, here, gives a perfect step-by-step guide to configuring the Xbees as transmitter and receiver. The controller board consists of the joystick, button press, and Xbee module. The character movement is controlled using a joystick whereas the button presses the shoot arrow. The joystick reading using is taken using ADC. Rather than reading a single value every time we have to enable burst mode on ADC that does repeated conversion at 400khz.This data is then sent from the controller board over to the mainboard (the one that has the game logic and led drivers) using Xbee. After the data is received at the receiver end it is sent over UART. The A0-A6 bits of the UART frame is the joystick ADC reading whereas the A7 bit of the frame is the button pressed data. If the button is not being pressed then blank data is sent. A UART interrupt is generated, which invokes an ISR which sends data into the queue. Now the task that is sleeping on the queue wakes up and depending on the data does the character movement.
Game Logic
Ball Trajectory
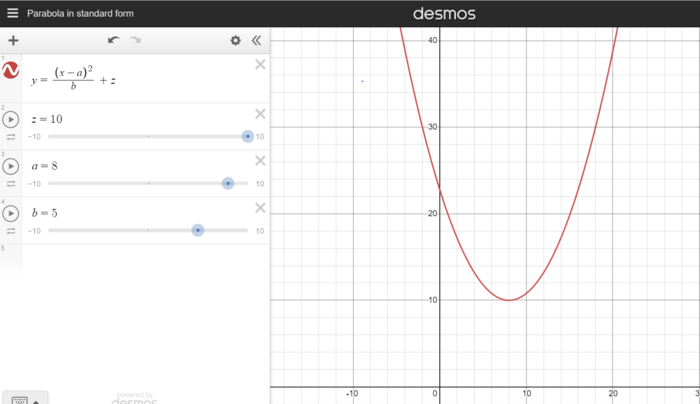
Bubble shooter uses an intelligent mechanism for the ball jumping. This makes user perceive the game ball jumping almost as real ball jumping and give them the best playing experience. In order to achieve that we have designed a ball jumping logic that follows a parabolic equation. The parabolic equation and graph are shown below:
As the game starts, we have set some initial ball coordinates from where the ball starts its trajectory. By using these staring coordinates of row and column, we then derive the parabolic path which this ball will follow. For deriving the equation, we have used 3 variables, which play the role of the start point slope, curvature and the height of the ball jump. These variables are defined as below: Height Offset (z) As the name suggests, it is the distance between the maximum height our ball will jump and the upper wall. With ball size, its tendency to jump changes. So heavier ball jumps more as compared to light ball and we change height offset accordingly. Curvature (b) This decides the curvature of the trajectory. By increasing its value, the parabola keeps getting flat. We have given a constant value for this variable. Start (a) This value basically means which trajectory our ball will follow if given a start point coordinates, curvature and height offset. It is one of the most important variable as we update this variable, whenever we want to change the trajectory of the ball.
When ball is moving forward:
(sqrt((row - height_offset) * 5) + col);
When ball is moving backwards:
(sqrt((row - height_offset) * 5) + col);
Once the variables are defined, we now get the row coordinates by incrementing the column coordinates and feeding that to the derived parabolic equation which further updates the row coordinates.
void parabolic_curve(int *row, int column, int start, int height_offset) {
*row = (((column - start) * (column - start)) / 5) + height_offset;
}
Now, this methodology was enough to make the ball seem a little close to the parabolic curve. However, on 64x64 LED matrix this did not seem to be an exact parabola and gives stairs like curvature. In order to solve this problem, we designed an algorithm to only display when there is a change in a row while columns keep incrementing. By doing this, our ball does not follow a ramp pattern and seems to be moving in a parabolic slope.
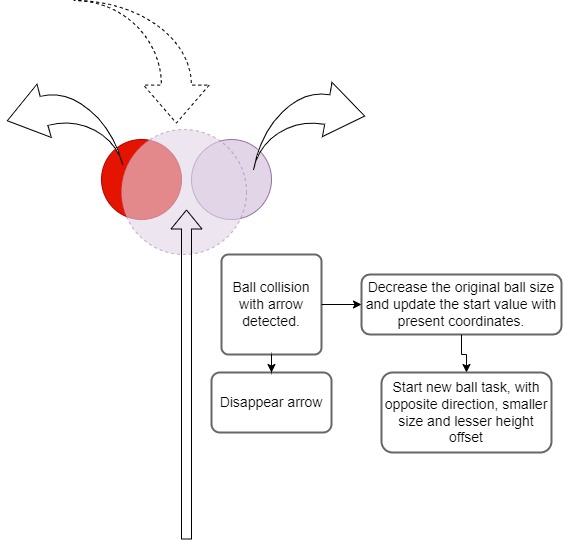
Arrow Shooting and Ball Splitting
As discussed, when received MSB as high, it means the button is pressed and our character shoots an arrow thread in the air. This arrow splits the ball into two equal halves. Once the arrow coordinates match the ball coordinates, collision is detected and the ball is split into two halves. Below is how it is implemented.
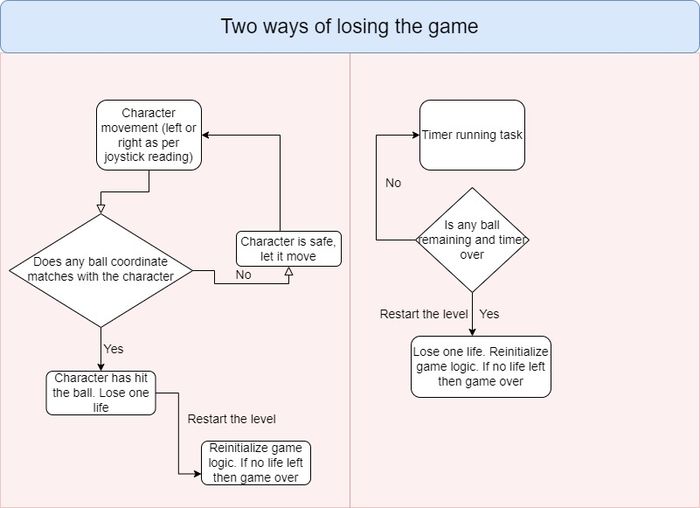
Character Movement and Ways character can lose a life
Character movement is detected using values read from a remote Joystick. This character can shoot an arrow but also can get out if one of the below scenarios occur:
Scoring
Scoring in the game is based on two factors. One, when the arrow shoots the ball and another is based on the timer left when the level is passed. Below is the game logic:
Game Tasks
The figure below shows the FreeRTOS tasks that have been used in the Bubble Trouble game.
Testing & Technical Challenges
1) We encounter an issue during the initial phase of the project where the 33rd row of the LED matrix was being displayed on the first row. This issue was happening because we were not resetting the Output Enable pin of the LED Matrix before clocking in the next row of data. We were able to resolve this issue after thoroughly reading the Sparkfun article on RGB Matrix Panels.
2) The main game logic of our game revolves around the concept of how balls bounce in the game. We could have developed a linear ball-bouncing logic. However, in order to make the ball bounce more realistic, we decided to resort to developing a parabolic ball jumping logic. This might sound easy at first, but, it was quite difficult to develop the logic. We had to take into consideration three cases viz. ball start logic, ball hitting the ground and bounce logic, and ball bouncing the “wall” that is the side of the back after hitting the screen. This challenge was time-consuming as it required us to carry out multiple permutations and combinations of values w.r.t the rows and columns of the led matrix and then display it on the screen. We did multiple iterations until we reached a smooth jumping pattern. Another challenge was to start two different parabolic functions after the arrow hit the ball. It was quite enjoying task as it refreshed out undergraduate mathematics geometry and algorithm thinking.
Include sub-sections that list out a problem and solution, such as:
<Bug/issue name>
Discuss the issue and resolution.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.