F21: Skeh-lleybones
Contents
Block Breaker
Block Breaker is a fun game in which you control a paddle and destroy blocks with a moving ball. The player controlled paddle deflects the ball at different angles to target different blocks and destroy them.
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Abstract
As the capstone project for this class, we were instructed to create a video game using a few required elements. As the cornerstone of development in this class, we were required to use the SJ2 development board. Additionally, we were required to use a LED matrix as means of displaying the video game movement. Finally, we were required to facilitate the usage of an external peripheral or sensor that would contribute to the end result in a meaningful way.
Introduction
In order to realize the requirements of this project, we constructed a plan to verbally prototype a few different elements of the project:
- The idea of the game - we discussed two player snake as a potential idea, but ultimately decided on block breaker.
- The task logic - it made sense to run a single task that would serve as the "clock" task to operate the game at a stable refresh rate. Another task could serve to update the data structure that held the state of the LED matrix at any given moment in time.
- The LED matrix driver - because of the nature of the LED matrix's operation, a consistent order of operations is required to update each pixel. More on this will be discussed in later sections.
- The enclosure - since we had access to a 3D printer, we concluded that a tabletop arcade cabinet would serve to house all necessary components.
- The music - we decided to use the theme song from the video game Geometry Dash since we used rectangular blocks and doing so pull us in scope of using the theme song.
Objectives & Introduction
In order to accomplish the objective of the game, we split the project into a few sub-topics that could be tackled individually:
- Main "clock" task for updating the LED matrix.
- Main gameplay loop task that would update the position of the ball, paddle, and blocks.
- Design of various game screens via a state machine.
- Game logic to determine the ball's bounce relative to its current trajectory.
- Design of PCB to utilize a ground plane and avoid excessive loose wiring.
- Design of a 3D printed enclosure to display a clean look.
- MP3 background track during gameplay.
- Speaker volume adjustment based on user proximity to enclosure.
Team Members & Responsibilities
Prabjyot Obhi
- Core MP3 module driver development.
- Task logic for sending music data to MP3 module.
Justin Stokes
- Core game logic development.
- Debugging and testing of game logic and LED Matrix functionalities.
Manas Abhyankar
- Develop LED Matrix driver.
- Design and print enclosure for project.
- Design and send PCB for manufacturing.
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
Parts List & Cost
| Part | Link | Price | Quantity |
|---|---|---|---|
| LED Matrix | Sparkfun | $80 | 1 |
| Power Supply | Adafruit | $30 | 1 |
| Barreljack connector | Adafruit | $0.95 | 1 |
| Joystick | Sparkfun | $16.95 | 1 |
| Button | Adafruit | $2.50 | 2 |
| Quick connect wires | Adafruit | $4.95 | 1 |
| Resistors/Capacitors | N/A | N/A | 3 of each |
| Ultrasonic Sensor | Adafruit | $3.95 | 1 |
| MP3 Module | Adafruit | $34.95 | 1 |
| Speakers | Adafruit | $7.50 | 1 |
| 3D Printed Enclosure | To be 3D printed | N/A | 1 |
| 40-pin ribbon cable | Adafruit | $2.95 | 2 |
| SJ2 Development Board | Amazon | $50 | 2 |
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
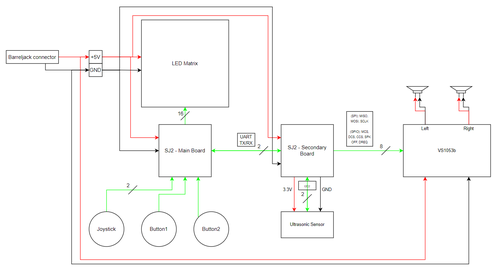
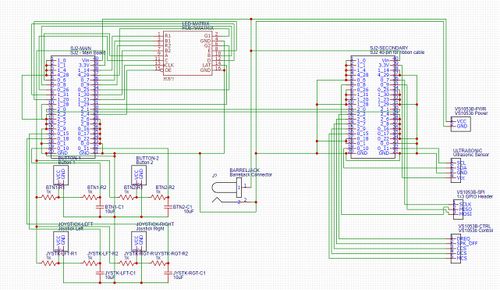
Hardware Design
- SJ2 Interconnect
- SJ2 connection to LED matrix
- SJ2 connection to VS1053b
- SJ2 connection to ultrasonic sensor, buttons, joysticks
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
Software Design
Below are the list of the tasks we used to create our project. This includes, the task name, task priority, and high-level view of what the task performed.
| Task Name | Task Priority | Comments |
|---|---|---|
| left_button_task | PRIORITY_HIGH | This task was used to receive inputs from the left button. Used interrupts to send binary semaphore on each press. |
| right_button_task | PRIORITY_HIGH | This task was used to receive inputs from the right button. Used interrupts to send binary semaphore on each press. |
| joystick_task | PRIORITY_MEDIUM | This task was used to monitor movement of the joystick. This task was polled rather than using interrupts |
| game_state_machine_task | PRIORITY_HIGH | Task responsible for running the game. Accessed the main state machine used to drive the game logic. |
| update_display_task | PRIORITY_HIGH | Updated the physical matrix based on the 2D array in code. |
| check_for_speed_up_task | PRIORITY_MEDIUM | Checked if the 'current power up' was a speed related power up. If yes, changed the delay of game_state_machine_task to reflect the speed up/down. |
LED Matrix Driver
Below you can find the coded implementation used to drive the LED Matrix based on the control method described in the above section.
for (int i = 0; i < 32; i++) {
led_driver__disable_latch();
led_driver__enable_output();
for (int j = 0; j < 64; j++) {
led_driver__map_color_code_to_color_select_pins_top(led_matrix[i][j]);
led_driver__map_color_code_to_color_select_pins_bottom(led_matrix[i + 32][j]);
led_driver__clock_toggle();
}
led_driver__enable_latch();
led_driver__disable_output();
((i)&0x01) ? gpio__set(A) : gpio__reset(A);
((i)&0x02) ? gpio__set(B) : gpio__reset(B);
((i)&0x04) ? gpio__set(C) : gpio__reset(C);
((i)&0x08) ? gpio__set(D) : gpio__reset(D);
((i)&0x10) ? gpio__set(E) : gpio__reset(E);
}
}Game Implementation
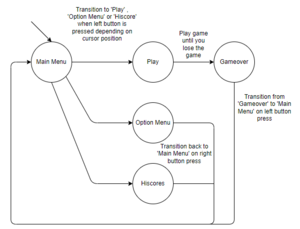
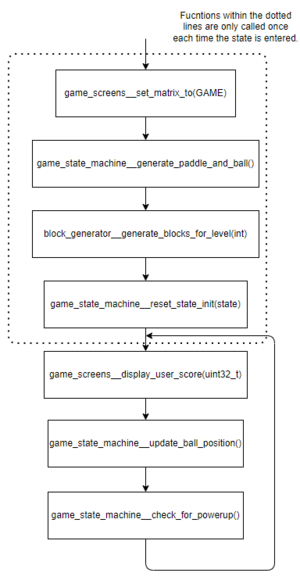
The game was implemented using a state machine. The main driving function, ‘game_state_machine__run_game()’ is outlined in the below flow chart( main_game_logic ). A state machine design was chosen for two reasons. First, states did not simply flow down from one state to the next as shown in the state transition diagram below. Using switch and case statements is also much easier from a code readability standpoint then a large if-else block.
The above flow chart takes a look inside the 'GAME' or playing state at a high level. The functions that are called within the dotted box are only called once upon each state transition. This is done such that the main UI is initialized only once which greatly reduces the amount of data being written to our display buffer. We designed each module such that it only updates the part of the display it is affecting rather than simply rewriting the whole buffer. Most of the functions do exactly as their names suggest and aren't very in-depth besides game_state_machine__update_ball_position which is covered below.
The above flowchart goes over the majority of the logic required to run our game. Collisions with the top of the game area, left wall, right wall, paddle, and blocks are all calculated and acted upon here. First we calculate the next position of the ball as if there were no blocks. Based on this calculated position, we check for collision with any blocks by checking the current value of the coordinate in the matrix buffer. If there is a value other than zero, we know we have some sort of collision with one of the various objects within the game area. If it is not a block, then we simply handle the bounce logic based on the current direction the ball is travelling.
Once we decide if the collision is with a block, we then check if the current position of the ball is in the corner of two or more blocks. This is to decide how many blocks are hit in the case of being in a corner. If it is determined that the ball is not in a corner, we hit a block and handle the bounce logic. If the ball is in a corner, we hit up to three blocks then send the ball in the opposite direction from which it came. We also implemented the concept of block lives based on their color so one more check is required before updating the ball's position. this check involves the color of the LED in the expected next position. We expose an API from the LED Matrix driver which will return the current color at that position. If this is determined to be BLACK or CYAN, we update the position and light up the LED using CYAN. If not, then we do not update the ball position. If we did update the position, then the block(s) which were hit would then be missing a pixel at that location causing an issue with detecting collisions going forward.
Block lives were one of the features we decided to implement. This was tracked using the color of the block and keeping these colors in a block array. The colors of a block could be the following: RED, GREEN, YELLOW, BLUE, PURPLE. With RED meaning the block has one life left and PURPLE having five. When we hit a block we decrease the life by simply decrementing the index of that block based on the array. Scoring was implemented in the same function and we simply added 100 each time a block was either hit or deleted, depending on its color. Since we had scoring implemented, we also wanted to keep track of the hiscores to add a competitive aspect. A sorted five element array of scores was used to do so. Going forward, we would have wrote this to the SJ2's on board flash memory to have a persistent record rather than having a new list each time the game was powered on/off.
MP3 and Ultrasonic Hardware Design and Interface
The overall hardware design of the MP3 module was very straightforward as the means of communication between the SJ2 and the VS1053B board was an SPI interface. The MP3 control pins such as CS, DCS, DREQ, and RESET were simple GPIO pins that were available on the SJ2 board. The largest component was to select which GPIO pins and SPI interface to employ as everyone had to be consistent due to the fact that this would be connected onto a PCB. The thought process behind selecting pins to choose was the spacing between each grouping of pins as well the ease of putting wires in.
The pins that we decided to use for the MP3 control signals are as follows: DREQ to 2.2, RESET to 2.5, DCS to 2.7, and CS to 2.9. We chose these pins because they are in a straight line. Also, the MP3 pins are away from the SPI pins which are as follows: Clock to 0.7, MISO to 0.8, and MOSI to 0.9. Below are images of the VS1053B connected to the SJ2 Board
Once all of the wires were set up we had to use the 3.5-millimeter wire to connect the module to different speakers, headphones, and other audio devices to ensure that we could hear the music being played and that the quality of the sound was decent. This is shown below.
The final component was the ultrasonic sensor, and we initially used a spare $4 component. We quickly realized it would be easier to simply use a higher quality, better sensor for our project. Luckily, we were able to take apart a previous project which used a better ultrasonic sensor to use for this. Below is an image of the cheap ultrasonic sensor and the more expensive, easier to use ultrasonic sensor.
The ultrasonic sensor that we ended up using utilized I2C to communicate with the SJ2 board. Initially, we tried to use I2C1 because we had recently finished the I2C lab and when we used I2C busses to communicate on one board, and thought we could continue the process. We quickly realized that we could simply use the I2C2 bus because it would already be initialized and ready to use to read data.
MP3 and Ultrasonic Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
On startup, there is only one task that is created in main, namely the ultrasonic_sensor_task. This task reads the value that the ultrasonic sensor is sensing, and when the value is below 25, three tasks related to MP3 playback are created and begin running. There is a mp3_reader task, a mp3_player_task, and a mp3_contoller task. The controller task combs through the songlist and sends the name to the mp3_reader task to begin reading, and ultimately played. The reason this methodology was used was to make sure that the song title did not need to be hardcoded, so anyone could name their files whatever they wanted and the song would still play. The mp3_reader reads the data from an SD card to a buffer which will be transmitted to the mp3_player_task via a queue. Finally, the mp3_player_task sends the data to the MP3 module to be played.
Below are two snippets, one of our reader task, and another of the player task.
Reader Task:
if (FR_OK == result) {
fprintf(stdout, "File opened: %s\nPlaying: %s", song_name_reader, song_name_reader);
while (!f_eof(&file)) {
f_read(&file, song_data, sizeof(song_data), &br);
.
.
.
xQueueSend(Q_songdata, &song_data[0], portMAX_DELAY);
Player Task:
.
.
.
while (true) {
xQueueReceive(Q_songdata, &song_data[0], portMAX_DELAY);
for (int i = 0; i < sizeof(song_data); i++) {
while (!mp3_decoder_needs_data()) {
;
}
spi_send_data_to_mp3_decoder(song_data[I]);
.
.
.
The ultrasonic_sensor_task is also the means of pausing, replaying, and restarting the song that is being played. Once a song is playing, if the person playing the game wants to pause the music he/she would have to wave their hand approximately 4-10 millimeters away from the ultrasonic sensor. Since the ultrasonic_sensor_task sleeps for 500 milliseconds, the user would need to make sure that their hand goes in and out at a reasonable pace. He/She would need to ensure that they do not keep their hand in front of the sensor for too long as that would cause the playback to pause and play continuously.
Finally, if the player wants to restart the song, he/she would need to be within 3 millimeters of the ultrasonic sensor. The most brute force way that this was done was to essentially create a situation where the SJ2 would reboot itself and restart main and in turn the ultrasonic_sensor_task. This worked in our situation, but we would not recommend this form to restart playing the song.
static void ultrasonic_sensor_task(void *p) {
bool pause = true;
// MP3_START_PLAYING = false;
while (1) {
int value_from_sensor = get_sensor_value_for_task();
fprintf(stderr, "Value = %u\n", value_from_sensor);
// MP3_START_PLAYING = false;
if (!MP3_START_PLAYING) {
if (value_from_sensor < 25) {
MP3_START_PLAYING = true;
song_list__refresh();
for (size_t song_number = 0; song_number < song_list__get_item_count(); song_number++) {
printf("Song %3d: %3ld: %s\n", (1 + song_number), song_count + 1, song_list__get_name_for_item(song_number));
song_count++;
}
xTaskCreate(mp3_reader_task, "reader", (6 * kilobyte) / sizeof(void *), NULL, PRIORITY_LOW, NULL);
xTaskCreate(mp3_player_task, "player", (6 * kilobyte) / sizeof(void *), NULL, PRIORITY_HIGH,
&mp3_player_task_handle);
xTaskCreate(mp3_control_task, "control", (8 * kilobyte) / sizeof(void *), NULL, PRIORITY_LOW, NULL);
}
} else if (MP3_START_PLAYING && value_from_sensor <= 10 && value_from_sensor >= 4) {
pause ? vTaskSuspend(mp3_player_task_handle) : vTaskResume(mp3_player_task_handle);
pause = !pause;
.
.
.
.
vTaskDelay(500);
}
}MP3 and Ultrasonic Implementation
We don't want to give too much information here, but at a high level, the process of initializing requires the initialization of the SPI1 bus, the SPI1 peripherals, and the mp3_initialization. The communication between the SJ2 and the decoder is through SPI, so this was similar to the SPI lab. The most important portion of the SPI communication is to ensure that we are waiting until the MP3 decoder is no longer busy. Much of this can be seen in the following code snippets.
void spi1__init(uint32_t max_clock_mhz) {
spi1__init_pins();
spi1__init_peripherals(max_clock_mhz);
mp3_decoder__init();
}static void mp3_decoder__init(void) {
mp3_decoder_rst();
mp3_set_volume(0x0);
uint16_t mp3_mode = mp3_read_register(SCI_MODE);
uint16_t mp3_status = mp3_read_register(SCI_STATUS);
uint16_t mp3_volume = mp3_read_register(SCI_VOL);
mp3_write_register(SCI_CLOCKF, 0xc800); // 12.288 * 3.5 = 43.0108/7 = 6.1444Mhz
uint16_t mp3_clock = mp3_read_register(SCI_CLOCKF);
fprintf(stderr, "Mode:0x%04x Status:0x%04x Clock:0x%04x Vol:0x%04x\n", mp3_mode, mp3_status, mp3_clock, mp3_volume);
spi1__init_clock_prescalar(7);
}void mp3_write_register(uint8_t address_byte, uint16_t data) {
uint8_t low_byte = data;
uint8_t high_byte = data >> 8;
uint8_t write_op = 0x02;
while (!mp3_decoder_needs_data()) {
;
}
mp3_decoder_cs_activate();
(void)spi1__exchange_byte(write_op);
(void)spi1__exchange_byte(address_byte);
(void)spi1__exchange_byte(high_byte);
(void)spi1__exchange_byte(low_byte);
mp3_decoder_cs_deactivate();
}The communication between the ultrasonic sensor and the SJ2 is a simple I2C write to a register on the ultrasonic and read back. As the sensor would be directly in front of the player, we only need to read the lower bits of the distance register due to proximity.
uint8_t ultrasonic_sensor__get_value(void) {
uint8_t sensor_value = 0;
uint8_t value_to_write = 1;
i2c__write_slave_data(I2C__2, 0x24, 0x08, &value_to_write, 1);
i2c__read_slave_data(I2C__2, 0x24, 0x04, &sensor_value, 1);
return sensor_value;
}Testing & Technical Challenges
Software and hardware challenges were faced and solved throughout this project.
Block Corners
Block corners were a constant problem in our game. The issue was with how collisions were detected and handled based on the next calculated position of the ball and the direction of travel. Using these two parameters meant that a corner had to be either considered part of a row or a column and the logic for each of these was different. This didn’t matter for cases where there was no connected block to the one being hit; but in the case of two blocks stacked on top of each other or two blocks side by side, it created corner cases we didn't originally expect. To overcome this, we decided to handle all corners as part of the column rather than part of a row. By doing so, we were able to create a consistent result which allowed the game to run more fluidly and not have unexpected bounces in directions the user wouldn’t expect. We tested treating corners as rows and found that the behavior of the algorithm resulted in unexpected bounces when interacting with multiple blocks.
Testing
Testing of the project’s game logic was a real problem. The solution used that worked for us was print statement debugging. That being said, if we were to do this project again prints would not be used. As the project and code base scaled in size, so did the amount of print statements to effectively debug each scenario and the size of the logs that we needed to debug with. Designing the code with modularity in mind helped and several interactions of refactoring were done to achieve the modularity, but using unit testing would have greatly reduced development time and would be used if the project were to be done again and all future projects.
Code Modularity
The code was no initially designed with modularity in mind. This became our biggest problem very quickly. Not only did it slow down debugging, it also made the code more difficult to read through. We made attempts to increase modularity through refactoring which helped a lot. More refactoring can still be done to raise the code quality.
Conclusion
Ultimately, we were able to fully replicate the block breaker game with a geometry dash soundtrack that the player would be able to control. This a was a fun project that allowed us to employ all of the knowledge that we learned about in class. We used a handful of the communication protocols in the project, and these would most definitely be used in industry as they are foundational pieces of knowledge. Regardless of if people decide to pursue this field, there are still characteristics that are shown through the project that would be useful in other areas.
Advice for Future Students:
The largest piece of advice for future students is to decide on and order your hardware quickly. The chip shortage may have had an impact, but our packages took quite a long time to arrive. It’s very difficult to make progress on a project when you do not have the necessary hardware to even start the project. Also, we received multiple defective matrices throughout the semester, so the sooner you order these the sooner you can return bad ones. Finally, getting a head start on your parts allows you to start designing your PCB, which may need to do multiple iterations due to an error you did not expect, like a noisy ground.
What we learned/Where we improved:
- PCB Design
- 3D Printing
- Software Design
- Software Planning
- Communication
- Debugging
Project Video
Upload a video of your project and post the link here.
Project Source Code
Block Breaker project source code
References
Acknowledgement
We'd like to thank Preet for giving us the opportunity to develop and learn through an interactive team project. We would also like to acknowledge the TAs Ellis, Ameer, and Tirth for their feedback throughout the semester.