F21: FollowMe
Contents
- 1 Abstract
- 2 Block Diagrams
- 3 Objectives & Introduction
- 4 Team Members & Technical Responsibilities
- 5 Schedule
- 6 Bill of Materials (General Parts)
- 7 Design & Implementation
- 8 Testing & Technical Challenges
- 9 Conclusion
- 10 References Used
Abstract
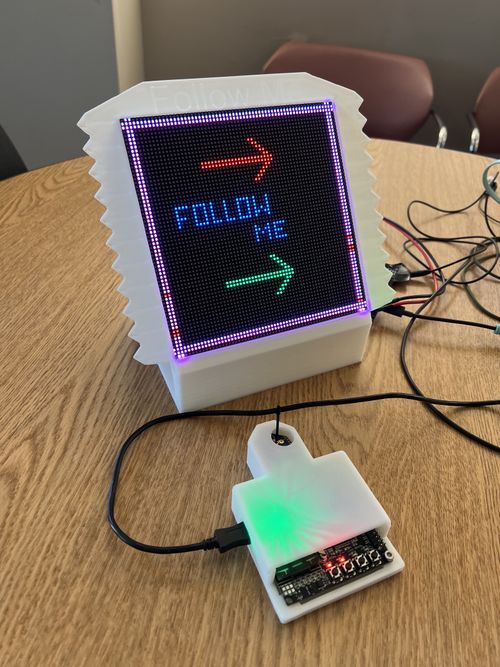
FollowMe is a video game where you follow the correct directions. The LED matrix will display a series of arrows and the player needs to correctly wave their hand over their gesture sensor to earn points. However, watch out for the background color of the arrow. If the background is green, then the players need to wave their hand in that direction; i.e, an arrow pointing left with a green background means wave your hand from the right to the left (wave left). If the background is red, then the players need to wave their hand in the opposite direction; i.e, an arrow pointing up with a red background means wave your hand from the top to the bottom (wave down).
The game has a timer mode. The player tries to get the most correct waves until the time runs out and the arrows change every five seconds.
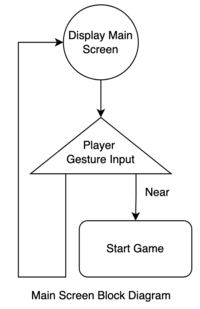
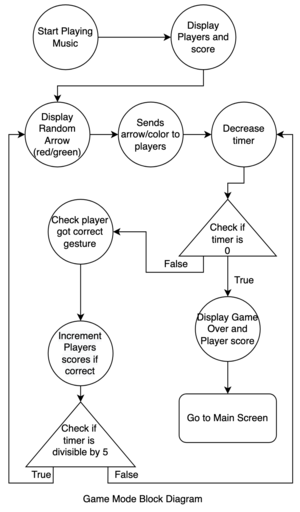
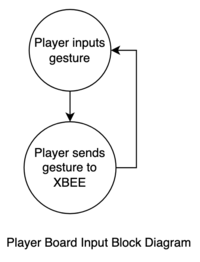
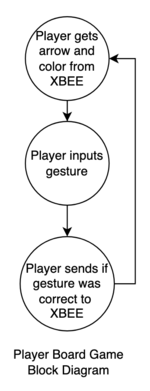
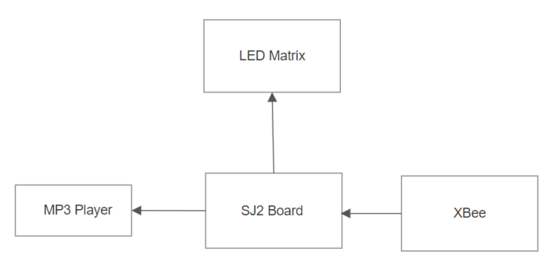
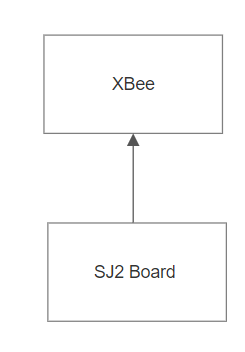
Block Diagrams
Objectives & Introduction
Project Introduction
1.Analyse hand waving/movement using a gesture sensor
2.Connect different microcontrollers wirelessly to exchange information
3.Read a file from SD card on the microcontroller and get the MP3 data using MP3 decoder
4.Display different screens according to the game level(Title screen, Arrows and leaderboards)
Project Objectives
1. Gestor Control: APDS-9960 gesture sensor on SJ2 board should respond to hand waving. I2C interface will be used for this sensor.
2. XBEE wireless: UART interface used to connect the wireless devices, which will send information to other boards.
3. MP3 decoder: MP3 data will be fetched from mini SD card reader using SPI interface.
4. 64x64 RGB LED matrix: LED will be controlled by GPIO of SJ2 board. The LED will display game graphics.
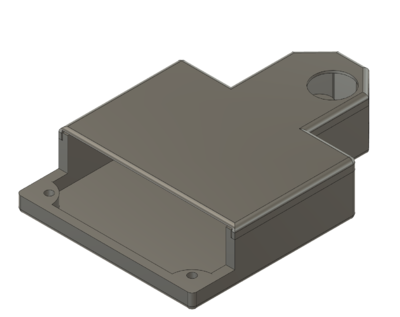
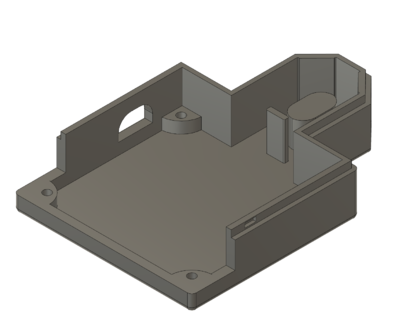
5. 3D Printed enclosure: The system will be enclosed in a 3D printed enclosure.
Team Objectives
1.Learn and understand the APIs of the Real Time Operating System
2.Use different embedded protocol to interface the system
3.Learn to design a module and interface the modules by reading datasheets
4.Integration and testing to deliver the final product
5.Track and respond to the reported bug and document the bugs and solutions.
Team Members & Technical Responsibilities
- Jonathan Doctolero
- Gesture Sensor Driver
- Gameplay Development
- Enclosure Design
- Priyanka Rai
- RGB Matrix Driver
- Gameplay Development
- Wiki Report
- Ravi Kiran Dendukuri
- XBEE functionality
- Gameplay Develoopment
- PCB Design
- Yashwanth Kumar Nelakuditi
- MP3 Decoder Design
- Gameplay Development
- Wiki Update
Schedule
| Week# | Start Date | End Date | Task | Status | Deliverable |
|---|---|---|---|---|---|
| 1 |
|
|
|
|
|
| 2 |
|
|
|
|
|
| 3 |
|
|
|
|
|
| 4 |
|
|
|
|
|
| 5 |
|
|
|
|
|
| 6 |
|
|
|
|
|
| 7 |
|
|
|
|
|
| 8 |
|
|
|
|
|
| 9 |
|
|
|
|
|
| 10 |
|
|
|
||
| 11 |
|
|
|
Bill of Materials (General Parts)
| PART NAME |
PART MODEL & SOURCE |
QUANTITY |
COST PER UNIT (USD) |
|---|---|---|---|
|
|
|
|
|
|
| |
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
|
|
|
|
Design & Implementation
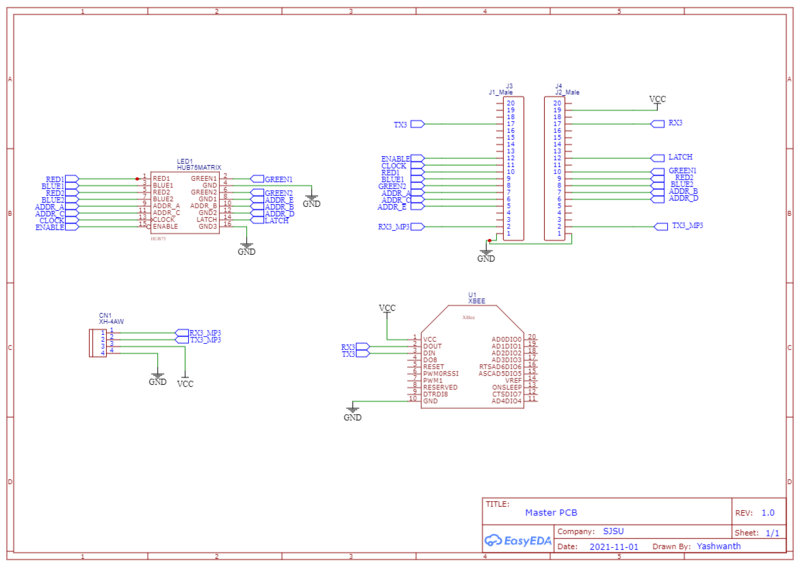
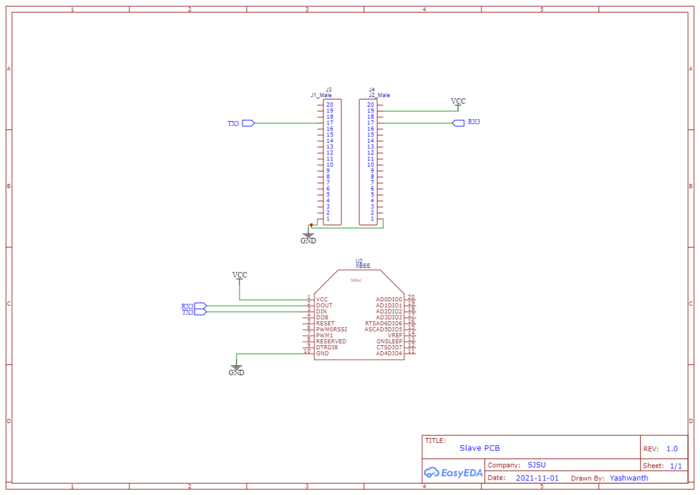
PCB Design
We chose EasyEDA for PCB design,it is an online free software.
Schematic Design:
Our project is divided into two main circuits, first is main and master controller circuit and second is a slave controller circuit.
- Mater circuit will do the wire interfacing of SJTwo board to xbee, mp3 decoder, led matrix. This is the master board and it will recieve values from all the controllers and peripherals
- Slave circuit will do the wire interfacing of SJTwo board to xbee which will send the values of Gesture to the master Xbee.
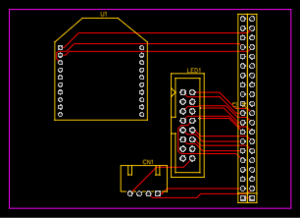
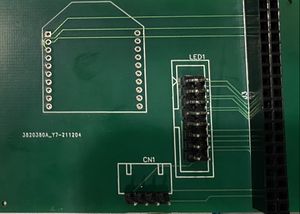
PCB Layout:
With EasyEDa we can conver schematic to PCB it auto routes itself.
Hardware Interface
Hardware Interface gives an overview of the entire system which consists of the two SJ2 controllers, one board is used as Main/Master controller and other as Slave controller.
- The Slave controller uses the onboard Gesture on SJ2 which is interfaced via UART protocol.
- The Main controller board is used to control LED Matrix.This matrix displays the Arrows and accordingly player should play and value received from the slave through Wireless Module is used to determine whether it is right or wrong.
Hardware Components Implementation
LED Matrix
A 64 x 64 RGB LED Matrix will be powered up through a 5V/4A DC adapter and is interfaced with the board to play the game FOLLOW ME with the background music. The matrix has 2 planes (upper and lower), both of which will be programmed separately. Planes are made by dividing 64 rows into 2 halves, i.e. first 32 rows in plane 1 and the remaining 32 rows in plane 2. Five signals (viz. A, B, C, D, and E) which are connected to 5 GPIOs of the SJ-2 board are used to select rows from each plane. R1, G1, B1 signals with 64-bit registers are used to address individual led from the selected row in plane 1. Similarly, R2, G2, B2 signals used to address individual led from the selected row in plane 2. A single clock is interfaced to these 6 64bit shift registers. Hence, at one clock signal, we fill and enable a column corresponding to two selected rows. Once the clocking and register shifting is done, the data need to be latched to the register which in turn enables the corresponding LED. Then the LATCH is set to mark end of the row and reset to move to next row. The output enable signal is enabled to push the data to the selected row. The output enable signal is disabled again to select the other row. All of these steps are repeated at very less time intervals so that the human eye perceives it as one complete frame (Persistence of Vision).
|
Gesture
Gesture Sensor Code Module based on APDS-9960
Gesture Sensor is initialized at startup in entry_point() via `sensors_init()`. To obtain gesture data use `#include "apds.h"` and use `apds__get_gesture()` to return a `apds_gesture_s` type.
- Example
void get_gesture_task(void *params) {
apds__gesture_s userInput = ERROR;
while (1) {
userInput = apds__get_gesture();
if (userInput != ERROR) {
printf("userInput = %c\n", userInput);
}
vTaskDelay(1000);
}
}
A task polls to check if a gesture event occured. If so, it'll print 'U', 'D', 'L', 'R', 'N', or 'F' according to the gesture that was detected and then sleep for 1 second. If no gesture event occured, then the task will sleep for 1 second.
- Example Use Case:
If there was a valid gesture detected, then send the user input to a queue. Another task will read from that queue and change states according to the user input, if there is no data on the queue, then don't change states.
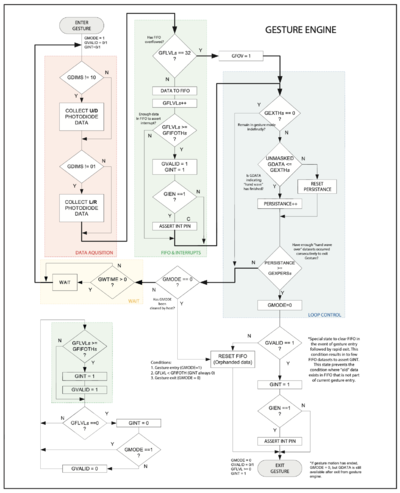
Detailed Explanation how the Gesture Sensor Code Module works
1. APDS-9960 will update its Gesture Status Register (GSTATUS: 0xAF) if there is valid data in the gesture FIFOs for Up, Down, Left, and Right IR photodiodes on the sensor.
2. Bit 0 of GSTATUS will be 1 if there is valid data, else 0 if there is no gesture data collected.
3. If GSTATUS[0] == 1, then read the FIFO level from the Gesture FIFO Level Register (GFLVL: 0xAE). Values in GFLVL will be between 0 and 32, inclusively. The value indicates how many sets of bytes are in the FIFO to be read. For example, if GFLVl == 32, then you have to read 32*4 bytes from the FIFO registers.
4. Start I2C read of GFLVL*4 bytes starting at Gesture FIFO Up Register (GFIFO_U: 0xFC). Save the data to an array to be processed. Data is represented in values 0 to 255, as seen in Fig 1 below.
5. Gesture data is set up in pairs: Up-Down and Left-Right. Therefore, check which pair has the largest difference.
6. Then check which photodiode of the pair has the smallest value. That photodiode was passed over first. Record that photodiode in an array.
7. Once all the raw gesture data is processed and you have a series of photodiodes saved in an array. Process that photodiode array. Photodiode array is represented in the second to last line of Fig 1 below.
8. At the first index, check if the next photodiode is part of the pair. For example: photodiode_array[0] == U and photodiode_array[1] == D, then the gesture that occured was a swipe down. Return 'D' for down.
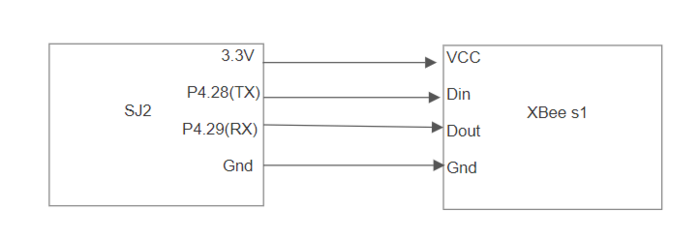
XBee
For wireless communication we utilized the XBee S1 module. This module provides a "transparent" UART interface to the Master and Controller boards. The XBee S1 is designed by Digi Inc. and allows for relatively easy programming via the XTCU programming suite using a XBee USB programmer. This device internally uses 802.15.4 to wirelessly send UART frames between modules. To communicate with the master and slave, the project employs two Xbees. The Master gives the Slave the direction and reverse mode, which is used to check if the input gesture is in the same direction as the master. The master receives confirmation of this, which is used to increase the player's score.
XCTU configuration
|
Sample Code snippet for Sender task
void board_1_sender_task(void *p) {
char userInput = NULL;
char current_arrow = NULL;
char send_correct = 'C';
while (true) {
if (xQueueReceive(player_input_queue, &userInput, 800)) {
if (xQueueReceive(master_input_task_queue, ¤t_arrow, 1000)) {
if (current_arrow == userInput) {
uart__put(UART__3, send_correct, 0);
}
}
}
}
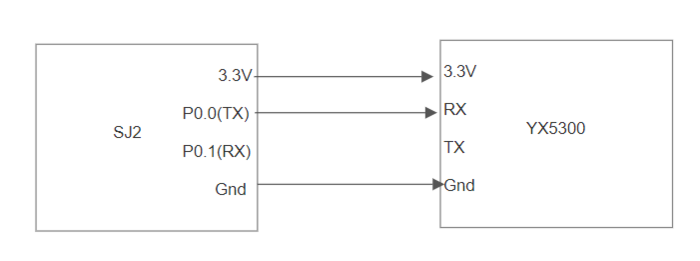
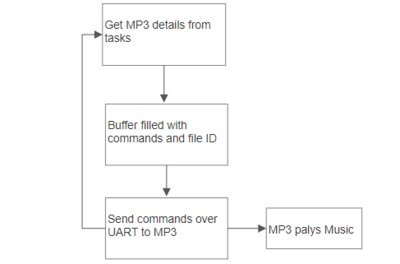
}MP3 Decoder
The module is a kind of simple MP3 player device which is based on a high-quality MP3 audio chip-YX5300. It can support 8k Hz ~ 48k Hz sampling frequency MP3 and WAV file formats. There is a TF card socket on board, so you can plug the micro SD card that stores audio files. MCU can control the MP3 playback state by sending commands to the module via UART port, such as switch songs, change the volume and play mode and so on. You can also debug the module via USB to UART module. The SD card should be formatted as FAT16 or FAT32 and should have some audio files with .mp3 or .wav formats. If user wants to create separate folders then those should be created as “01”, “02” and the songs should be with the names 001xxx.mp3/ 002xxx.mp3/ 003xxx.mp3 in those created folders.
Code snippet for MP3
bool mp3__send_command(uint8_t command, uint16_t data) {
bool status = false;
uint8_t data_ub = (uint8_t)(data >> 8);
uint8_t data_lb = (uint8_t)(data);
mp3_uart_buffer[0] = 0x7e;
mp3_uart_buffer[1] = 0xff;
mp3_uart_buffer[2] = 0x06;
mp3_uart_buffer[3] = command;
mp3_uart_buffer[4] = 0x00;
mp3_uart_buffer[5] = data_ub;
mp3_uart_buffer[6] = data_lb;
mp3_uart_buffer[7] = 0xef;
for (int i = 0; i < 8; i++) {
uart__polled_put(UART__3, mp3_uart_buffer[i]);
}
return status = true;
}Software Design
1. Timer - Mode
a) Set the timer to finish the game in given time
b) Arrows change every five seconds
Game rules:
a) Game comprises of 3 levels (level 2 on reaching score 15 and level 3 on reaching score 30).
b) Primary objective is to move hands in direction of arrow if the color is GREEN and in opposite direction if the color is RED.
c) Score increases by 1 point for right hand movement.
d) Level 3 is faster so make sure you tune your reflexes up.
e) Reach score 50 to win the game.
There are 2 tasks involved to ensure functioning of the game.
a) Task 1:
- Display the game's title screen. The game begins with receiving gesture from any of the player.
- Also used to display game over screen / win screen.
b) Task 2:
- Enter into game mode to play the game.
- Generate arrow matrix frame for random direction(horizontal, vertical, up and down) and random color(Red/Green).
- Detect the player's gesture from his board, compare it with arrow's location and color.
- Display score and level.
- Upon receiving Far gesture from the player, stop game and return to title screen or to restart the game once it is over.
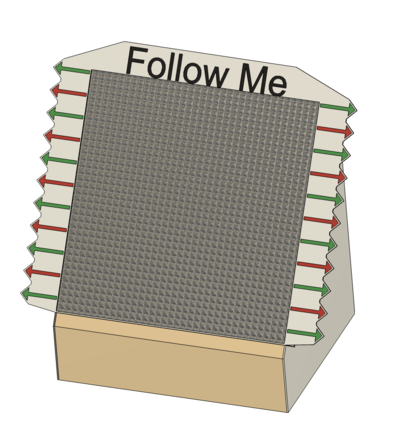
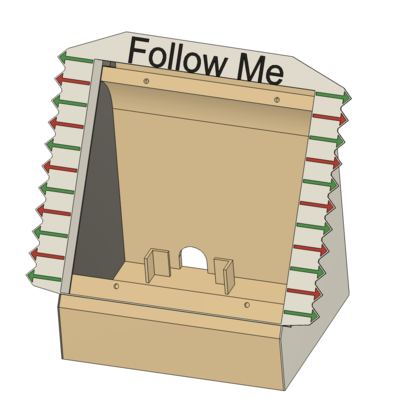
Implementation
In the figures above, one SJ2 board will be connected to the PCB to connect to the MP3 decoder, XBEE, and LED matrix and placed inside the 3D printed game case.
In the figures above, another SJ2 board connected to an XBEE will be placed in a player case with the gesture sensor exposed for players to swipe their hands above it.
Testing & Technical Challenges
RGB LED Matrix
1. RGB LED Matrix
- The ordered matrix was faulty, needed to order another one, project start got delayed a bit due to this.
- Getting control of the matrix was challenging as it needs to follow specific sequence of pin enabling/disabling at appropriate timing.
- Setting right delays to avoid flickers and get smooth transitioning between frames by using delays or for loops.
- Designing elements of the game (title screen and arrow objects) which required careful plotting of pixel data.
Conclusion
It was a really great working experience for all of us. We worked as a team of four which helped us all to know the importance of team-work and co-ordination. We learned many great stuff like
- State design using FreeRTOS APIs.
- Uses of static, extern and global variables.
- Learning optimization through the integration of individual modules
- Task priorities can effect working of overall project.
- Workload sharing and cooperation amongst peers.
- Sharing ideas and debugging a common problem together i.e team building.
- Hardware and it's design plays important role in development and presentation of the project.
There were a lot of problems while doing this project but it was a steep learning curve. In the end we were able to achieve our objective with really good results.
Project Video
Upload a video of your project and post the link here.
Project Source Code
Acknowledgement
We would like to express our gratitude to Professor Preetpal Kang for generously sharing his time and knowledge with us and guiding us through the completion of this project. We would also like to thank our ISA Tirth Pandya for his valuable advice and constructive feedback.
References Used
RGB LED Matrix Interfacing and Designing
- Datasheet and Hookup guide
- Wiring and pin information
- Hex code generator to build the led matrix [3]