F24: Survival Dodge
Contents
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Project Title
Survival Dodge
Abstract
Survival Dodge is a classic arcade-style game focused on quick reflexes and survival, reminiscent of retro gaming experiences. This project aims to recreate the intense and fast-paced gameplay using the SJ-2 board and an LED matrix display. In this game, players control a character (or an object) that must dodge incoming obstacles from multiple directions, with the speed and frequency of obstacles increasing over time. The objective is to survive as long as possible, setting high scores based on survival time. Players will use buttons or a joystick to maneuver, with core implementation focusing on responsive controls, real-time collision detection, and adaptive difficulty for sustained challenge.
Objectives & Introduction
Show list of your objectives. This section includes the high level details of your project. You can write about the various sensors or peripherals you used to get your project completed.
Team Members & Responsibilities
- Uday Kumar Reddy Pesala
- Chandra Sekhar Naidu Gorle
- Adi Siva Prasad Reddy Korivi
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
Parts List & Cost
Give a simple list of the cost of your project broken down by components. Do not write long stories here.
Design & Implementation
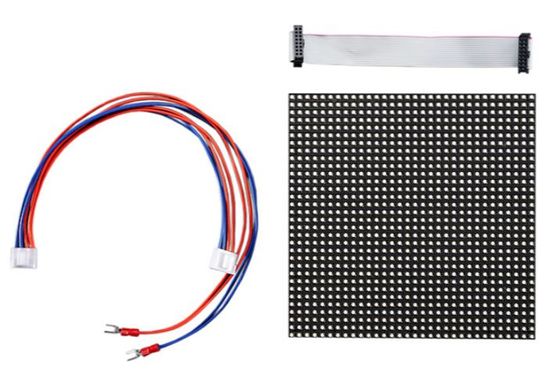
LED Matrix Display:
The 64 x 64 LED matrix comprises 4,096 pixels, each equipped with three channels for the colors red, green, and blue. The matrix uses a 5:32 decoder to address every two rows simultaneously, resulting in two distinct sections: the upper half includes rows 0 to 31, and the lower half consists of rows 32 to 64. To activate each LED, the corresponding RGB pins must be set to HIGH and fed into a 64-bit shift register that aligns with the matrix's 64 columns. The upper half of the display is managed by the RGB pins labeled R1, G1, and B1, while the lower half is controlled by R2, G2, and B2.
The figure and table below shows the pin-out of RGB LED matrix with description.
| Label | Name | Function |
|---|---|---|
| 1 | R1 | High R data |
| 2 | G1 | High G data |
| 3 | B1 | High B data |
| 4 | R2 | Low R data |
| 5 | G2 | Low G data |
| 6 | B2 | Low B data |
| 7 | A | A line selection |
| 8 | B | B line selection |
| 9 | C | C line selection |
| 10 | D | D line selection |
| 11 | CLK | CLOCK |
| 12 | LAT | LATCH |
| 13 | OE | Output Enable |
| 14 | GND | GND |
Momentary Press Buttons
We utilized Weideer 16mm Push buttons sourced from Amazon for user input. These buttons offered a tactile response and a specific degree of switch travel, with each button featuring two terminals. We wired one terminal of each button to three distinct GPIO pins on the SJ2 Board for input signal reception. The other terminal was connected to the 3.3V Vcc of the SJ2. To avoid any floating inputs when the buttons were not active, we activated pull-down resistors in the software for these switches.
Hardware Design
Discuss your hardware design here. Show detailed schematics, and the interface here.
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
Implementation
Game Logic
Game States
- 1. Start Up
- 2. Game Running
- 3. Game Over
Player Task
Game state: start up
- 1. Display start up screen once per starting
- 2. Reset game parameters
Game state: game running
- 1. Display player and health bar on screen
- 2. Capture and move player location by switch signals
- 3. Check health and switch to game over state when player's health reaches zero
- 4. Check collision
Game state: game over
- 1. Display game over screen
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
<Bug/issue name>
Discuss the issue and resolution.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.