F20: Space Invaders
Contents
ABSTRACT
Space Invaders is a fixed one person shooter style video game. The player controls a laser cannon by moving it horizontally across the bottom of the screen and firing at the aliens descending toward the cannon from the top of the screen. There are aliens descending towards the cannon and the player's main goal is to defeat an alien and earn points by shooting it with the laser cannon and destroying it. As more aliens are defeated, the aliens' movement speeds up. The alien invasion is declared successful and the game ends when the aliens have successfully reached the bottom. The final score of total kills is projected after the game ends. The mp3 decoder connected to the speaker will play sound effects required.
INTRODUCTION & OBJECTIVES
About the Game
The object of the game is, basically, to shoot the invaders with your laser cannon while avoiding their shots and preventing an invasion. Amassing a high score is a further objective and one that must be prioritized against your continued survival. Each game screen starts with 3 rows of 4 invaders.
Objective
- Interface the 64x64 RGB LED Matrix with SJ-Two Microcontroller.
- Interface the VS1053 MP3 Decoder with another SJ-Two Microcontroller.
- Interface MAX98357A Mono Amplifier via I2S.
- Establish UART communications between the two SJ-Two Microcontrollers.
- Create simple coding logic for displaying required characters and game objects.
- Have required sound effects at different functions of the game.
- Have multiple display screens at different stages of the game.
Team Members
Technical Responsibilities
| Administrative Roles | ||||
|---|---|---|---|---|
|
Salvatore Nicosia & Akash Vachhani | |||
|
Akhil Cherukuri | |||
|
Salvatore Nicosia | |||
|
Salvatore Nicosia & Akhil Cherukuri | |||
|
Akhil Cherukuri | |||
|
Akash Vachhani | |||
|
Salvatore Nicosia | |||
|
Salvatore Nicosia & Akhil Cherukuri | |||
Administrative Responsibilities
| Administrative Roles | ||||
|---|---|---|---|---|
|
Salvatore Nicosia | |||
|
Salvatore Nicosia & Akash Vachhani | |||
|
Salvatore Nicosia & Akash Vachhani | |||
|
Akhil Cherukuri | |||
|
Akhil Cherukuri | |||
SCHEDULE
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
BILL OF MATERIALS
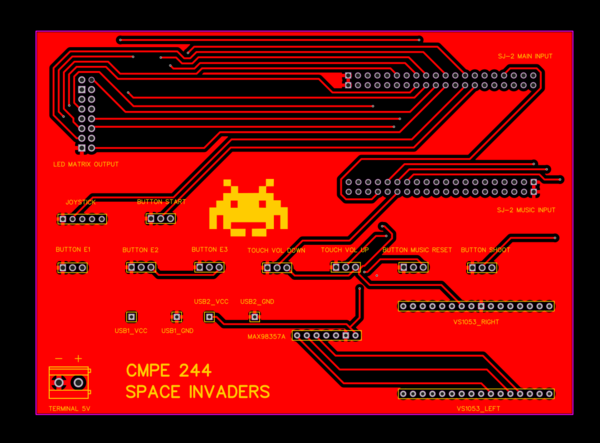
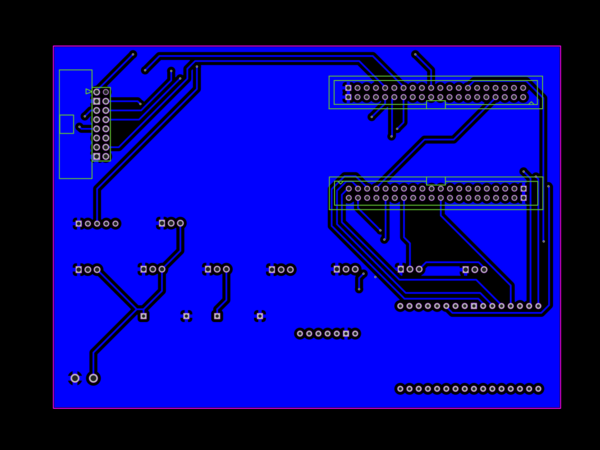
PRINTED CIRCUIT BOARD
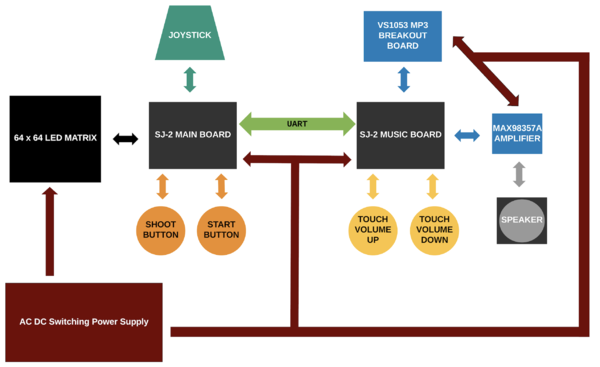
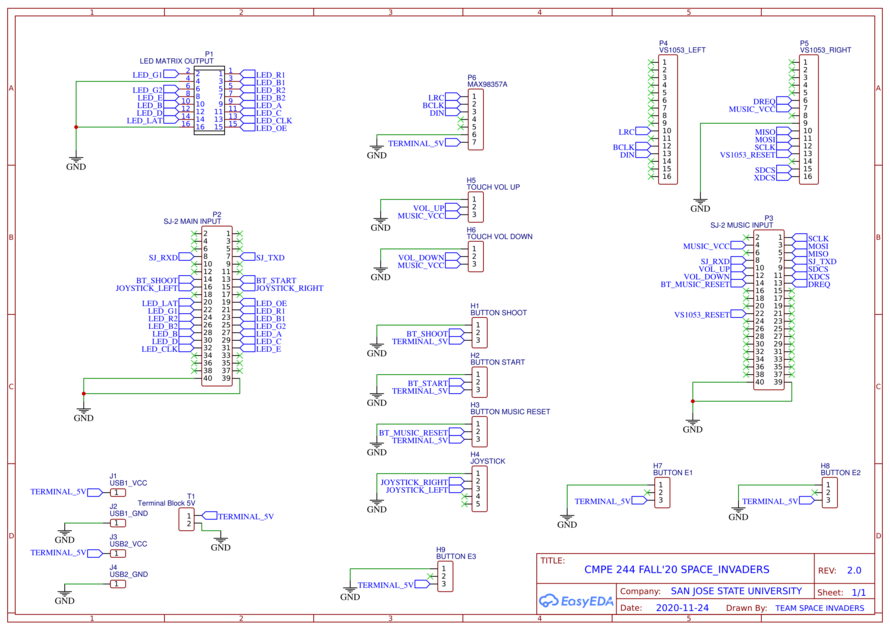
Design And Architecture
The complete printed circuit board was designed using EasyEDA online software. Implemented both SJ-Two board connectors along with required connections to buttons, led matrix, touch sensors, joystick, VS1053 MP3 Decoder, and MAX98357A I2S Amplifier.
PIN Configuration
| PIN# | Pin Desciption | uC PIN |
|---|---|---|
| 64x64 LED MATRIX | ||
| R1 | PIN for Red terminal of RGB LED for the upper half of LED Matrix | P2_0 |
| G1 | PIN for Green terminal of RGB LED for the upper half of LED Matrix | P2_1 |
| B1 | PIN for Blue terminal of RGB LED for the upper half of LED Matrix | P2_2 |
| R2 | PIN for Red terminal of RGB LED for the lower half of LED Matrix | P2_4 |
| G2 | PIN for Green terminal of RGB LED for the lower half of LED Matrix | P2_5 |
| B2 | PIN for Blue terminal of RGB LED for the lower half of LED Matrix | P2_6 |
| A | Mux pin for row selection | P2_7 |
| B | Mux pin for row selection | P2_8 |
| C | Mux pin for row selection | P2_9 |
| D | Mux pin for row selection | P0_16 |
| E | Mux pin for row selection | P0_15 |
| OE | Output Enable | P1_20 |
| LATCH | Data Latch | P1_23 |
| CLK | Clock Signal | P1_28 |
| POWER | ||
| VCC | VCC Supply | VCC |
| GND | Ground | GND |
| UART | ||
| TX | UART Transmit for SJ-2 Main Board | P4_28 |
| RX | UART Receive for SJ-2 Main Board | P4_29 |
| TX | UART Transmit for SJ-2 Music Board | P4_28 |
| RX | UART Receive for SJ-2 Music Board | P4_29 |
| VS1053 MP3 DECODER | ||
| SCK_2 | CLOCK for SPI Bus | P0_7 |
| MOSI_2 | MISO for SPI Bus | P0_8 |
| MISO_2 | MOSI for SPI Bus | P0_9 |
| DREQ | Data Request | P2_0 |
| SDCS | Transfer SCI commands | P2_2 |
| XDCS | Transfer the Audio Data | P2_5 |
| RESET | Reset for Decoder | P2_7 |
| GPIO 4 (I2S_LROUT) | I2S Audio Out | LRC |
| GPIO 6 (I2S_SCLK) | I2S Salve Clock | BCLK |
| GPIO 7 (I2S_SDATA) | I2S Slave Data In | DIN |
| MAX98357A I2S MONO AMPLIFIER | ||
| LRC | I2S Audio Out | GPIO 4 |
| BCLK | I2S Salve Clock | GPIO 6 |
| DIN | I2S Slave Data In | GPIO 7 |
| JOYSTICK | ||
| Pin 2 | Right Movement | P1_31 |
| Pin 3 | Left Movement | P1_30 |
| BUTTONS | ||
| I/0 Pin | Shoot | P0_25 |
| I/0 Pin | Start | P0_26 |
Fabrication
- PCB was sent to fabrication to JLCPCB China which provided PCB with an order of 5 and 2 layers of PCB and common grounded the rest of the copper area.
DRC elements (in mm)
- Track Width = 0.254
- Clearance = 0.152
- Via Diameter = 0.61
- Via Drill Diameter = 0.305
LED MATRIX
Hardware Interface
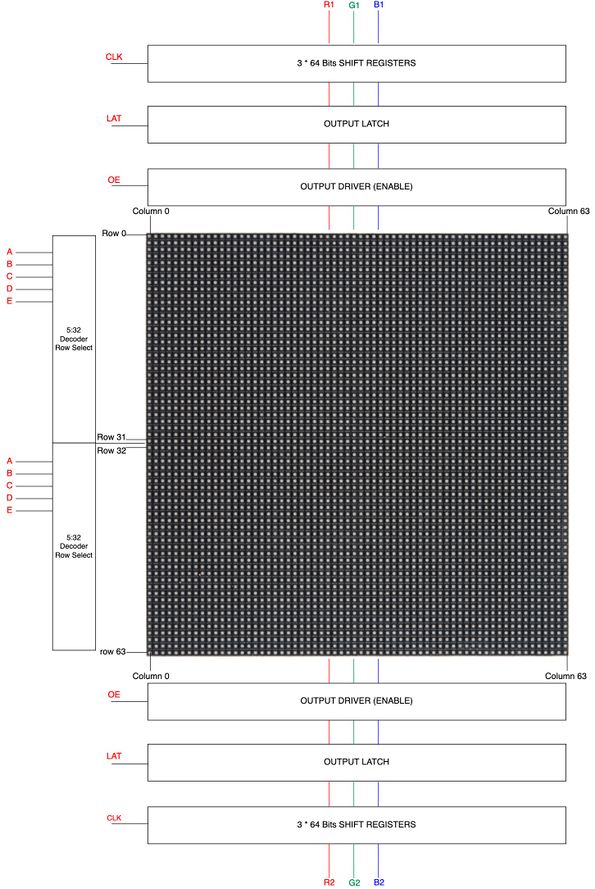
This project utilizes as a display a 64x64 RGB LED Matrix Panel with a scan rate of 1:32. The LED matrix panel has 4096 RGB LEDs which can be controlled and addressed individually. Because 4069 LEDs would be impossible to connect to the sjtwo board since it does not have sufficient GPIOs, this LED Matrix utilizes only 13 digital GPIOs to provide full control of each individual LED. To achieve this, the LED matrix uses a decoder to select the rows and a 64-bit shift register which enables the desired color on the selected column. When the row selection is low the columns are selected by clocking in data into the shift register. This 64x64 LED matrix has 6 64-bit shift registers for R1, G1, B1 R2, G2, B2 where each color of the LED is controlled by one bit of the shift register. Since this display uses shift registers which are daisy chained, there is no capability to control each LED using PWM and therefore the display only supports 8 colors. Shown below is a diagram of the LED matrix showing the top half (Rows 0-31) and bottom half (Rows 32-63) which are controlled by 5:32 decoders. These decoders have a 5-bit input for each line A, B, C, D, E and are used for row selection. The diagram also shows six shift registers R1,G1,B1 for the top half, and R2, G2, B2 and for bottom half which are used for column selection and selecting the appropriate LED color. The data is clocked into these shift registers which hold all 64 bits for every single row. The LAT (Latch) signal is used to latch the data after each color has been clocked into the shift registers so that it can reach the output driver when set to high. The latch is then closed so that the next row of data can be clocked in. The OE (Output Enable) signal is used to enable the output when this pin is low so that the LEDs are turned on showing the data previous latched. Before switching rows the OE signal is then pulled high so that no LEDs are on during this transition.
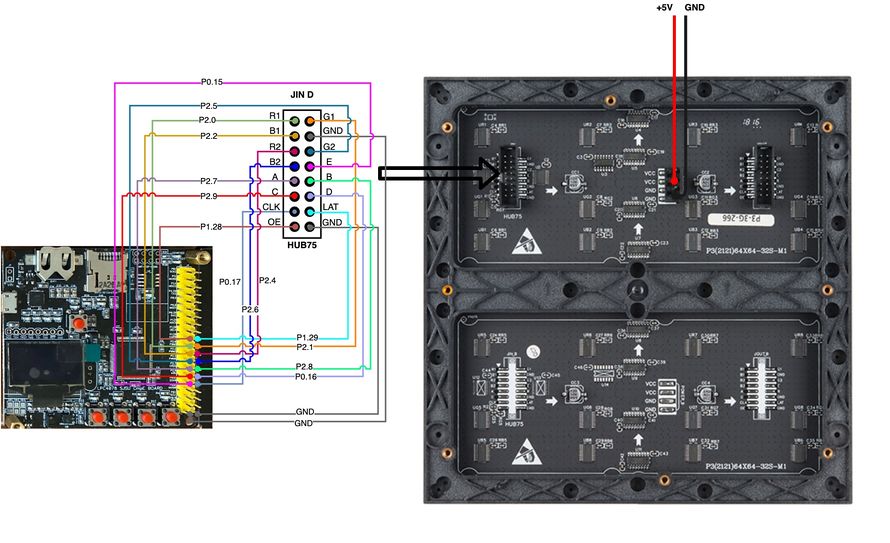
The LED matrix was interfaced with the SJTwo board using 13 GPIO pins connected to data in connector as shown in the diagram below. The LED matrix is powered by an external 5V 18amp power supply which is used for the overall system in addition to the LED matrix. The GPIO pins were chosen in such a way that they are close to each other for simplicity and wire organization.
LED Matrix Driver
The LED matrix driver was designed based on the basic mechanism described below:
For each row of leds we repeat these steps:
- Set the latch and output enable pins to low to clock in the next row of data and enabling the output so that the leds are turned on
- For each column, clock in the data for the current row one bit at a time into the shift registers (R1, G1, B1, R2, G2, B2)
- Set the latch and output enable pins high to allow the row of data to reach the output driver while disabling the output so that no LEDs are on while switching rows
- Select the row by driving the appropriate row select lines (A,B,C,D,E)
Below is a snippet of code showing how the LED matrix displays the pixels based on the mechanism described before.
void led_matrix__display_pixels(void) {
for (uint8_t row = 0; row < 32; row++) {
led_matrix__private_disable_display();
led_matrix__private_disable_latch();
for (uint8_t column = 0; column < 64; column++) {
(matrix_buffer[row][column] & 0x1) ? gpio__set(B1) : gpio__reset(B1);
(matrix_buffer[row][column] & 0x2) ? gpio__set(G1) : gpio__reset(G1);
(matrix_buffer[row][column] & 0x4) ? gpio__set(R1) : gpio__reset(R1);
(matrix_buffer[row][column] & 0x8) ? gpio__set(B2) : gpio__reset(B2);
(matrix_buffer[row][column] & 0x10) ? gpio__set(G2) : gpio__reset(G2);
(matrix_buffer[row][column] & 0x20) ? gpio__set(R2) : gpio__reset(R2);
led_matrix__private_clock_in_current_row_data();
}
led_matrix__private_enable_latch();
led_matrix__private_enable_display();
led_matrix__private_select_row(row);
}
}
The LED matrix driver was written for a 64x64 display but can be easily re-adapted for other display sizes. This driver was kept as simple as possible and includes the following APIs which are available to the programmer to fully control each individual pixel. Only 8 colors are available in this driver since the LED matrix uses shift registers.
void led_matrix__clear_display(void); void led_matrix__set_pixel(uint8_t row, uint8_t column, led_color_e color); void led_matrix__clear_pixel(uint8_t row, uint8_t column);
The data is stored into a 32x64 buffer and in order to correctly display the colors the top and bottom half of the display use the following mask values:
static uint8_t bottom_half_of_display_mask = 0x07; static uint8_t upper_half_of_display_mask = 0x38;
Software Design
A high priority task is used to consistently refresh the LED matrix display which simply calls the led_matrix__display_pixels() API. All the game graphics and basic graphics such as numbers and letters were implemented in separate modules to keep the code base portable. The splash screen and game over screen were implemented using lookup tables and both are controlled by two separate tasks which check the status of the game and display the right screen accordingly. The victory screen was implemented by using the same graphics components used in the game logic and it also controlled by a task which checks for winning status of the game.
MP3 DECODER
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
<Discuss here about MP3 decoder hardware>
MP3 Decoder Driver
<Discuss here about MP3 player driver>
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
GAME LOGIC
3D PRINTED ENCLOSURE
Design & Implementation
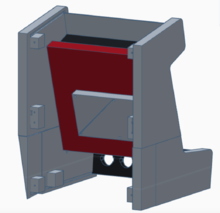
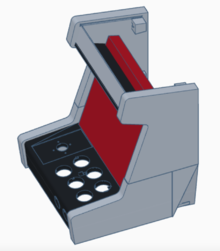
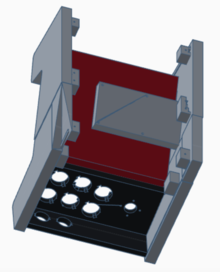
The 3D model design of the arcade cabinet was modified according to our needs to fit the LED matrix display. Credit goes to the designer of the model which can be found on thingiverse at this link. The model took a little over a week to be printed using a 0.2 resolution with 20% infill. The buttons for the volume were custom made with a thickness of 2mm so that touch sensors would detect the input from the user. Show below are pictures of the 3D model as well as the printed result.
TESTING & TECHNICAL CHALLENGES
LED Matrix Displaying Incorrect Colors
While testing the driver it was identified an issue with the LED matrix not displaying the correct colors or at times not displaying them at all in certain parts of the display. To analyze this problem different objects were drawn in different sections of the display to understand the cause of this behavior. While testing it was noticed that the LED matrix would display the correct color only when both the top 32 rows and bottom 32 rows were active or when at least one row was active in both sections. After debugging the code and ensuring that the logic to display the pixels was correct the problem turned to be that the cable that connects to HB75E connector of the LED matrix had a few defective pins which were causing issues on some of the registers that control the RGB colors. After extensively testing by drawing more objects it was deduced that the root cause of this issue was a bad cable.
PCB Design
While testing the ribbon cables, we have identified out that the purchased double row ribbon did not invert pin rows as a normal ribbon cable does.
CONCLUSION
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learned from this project. How has this project increased your knowledge?
ACKNOWLEDGEMENT
We would like to express our gratitude to Professor Preetpal Kang for providing valuable insight and knowledge with us and for guiding us through the completion of this project. We would also like to thank Vidhusi Jain(ISA) for her valuable advice code reviews, and constructive feedback. Also a big shout-out to all of our classmates, for the great Slack discussions which provided solutions and necessary feedback.
APPENDIX
Project Source Code
Project Video
References
LED MATRIX
MP3 DECODER
- VS1053 Datasheet
- MAX98357 I2S Amplifier
- CMPE 146 - MP3 Project
GENERAL