F21: Space Rage
Contents
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Project Title
Space Rage
Abstract
Space Rage was modeled off of the Tron Light Cycle game, in which two players, attempt to have the opponent run into their trail that is left behind as they move. It is similar to Snake, but the trail left behind is not dependent on any pickups and it is competitive. The players are able to move in the cardinal directions, North, East, South, and West, and are not able to steer directly behind them to prevent instant defeat.
There are two levels of AI a player make compete against: Normal and Hard. The difficult of the AI is dependent on which controller the player is using: Player 1 faces the Normal computer while Player 2 faces the Hard computer. The selection of game type is done from the main screen that shows 1 Player or 2 Player. After the selection, the players are free to choose normal mode or turbo. Turbo mode allows for the pressing of the button on the controller to allow the player to move faster.
The display is a 64 by 64 LED matrix. The player controls their ship by using the joystick and button in the controller. The button located on controller allows the user to select options from the main menu and go turbo mode while in that game mode. There are four speakers for the cabinet: two to play music on either side, one for sound effects related to player one, and one for sound effects related to player two. The volume of the speakers is controlled by a touch sensor that is attached to conductive tape which is attached to the side of the cabinet.
Objectives & Introduction
//Show list of your objectives. This section includes the high level details of your project. You can write about the various sensors or peripherals you used to get your project completed.
Space Rage is a two player game that tests the players reaction times and strategy in a fast paced arena similar to the Tron Light Cycle game. The players only means of defense and offence is the wall that is left behind them as they move. There were a few key objectives and features we wanted to implement into our game to make it feel more like an arcade game:
- Single Player and Two Player modes
- Sound and Music
- Fast responsive controls
- High activity and quick rounds
Player Modes
The biggest highlight of the game is the two player aspect of the game, allowing you and a friend to play against each other in the game. Each player can use a one of the controllers attached by a CAT5e cable to the main cabinet. There is also a single player mode that allows a player to play an AI driven computer opponent. The difficulty of the computer depends on which player port the player is connected to. This is a nod to old Atari games that had different settings depending on which controller port the user plugged the controller into.
Sound and Music
//Talk about the mp3 decoders and their nomenclature
Fast responsive controls
//talk about the joystick we used and the button
High activity and quick rounds
We tried to maximize the game space for the game with the limitation of having such a small screen, the 64 x 64 LED matrix. To accommodate this we elected to have small characters, just 2x3 pixels wide, which allowed for a much larger game space. The game does still run at a fast rate, leading to the short quick rounds we intended. We decided on a lives based system for the game, so players have 3 lives before they have truly lost a game. This information is shown between rounds and are represented by hearts, again maximizing the space and giving a brief reprieve from the action.
Team Members & Responsibilities
- Jonathan Beard Gitlab
- Core game logic
- Animation development
- AI construction
- Jonathan Tran Gitlab
- LED Matrix Interface
- Player Controllers Interface
- Game Logic
- MP3 Decoders
- Devin Alexander
- Lead construction and design
- PCB designer
- Music and sound
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
General Parts
| Item # | Part | Vendor | Qty | Cost |
|---|---|---|---|---|
| 1 | 64x64 RGB LED Matrix | Sparkfun | 1 | $87.15 |
| 2 | SJTwo Boards | Amazon/SJSU | 2 | $100.00 |
| 3 | Two Player Joystick Bundle | Amazon | 1 | $44.99 |
| 4 | MP3 Decoder (VS1053) | Adafruit | 3 | $75.00 |
| 5 | Audio Amplifier | Adafruit | 2 | $18.00 |
| 6 | Cat5e Female Connectors | Home Depot | 2 | $10.00 |
| 7 | Cat6 3ft Ethernet Cables | Home Depot | 2 | $14.00 |
| 8 | Speakers | Adafruit | 4 | $10.00 |
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
Hardware Design
Discuss your hardware design here. Show detailed schematics, and the interface here.
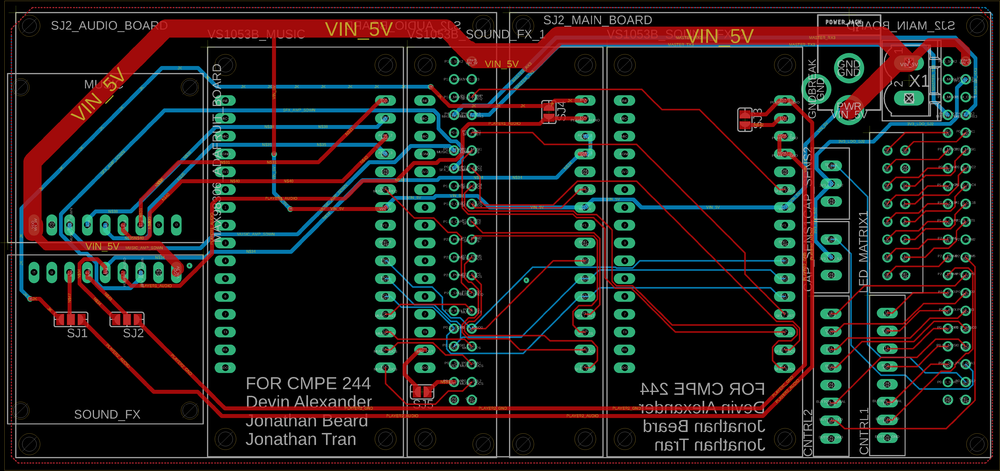
-PCB-
-Music-
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
LED Matrix
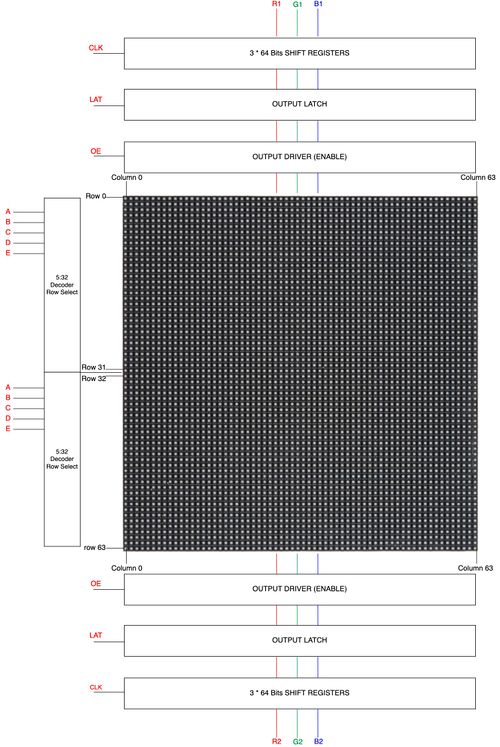
The display for Space Rage is a SparkFun 64x64 RGB LED Matrix. It has a scan rate of 1/32, where 2 of 64 rows are displayed at a single time. The matrix is split into two display sections, a top half and a bottom half such that 1 row of each section is driven at a single time. Due to the speed at which the matrix display each row, users see an image as a whole due to "persistence of vision".
As the display is split into two sections, rows 0 to 31 are considered to be a part of the upper section and rows 32 to 63 are part of the bottom half of the display. To select a row, the matrix consists of a 5:32 decoder to select each row of the display. This decoder is controlled by the signals A,B,C,D,E. The decoder simultaneously selects the same row in each display, hence each half of the display has rows 0 to 31.
To set each pixel color value for each column, the matrix has a shift register to store each 3-bit color value per pixel for 64 columns. As the display is split into two sections, the signals R1,G1,B1 control the upper half of the display and R2,G2,B2 control the bottom half of the display. Thus, each pixel values per display section must be clocked into the shift register using their respective R,G,B signals and are clocked in using the "CLK" signal. Therefore, 64 3-bit values must be clocked into the shift register to store the color value of each pixel of all 64 columns of the display.
How to display a frame
Now given a brief description of the display, the following steps must take place to display a whole frame:
- Set the R1,G1,B1 and R2,G2,B2 signals to set the desired pixel color for both the upper and bottom display sections
- Set "CLK" high to clock in the pixel color for the columns for both display sections simultaneously
- Set latch high to allow the data to the output driver (Output enable should be disable. (i.e. set high))
- Set A,B,C,D,E to select the row to display all pixel values of the 64 columns. (Recall we are selecting rows simultaneously in each display section)
- Disable latch (to clock in the next data). Enable output enable (set low as it is active low) to output the pixels onto the display
- Disable output enable after a given delay
- Repeat above steps until allows rows have been display to display a single frame
 LED MATRIX LAYOUT. (Source: SPACE INVADERS) |
| Matrix PIN Name | PIN Description | SJ2 Pin Connection |
|---|---|---|
| A | Decoder Row Select | P1.20 |
| B | Decoder Row Select | P1.30 |
| C | Decoder Row Select | P1.28 |
| D | Decoder Row Select | P1.23 |
| E | Decoder Row Select | P0.25 |
| R1 | Upper display red for shift register | P0.6 |
| G1 | Upper display green for shift register | P0.7 |
| B1 | Upper display blue for shift register | P0.8 |
| R2 | Lower half display red for shift register | P0.26 |
| G2 | Lower half display green for shift register | P0.9 |
| B2 | Lower half display blue for shift register | P1.31 |
| CLK | Signal to clock in 3-bit color values per pixel into shift register | P2.0 |
| LAT | Signal to latch shift register pixel values to output driver | P1.29 |
| OE | Active low signal to output a row's pixels onto display | P2.2 |
Led Display Matrix Software Design
Matrix Representation in a 64x64 Array
A static 64x64 uint8_t array is used to store the pixel color values of each row and column. Given that colors are controlled by R,G,and B pins, the array can store a value from 0-to-7 to represent a color. A function called led_display__draw_pixel(uint8_t row, uint8_t column, pixel_color_e pixel_color) was given to allow different functions to set certain pixels in the frame. Thus an image can be created by setting multiple pixel colors in the array.
| RGB Binary Representation | Color |
|---|---|
| 000 | Black |
| 001 | Blue |
| 010 | Green |
| 011 | Cyan |
| 100 | Red |
| 101 | Purple |
| 110 | Yellow |
| 111 | White |
Display Driver Task
To drive the display, a task with the highest priority was created to set the corresponding pins on the RGB LED matrix. Whenever the task is running, it loops through all indices of the multi-dimensional array and sets the corresponding R,G,B pins given the value in each index of the array. This is done by following the steps above under "How to display a frame". The less time the task spends sleeping, the brighter the frames appear to be.
Sj2 Main to Sj2 Music
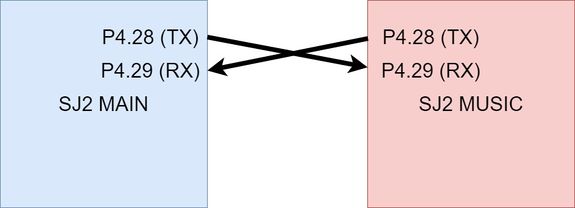
To both be able to play music and sound effects, we had decided to use more than 1 MP3 Decoder. In addition, we also wanted each player to have their own sound effects and speaker. Thus, we had opted to use 3 MP3 Decoders. 2 MP3 decoders were used for each player and 1 dedicated to music. As a result of having 3 MP3 decoders and limited pins on the SJ2 board, we had opted to use a second SJ2 board to serve as the dedicated music board. Thus, we have the SJ2 board which drives the game called "SJ2 Main" and the music board called "SJ2 Music".
To play music and sound effects, the SJ2 Main board sends a command to SJ2 Music over UART. Depending on the command, SJ2 Music will play music or a sound effect through one of the three MP3 decoders. The player one mp3 decoder is denoted as "sound_fx1", player two mp3 decoder is denoted as "sound_fx2", and finally the music decoder is denoted as "MUSIC". SJ2 Music receives all UART commands using the uart__get() function given by Preet's uart driver and the same same driver is used by SJ2 Main for uart__put() to send a command.
-Music and Sound-
-Touch Sensor Volume Control-
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
-Core Game Design-
The game logic runs on a tick system, updating the players location after a certain amount of ticks has passed. A few key attributes are required for the logic of the game to work:
- Each player has a speed (either 2 ticks for slow or 1 tick for fast)
- This speed denotes how many game ticks must occur before the player is moved.
- This tick count is stored in each players' game object.
- Drawn Direction and New Direction
- Drawn direction represents the way the player was facing, used to keep track of what pixels need to be cleared when movement occurs.
- New direction represents the input from the player to change directions after their tick count has reached zero. As a rule, the input will be ignored if the player attempts to go backwards directly onto their drawn trail.
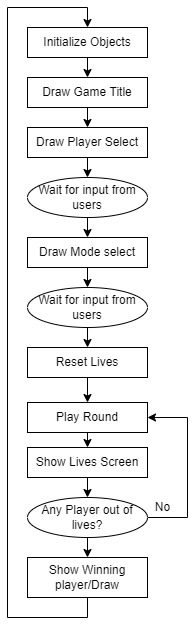
-Game Controller State Machine-
The Game Controller is the state machine that makes the game operate as a whole, with menus, sounds, and input. Each state is simplified in the diagram to its core functionality.
The title screen is the background for both the player select screen and mode select screen, as visible in the main menu screenshots. The user is able to move the joystick up or down in these menus to the choices they want to select, then they hit the button on the controller to accept that choice. Once selections has been made for both menus, the round will begin. The lives screen shows up between rounds and displays how many lives each player has, represented as hearts. When a player crashes the heart is either faded out or faded out then exploded to represent the loss of a life. Once either one or both of the players has lost all 3 lives, the game over screen will display who won or a draw (in the case of both players losing all three lives). Each of these screens, the selections, and the winning player is played out of both of the sound effect speakers, with a slight delay on one to give it the arcade sound effect feel.
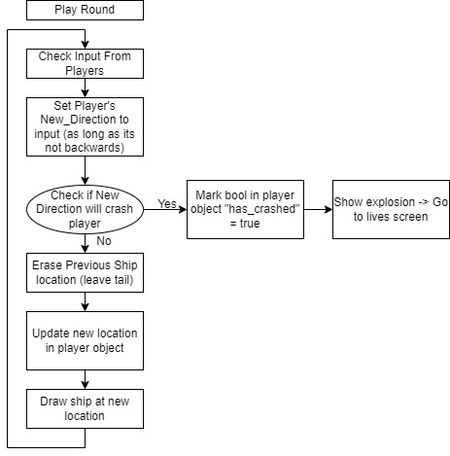
The logic presented here is slightly simplified, but the main components are displayed. At the start of the round the 3,2,1,Go! animation plays to warn the character when the round is about to start. The controls for the player are interrupt driven, putting the direction moved on the joystick into a queue of size 1 for the game controller to interpret. The input is ignored if the player did attempt to go backwards. When the player is ticked twice (while not holding the button in turbo mode and all the time in classic mode) the game controller will set the new direction for the player. If this new direction would send the player into a wall, the player is considered to have crashed. Once this happens the game state will change to the Lives Screen, where the remaining lives of the player are presented.
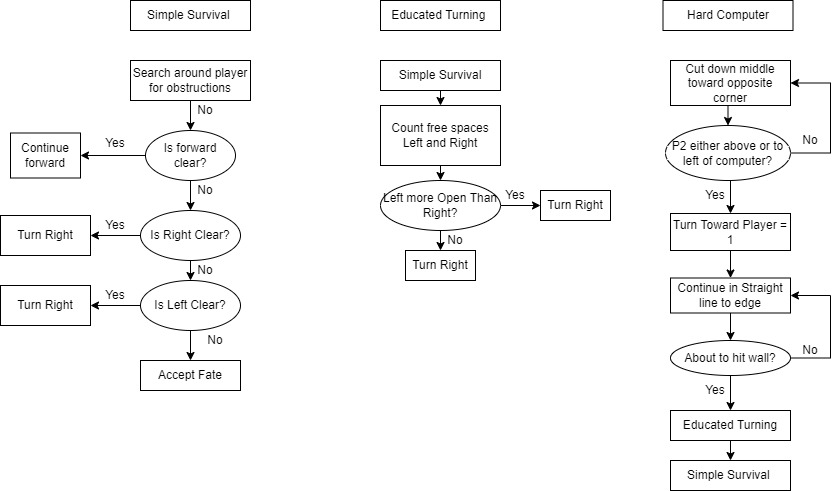
-AI logic-
There are three main functions utilized as shown:
The normal computer uses simple survival and educated turning to survive. To make the bot slightly less predictable, the bot has a 3% chance to turn either left or right, based off the educated turning model. This will still likely result in human being able to easily defeat the bot. The major intention on with this difficulty is to allow the player to practice the game without fear of the other player being too aggressive.
The hard computer uses a state machine to commence it's attack. It starts by cutting directly down from the top left corner to the bottom right corner, making near impossible turns to cut the board perfectly in half. Once the opponent is either 25 pixels above (or greater) or 25 pixels to the left (or greater) of the player, the computer will either head directly east or directly south, respectively, to cut down the size of the arena. The original intention was to then have the bot simply go to the larger area and survive, since it can play nearly perfectly. This still does happen occasionally, but in certain circumstances the bot will turn into the area where the other player is. This results in rather intense competition. The adjustments were going to be made to ensure just the perfect play would take place, but after testing with the current state, it was found to be more fun to have the bot take either path, as it was much more unpredictable.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
Main Suggestions
Make sure you write modular code. Keep functions short and simple to start. The most used function in our project was the function to write to the 64x64 array that represented our display: led_display__draw_pixel. With this simple interface between the LED matrix and the rest of the code allowed for other functions to be written to take care of drawing images of different sizes easily.
Keeping code simple and using a naming convention that called for a description of what the function was doing allowed for rapid development with little to no debugging required.
AI
Figuring out the logic for a computer opponent in a game such as ours is a difficult task. To figure out how to optimize a bot, you must figure out various strategies the computer should employ and allow the bot to have as much or more knowledge of the game state as a human would have while playing. For our purposes, the simplest of computer difficulties basically plays without knowledge of the opponent's actions. This results in a very easy to trap opponent. Once we added in more knowledge for the AI, a viscous attack strategy was able to be formulated and the bot then took on the elements of a state machine. The initial part of the attack involved getting to the opposite bottom corner as fast as possible, going right down the middle of the screen making humanly impossible turns. Once the bot reached a close enough location to the other player, it would then decide (almost randomly, the algorithm is a bit complex) to either:
- Go to the section of the screen the other player was not in and play a survival game, one a human is likely to lose.
- Or join the player in the section and attempt to survive.
The original intention was to force the bot to take the first option every time, but due the suggestion algorithm not responding exactly as intended, the bot can do either option listed previously. This bug actually made the experience more enjoyable and gave some variance to the bot's play style. The main take away from this section should be that not every not every bug is a fatal error when programming a game. The code was sufficiently tested to reasonably assert than no other crash happens because of the AI decisions.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.