Difference between revisions of "F19: Space Impact"
Proj user3 (talk | contribs) (→Testing and Results) |
Proj user3 (talk | contribs) (→Testing and Results) |
||
| Line 263: | Line 263: | ||
=== Testing and Results === | === Testing and Results === | ||
| − | [[File:CmpE244 F19 T4 Title Screen.png| | + | [[File:CmpE244 F19 T4 Title Screen.png|400 px|thumb|left|Start Screen]] |
<br clear=all> | <br clear=all> | ||
Revision as of 05:26, 11 December 2019
Contents
Abstract
Space Impact is a classic game from the days of the Nokia era. Our objective is to design a game in which a player is prompted to protect a spaceship from incoming missiles by moving the ship up and down. The player will also have the ability to fire back at the incoming enemies. The enemy ship's movements will speed up as the game progresses, increasing the difficulty of the game.
Example Link: https://www.youtube.com/watch?v=jh49RWFnZHk
Objectives & Introduction
Introduction:
We intended to design an embedded system whose sole purpose is to run an arcade game with just an RGB LED Matrix and a microcontroller. The game itself involves a user controlling a spaceship through an accelerometer, guiding the spaceship across many enemy spacecraft and obstacles. These obstacles are generated randomly and appear from the right-hand side of the screen. The player shoots the obstacles with bullets by pressing a button clearing a path for him or herself. The game starts on the press of the button and ends when the players runs out of health by taking too many hits. The objective of the game is to survive as long as possible acquiring as many points as he or she can.
Objectives:
- Interfacing the RGB LED Matrix with SJTwo Microcontroller
- Coding simple to use display functions for displaying spacecraft, bullets, enemies at any given position
- Randomizer to generate random locations for enemies
- Tasks that can move the spacecraft and detect collisions between:
- Bullet to Bullet (Cancels out)
- Bullet to Enemy (Clears enemy and increments score)
- Enemy bullet to ship (Damage to ship and decrements energy bar)
- Ship to Ship (Extra damage to energy bar)
- Interrupt to be generated on press of button to start game/fire bullets
- Score Counter and Energy Counter to be displayed at the top and updated in real time as the game progresses
- Title Screen and Game Over screens
- MP3 driver for playing audio
Team Members & Responsibilities:
- Nikhil Pabbisetty: Wiki Page, LED Matrix Interfacing, Game Design
- Hari Haran Kura: Game Design, Game Sounds, Github Repository
- Daniel Tsai: Game Design, PCB Design
Schedule
| Week# | Date | Task | Current Progress | Actual Completion Date |
|---|---|---|---|---|
| 1 | 10/01/2019 |
|
|
|
| 2 | 10/15/2019 |
|
|
|
| 3 | 10/22/2019 |
|
|
|
| 4 | 10/29/2019 |
|
|
|
| 5 | 11/05/2019 |
|
|
|
| 6 | 11/12/2019 |
|
|
|
| 7 | 11/19/2019 |
|
In Progress | N/A |
| 8 | 11/26/2019 |
|
In Progress | N/A |
| 9 | 12/03/2019 |
|
In Progress | N/A |
| 10 | 12/10/2019 |
|
In Progress | N/A |
Parts List & Cost
| S.No. | Parts | Seller | Quantity | Price |
|---|---|---|---|---|
| 1 | SJTwo Microcontroller | Preetpal Kang | 1 | $50 |
| 2 | RGB LED Matrix Panel - 64x64 | Sparkfun | 1 | $85 |
| 3 | PCB | JLC PCB | 1 | $10 |
| 4 | Serial MP3 Player | Aideepen | 1 | $8 |
Design & Implementation
Hardware Design
The hardware design in this project involved an LED Matrix, MP3 Audio Decoder, SJTwo Board along with its on-board accelerometer.
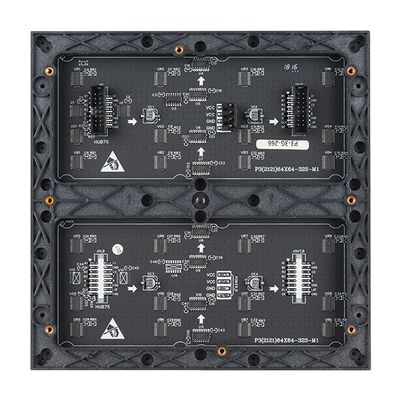
LED Matrix
The main component in our hardware design is the 64x64 LED Matrix. It uses 5 data lines (A,B,C,D,E) which is used for row selection of LED Matrix. R1,G1,B1 control the colors of the upper half of the LED Matrix and R2,G2,B2 control the lower half the matrix.The CLK signal is used to indicate the arrival of a bit of data. Each time the clock goes high, a bit of data is clocked in for the current row. OE (output enable) switches the LEDs off when transitioning from one row to the next. The LAT (latch) signal marks the end of a row of data.The following are its technical specifications:
- Module size: 192 x 192mm
- Pixel pitch: 3mm
- Pixel density: 111,111 pixels/ sqm
- Pixel resolution: 64 pixels (W) x 64 (H) pixels
- Max power consumption: 18W
- Module thickness: 14.66mm (without magnet), 26.55mm (with magnet)
- Weight: 0.31kg
- Scan mode: 1/ 16 scan
- Power Supply: 5V regulated power input, 4A max
MP3 Audio Decoder
We also used an audio decoder for the in-game sound effects. This module is a simple MP3 player device based on high quality MP3 audio chip MH3028M. It has 4 pins namely Vcc, GND, Rx, and Tx. MCU can send commands to module through UART port to control MP3 playback.
Accelerometer
The SJTwo board has its own accelerometer on-board. It has the MMA8452Q, 3-axis, 12-bit/8-bit digital accelerometer. It has an I2C digital output interface.
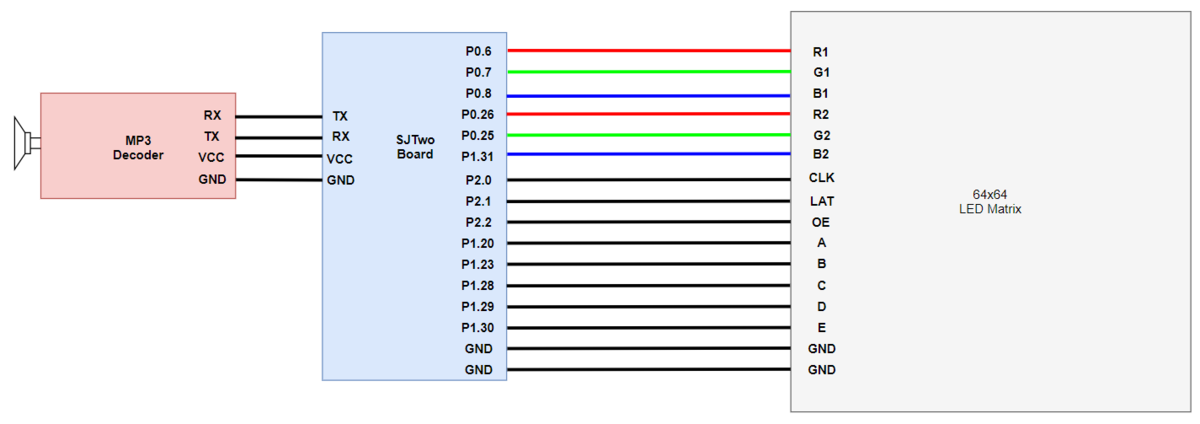
Hardware Interface
Our design for LED control was based on the below simplified block diagram. We are using the SJTwo board GPIO pins for turning on and off an LED in the LED matrix. R1 G1 B1 is used to control the colors of LEDs in the top half of the matrix (0-31 rows) and R2 G2 B2 in the bottom half of the matrix (32-63 rows). GPIO were also selected for the CLK, LAT and OE purposes. ABCDE pins are used for row selection. Each pin is made high or low based on the requirement. Using these pins we can form our LED animation based on transmission pattern.
Software Design
Our approach to the software design involved the use of eight different tasks for the various moving elements of our gameplay. Seven of these tasks are dedicated to updating the matrix buffer of size 32x64 which is just a two-dimensional array holding the R2, G2, B2 and R1, G1, B1 values. The eighth task has the highest priority which is used to refresh the display. This task get the latest values from the matrix buffer and is used to display a frame of the game on the LED Matrix display. The matrix buffer is constantly updated in real-time by the other seven tasks such as:
- Title Screen:
- Used to initially display the title screen
- Waits for a button press to launch the game and then suspends itself
- Life Display:
- Displays the health bar of the spaceship
- When health runs out, suspends all other tasks and displays end screen (Game Over)
- Move Spaceship:
- Used to display the spaceship at a location based on input from accelerometer
- Collision detection between the Enemy ships and User Spaceship
- On detection, changes the color of spaceship temporarily indicating damage
- Spaceship Bullet
- Displays bullet on button press
- Displays super-weapon on button press
- Checks for collision between bullet and enemy bullet along with bullet with enemy ship
- Enemy Bullet
- Displays enemy bullets
- Checks for collision between bullet and enemy bullet along with bullet with user’s spaceship
- Kill Animation Task
- Used to display explosions on collision between bullet and enemy
- Moving Enemy ship
- Generates the enemies at random positions from the end of the screen
- Moves the enemies in right to left direction towards the user
The last task is the refresh display task mentioned above. This task includes a display function that controls the Latch, Clock, Output Enable pins of the LED Matrix display. This function reads the matrix buffer and extracts the R2, G2, B2, R1, G1, B1 values using shift operators.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
Testing & Technical Challenges
Title Screen and Game Over Screen
When we tried to write the code for the title and game over screens, we wanted to make the design/font more eye-catching like most arcade-games are. However, coding each letter with the fancy font proved to be challenging and lengthy. Initially, we were having a function that would take the starting coordinate of where the letter should appear. To display the rest of the letter, we would have had to code the exact position of every pixel we wanted to turn on. This approach worked fine for small designs such as our spaceship, bullets, enemy ships and other minimal moving elements of the game. For gigantic letters with fancy fonts, we used 2-Dimensional array of size 64x64, and input the values using Notepad++ and its handy column selection feature. Then it was just a matter of reading from this array to display the letters.
Testing and Results
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.