Difference between revisions of "F18: Zero Zero UFO"
Proj user12 (talk | contribs) (→Design & Implementation) |
Proj user12 (talk | contribs) (→3.Display Module) |
||
| Line 248: | Line 248: | ||
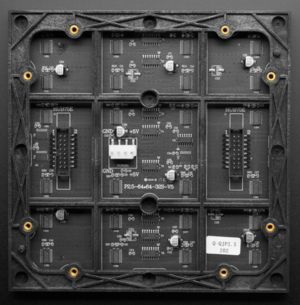
=== 3.Display Module === | === 3.Display Module === | ||
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation. | This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation. | ||
| + | |||
| + | <center> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td> | ||
| + | [[File:LED_Matrix_front.png|50|thumb|left|LED Matrix Front View]] | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
| + | <td> | ||
| + | [[File:LED_Matrix_back.png|2000|thumb|left|LED Matrix Back View]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </center> | ||
== PCB == | == PCB == | ||
Revision as of 01:27, 1 December 2018
Contents
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Project Title
Zero Zero UFO
Abstract
Bringing a classic game back to life using Embedded Processors and FreeRTOS will help bring a new take to the basic handheld game. We decided to develop the UFO survival game. The objective is to keep the UFO flying for as long as you can whilst avoiding randomly generated obstacles and the other players ufo. The players will control their respective UFOs with the help of the "Accelerometer" sensor present on the SJone board. The ufo can move in either of these directions; Upward, Downward, Forward, Backward , to avoid crashing. The obstacles will move from Right to Left but the Players' UFOs will stay in the field of vision, i.e. they will always be on the screen. The obstacles will have random spacing and random size, testing the users focus. Player who survives longer wins the Game.
Objectives & Introduction
Primary objective of this project was to write efficient code to develop a game using FreeRTOS. SJOne Boards act as the heart of the project with one acting as the hub and one acting as the wireless controller. The accelerometer sensor on the SJOne board which is connected via I2C is used to register the controller orientation. This orientation is then transferred to the hub using a wireless packet. Once the hub, receives the orientation in the queue, game logic decides wether to move the UFO up or down. The obstacles are generated randomly and are moved from right to left on the LED matrix. If player's UFO collides with any of the obstacles its game over. The speed of obstacle movement increases as the levels goes up.
Game development is a big industry and this project helps us in understanding logic development and manipulating FreeRTOS features to get a good and interesting output. The project includes following modules:
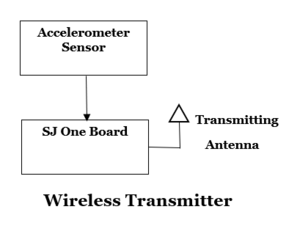
- 1. Wireless Controller: 1 SJOne board is used as the controller. It wirelessly transmits orientation.
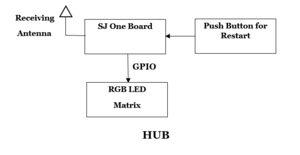
- 2. Master Hub: The other SJOne Board is used as the master device. The game logic resides on this board. It is also used to drive the display.
- 3. Display Module: Adafruit 64x64 Led Matrix display is used to display the game. This is driven by the GPIO pins on the master SJOne Board.
The Game
- Wireless UFO game.
- Press switch on controller to start the game.
- Randomly generated obstacles of varying sizes.
- Tilt controller up or down to fly the UFO.
Team Members & Responsibilities
- Neel Patel
- LCD Interfacing
- UFO algorithm
- Start Screen
- Report
- Aman Chandan
- Wireless Communications
- Accelerometer value filtering
- Oliver Zhu
- Wireless Communication
- Himanshu Gunjal
- LCD Interfacing
- Start Screen
- Random Obstacle Algorithm
- Pooja Baviskar
- PCB Design
- Report
Schedule
| Week# | Date | Task | Activities | Status | Completion Date |
|---|---|---|---|---|---|
| 1 | 10/16/18 |
|
|
|
|
| 2 | 10/23/18 |
|
|
|
|
| 3 | 10/30/18 |
|
|
|
|
| 4 | 11/6/18 |
|
|
|
|
| 5 | 11/13/18 |
|
|
|
|
| 6 | 11/20/18 |
|
|
|
|
| 7 | 11/27/18 |
|
|
|
|
| 8 | 12/4/18 |
|
|
|
|
| 9 | 12/8/18 |
|
|
|
|
Parts List & Cost
| Sr No# | Part | Source | Price |
|---|---|---|---|
| 1 | SJOne Board | Preet | $80 |
| 2 | 64x64 LED Matrix | Adafruit | $74.95 |
| 3 | PCB | JLC PCB | $20 |
| 4 | Power Jack | Excess Solutions | $6.99 |
Design & Implementation
This section talks about how the various modules of the project were designed and implemented. The system block diagram is given below. The hardware utilizes 2 SJOne boards and a 64x64 Adafruit LED matrix display.
1. Wireless Module
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
2. Master Module
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
3.Display Module
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
PCB
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
<Bug/issue name>
Discuss the issue and resolution.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.