Difference between revisions of "F24: Space Fire"
Proj user2 (talk | contribs) (→Space Fire) |
Proj user2 (talk | contribs) (→Team Members & Responsibilities) |
||
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Space Fire == | == Space Fire == | ||
== Abstract == | == Abstract == | ||
| − | + | Space Fire is an action-packed space shooting video game. The player pilots a spaceship that can move horizontally across the screen while enemy asteroids descend toward it. By using strategic maneuvers, the player must dodge incoming asteroids and fire projectiles to destroy them before they reach the spaceship. The objective is to survive as long as possible while accumulating a high score by eliminating asteroids. The game challenges the player with an increasing number of asteroids over time, at random sequences, requiring quick reflexes and tactical control. A detailed score breakdown and objective status are displayed on the screen, and immersive sound effects, generated through an attached speaker system controlled by an MP3 module, enhance the gameplay experience. | |
== Objectives & Introduction == | == Objectives & Introduction == | ||
| Line 20: | Line 8: | ||
=== Team Members & Responsibilities === | === Team Members & Responsibilities === | ||
| − | * | + | ** Mehul Mangave |
| − | ** | + | *Develop Drivers for LED display. |
| − | * | + | *Develop graphics drivers for displaying |
| − | ** | + | defined images to LED Matrix |
| − | * | + | *Integrating Hardware and Software |
| − | * | + | *Game logic testing and debugging. |
| + | |||
| + | ** Smitha Kedila | ||
| + | *Developed and integrated accelerometer with | ||
| + | LED matrix. | ||
| + | *Developed game logic. | ||
| + | *Wiki page update. | ||
| + | *Game logic integration, testing and | ||
| + | debugging. | ||
| + | |||
| + | ** Parth Mhakavekar | ||
| + | *Developed Drivers for MP3 Decoder. | ||
| + | *Develop game logic | ||
| + | *Wiki Page update. | ||
| + | *Game logic integration, testing and | ||
| + | debugging. | ||
| + | *Syncing game logic a with music. | ||
== Schedule == | == Schedule == | ||
| Line 49: | Line 53: | ||
* Create GitLab repository for project | * Create GitLab repository for project | ||
| | | | ||
| − | * <span style="color:green">Completed</span> | + | * <span style="color: green">Completed</span> |
| − | * <span style="color:green">Completed</span> | + | * <span style="color: green">Completed</span> |
|- | |- | ||
! scope="row"| 2 | ! scope="row"| 2 | ||
| Line 61: | Line 65: | ||
*Order necessary parts | *Order necessary parts | ||
| | | | ||
| − | * <span style="color:green">Completed</span> | + | * <span style="color: green">Completed</span> |
|- | |- | ||
! scope="row"| 3 | ! scope="row"| 3 | ||
| Line 71: | Line 75: | ||
*Read and familiarize with LED Matrix Datasheet | *Read and familiarize with LED Matrix Datasheet | ||
| | | | ||
| − | * <span style="color:green">Completed</span> | + | * <span style="color: green">Completed</span> |
| Line 83: | Line 87: | ||
* Develop graphics driver for LED matrix and implement initial game objects | * Develop graphics driver for LED matrix and implement initial game objects | ||
| | | | ||
| − | * <span style="color: | + | * <span style="color:green"> Completed </span> |
|- | |- | ||
! scope="row"| 5 | ! scope="row"| 5 | ||
| Line 103: | Line 107: | ||
* Additional accessories if required and finalization of hardware | * Additional accessories if required and finalization of hardware | ||
| | | | ||
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
|- | |- | ||
! scope="row"| 6 | ! scope="row"| 6 | ||
| Line 119: | Line 123: | ||
* Testing and debugging the game logic | * Testing and debugging the game logic | ||
| | | | ||
| − | * <span style="color: | + | * <span style="color: green">Completed</span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
|- | |- | ||
! scope="row"| 7 | ! scope="row"| 7 | ||
| Line 133: | Line 137: | ||
* Integrate game sounds with game logic | * Integrate game sounds with game logic | ||
| | | | ||
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
|- | |- | ||
! scope="row"| 8 | ! scope="row"| 8 | ||
| Line 147: | Line 151: | ||
* Update the wiki page. | * Update the wiki page. | ||
| | | | ||
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
|- | |- | ||
! scope="row"| 9 | ! scope="row"| 9 | ||
| Line 160: | Line 164: | ||
* Test pause/play functionality | * Test pause/play functionality | ||
| | | | ||
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
| − | * <span style="color: | + | * <span style="color: green"> Completed </span> |
|- | |- | ||
! scope="row"| 10 | ! scope="row"| 10 | ||
| Line 182: | Line 186: | ||
*Update the wiki page. | *Update the wiki page. | ||
| | | | ||
| − | * <span style="color:red"> | + | * <span style="color:red">In progress</span> |
| − | * <span style="color:red"> | + | * <span style="color:red">In progress</span> |
| − | * <span style="color:red"> | + | * <span style="color:red">In progress</span> |
| − | * <span style="color:red"> | + | * <span style="color:red">In progress</span> |
|- | |- | ||
|} | |} | ||
| Line 200: | Line 204: | ||
=== Hardware Design === | === Hardware Design === | ||
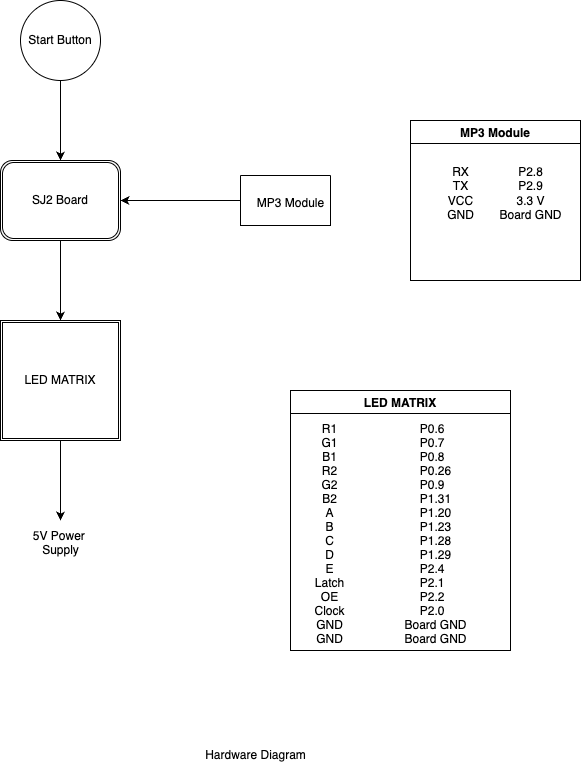
Discuss your hardware design here. Show detailed schematics, and the interface here. | Discuss your hardware design here. Show detailed schematics, and the interface here. | ||
| + | |||
| + | [[File:240_proj_flow_hardware.png]] | ||
=== Hardware Interface === | === Hardware Interface === | ||
| Line 205: | Line 211: | ||
=== Software Design === | === Software Design === | ||
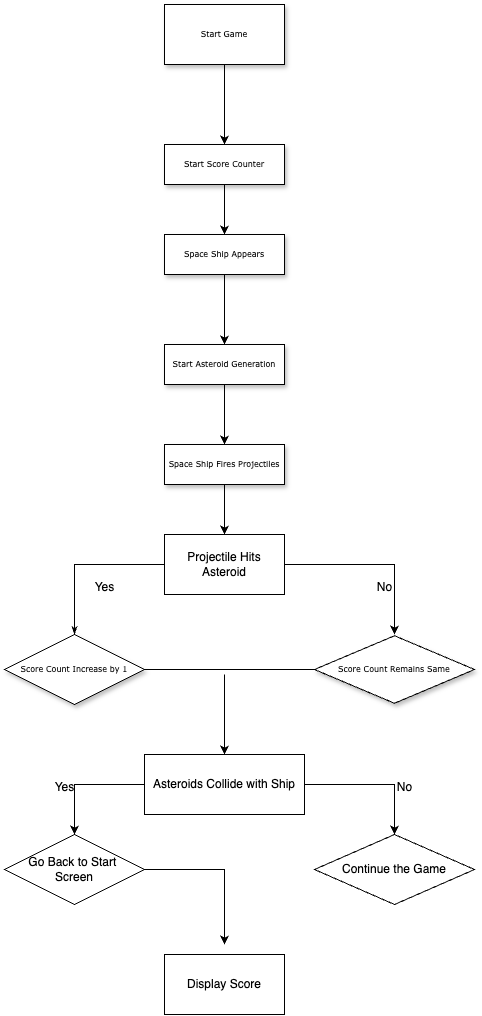
| − | Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it. | + | Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it. |
| + | [[File:Software_Flow_240.png]] | ||
=== Implementation === | === Implementation === | ||
| − | + | The implementation of the "Space Fire" game involves several key components that work together to deliver a seamless gaming experience. | |
| + | The following subsections outline the high-level steps required for each component within the game. | ||
| + | |||
| + | 1. Game Initialization | ||
| + | |||
| + | Hardware Setup: | ||
| + | Initialize the SJ2 board and configure GPIO pins for user inputs (buttons) and other hardware interfaces (e.g., display, audio). | ||
| + | Set up the UART interface to communicate with the MP3 module for audio playback. | ||
| + | Game Variables: | ||
| + | Initialize global variables for game state, score, lives, and current level. | ||
| + | |||
| + | 2. Input Handling | ||
| + | |||
| + | Button Polling: | ||
| + | Continuously check the state of the buttons in a loop. | ||
| + | Accelerometer Polling: | ||
| + | Continuously check the readings from accelerometer. | ||
| + | Respond to user inputs for spaceship movement (left/right) and firing projectiles. | ||
| + | |||
| + | 3. Asteroid Management | ||
| + | |||
| + | Asteroid Generation: | ||
| + | Randomly spawn asteroids at the top of the screen at regular intervals. | ||
| + | Each asteroid is assigned a position and marked as active. | ||
| + | Asteroid Movement: | ||
| + | Update the position of each active asteroid as they descend toward the spaceship. | ||
| + | Collision Detection: | ||
| + | Check for collisions between asteroids and the spaceship or projectiles. | ||
| + | Implement logic to handle these collisions (e.g., decrease lives, destroy asteroids). | ||
| + | |||
| + | 4. Projectile Management | ||
| + | |||
| + | Firing Mechanism: | ||
| + | On user input, create and fire projectiles from the spaceship. | ||
| + | Store active projectiles in an array or list for tracking. | ||
| + | Projectile Movement: | ||
| + | Update the position of each active projectile, moving it upward on the screen. | ||
| + | Collision Check with Asteroids: | ||
| + | Detect collisions between projectiles and asteroids, and trigger appropriate reactions (e.g., destroy asteroid, increase score). | ||
| + | |||
| + | 5. Display Management | ||
| + | |||
| + | Rendering Game Elements: | ||
| + | Continuously refresh the display to render the spaceship, asteroids, and projectiles. | ||
| + | Clear the display and redraw all game elements in their updated positions. | ||
| + | Score and Lives Display: | ||
| + | Render the current score on the display. | ||
| + | |||
| + | 6. Audio Management | ||
| + | |||
| + | MP3 Playback Initialization: | ||
| + | Initialize the MP3 module and set the desired volume level. | ||
| + | Audio Playback Control: | ||
| + | Trigger background music or sound effects based on game events (e.g., start of the game, collisions). | ||
| + | Handling Input for Sound Effects: | ||
| + | Implement playback logic for different sounds (e.g., shooting, explosions) when certain events occur. | ||
| + | |||
| + | 7. Game Loop | ||
| + | |||
| + | Main Game Loop: | ||
| + | Continuously check for user inputs, update game state, manage asteroids and projectiles, render graphics, and control audio in a timed loop to keep the game responsive. | ||
| + | State Management: | ||
| + | Implement state transitions (e.g., from playing to game over) based on game events, ensuring a smooth user experience. | ||
== Testing & Technical Challenges == | == Testing & Technical Challenges == | ||
| Line 218: | Line 287: | ||
=== <Bug/issue name> === | === <Bug/issue name> === | ||
Discuss the issue and resolution. | Discuss the issue and resolution. | ||
| + | |||
| + | === Flickering Display Due to printf Statements === | ||
| + | Issue: | ||
| + | During debugging, the use of printf statements to monitor game states caused the display to flicker. This was due to blocking calls that interfered with the continuous rendering of graphics on the display. | ||
| + | |||
| + | Resolution: | ||
| + | Minimizing printf Usage: Reduced the frequency of printf calls within the display rendering loop. Implemented logging to UART for debugging purposes while ensuring the critical rendering loop remained responsive. | ||
| + | |||
| + | === Game Restart and Semaphore Issues === | ||
| + | Issue: | ||
| + | When attempting to restart the game, deadlock situations arose due to mismanaged semaphores. The semaphores used for signaling game state transitions were not properly released or cleared, causing the game to become unresponsive and preventing the restart process. | ||
| + | |||
| + | Resolution: | ||
| + | Proper Semaphore Handling: Upon game state reset, ensure that all semaphores are properly given (released) or deleted if no longer needed. Special attention was given to ensure that after the game over state, the semaphores would allow a new game instance to start correctly. Implemented a clear reset function that ensures all necessary variables and semaphores are initialized properly at the start of a new game. This approach reduces the risk of lingering states from previous sessions affecting new gameplay. | ||
| + | |||
| + | ===MP3 Playback Timing Issues=== | ||
| + | Issue: | ||
| + | Audio sometimes started late or unintentionally overlapped with gameplay actions, affecting the audio cues and overall user experience. | ||
| + | |||
| + | Resolution: | ||
| + | Task Priority Adjustment: Increased the priority of the audio management task to ensure it could respond swiftly to commands and avoid interference from lower-priority tasks. | ||
| + | Synchronized Playback Control: Implemented a mechanism to track the state of playback, ensuring new commands only executed once previous audio finished. | ||
== Conclusion == | == Conclusion == | ||
| Line 224: | Line 315: | ||
=== Project Video === | === Project Video === | ||
Upload a video of your project and post the link here. | Upload a video of your project and post the link here. | ||
| + | [[File:WhatsApp Image 2024-12-19 at 3.44.25 PM.jpeg]] | ||
=== Project Source Code === | === Project Source Code === | ||
| − | + | Space_Fire source code | |
| + | |||
| + | [https://gitlab.com/SmithaKedila/sjtwo-c-group-10] | ||
== References == | == References == | ||
Latest revision as of 20:31, 22 December 2024
Contents
Space Fire
Abstract
Space Fire is an action-packed space shooting video game. The player pilots a spaceship that can move horizontally across the screen while enemy asteroids descend toward it. By using strategic maneuvers, the player must dodge incoming asteroids and fire projectiles to destroy them before they reach the spaceship. The objective is to survive as long as possible while accumulating a high score by eliminating asteroids. The game challenges the player with an increasing number of asteroids over time, at random sequences, requiring quick reflexes and tactical control. A detailed score breakdown and objective status are displayed on the screen, and immersive sound effects, generated through an attached speaker system controlled by an MP3 module, enhance the gameplay experience.
Objectives & Introduction
Show list of your objectives. This section includes the high level details of your project. You can write about the various sensors or peripherals you used to get your project completed.
Team Members & Responsibilities
- Mehul Mangave
*Develop Drivers for LED display. *Develop graphics drivers for displaying defined images to LED Matrix *Integrating Hardware and Software *Game logic testing and debugging.
- Smitha Kedila
*Developed and integrated accelerometer with LED matrix. *Developed game logic. *Wiki page update. *Game logic integration, testing and debugging.
- Parth Mhakavekar
*Developed Drivers for MP3 Decoder. *Develop game logic *Wiki Page update. *Game logic integration, testing and debugging. *Syncing game logic a with music.
Schedule
| Week# | Start Date | End Date | Task | Status |
|---|---|---|---|---|
| 1 |
|
|
|
|
| 2 |
|
|
|
|
| 3 |
|
|
|
|
| 4 |
|
|
|
|
| 5 |
|
|
|
|
| 6 |
|
|
|
|
| 7 |
|
|
|
|
| 8 |
|
|
|
|
| 9 |
|
|
|
|
| 10 |
|
|
|
|
Parts List & Cost
Give a simple list of the cost of your project broken down by components. Do not write long stories here.
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
Hardware Design
Discuss your hardware design here. Show detailed schematics, and the interface here.
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.

Implementation
The implementation of the "Space Fire" game involves several key components that work together to deliver a seamless gaming experience. The following subsections outline the high-level steps required for each component within the game.
1. Game Initialization
Hardware Setup: Initialize the SJ2 board and configure GPIO pins for user inputs (buttons) and other hardware interfaces (e.g., display, audio). Set up the UART interface to communicate with the MP3 module for audio playback. Game Variables: Initialize global variables for game state, score, lives, and current level.
2. Input Handling
Button Polling: Continuously check the state of the buttons in a loop. Accelerometer Polling: Continuously check the readings from accelerometer. Respond to user inputs for spaceship movement (left/right) and firing projectiles.
3. Asteroid Management
Asteroid Generation: Randomly spawn asteroids at the top of the screen at regular intervals. Each asteroid is assigned a position and marked as active. Asteroid Movement: Update the position of each active asteroid as they descend toward the spaceship. Collision Detection: Check for collisions between asteroids and the spaceship or projectiles. Implement logic to handle these collisions (e.g., decrease lives, destroy asteroids).
4. Projectile Management
Firing Mechanism: On user input, create and fire projectiles from the spaceship. Store active projectiles in an array or list for tracking. Projectile Movement: Update the position of each active projectile, moving it upward on the screen. Collision Check with Asteroids: Detect collisions between projectiles and asteroids, and trigger appropriate reactions (e.g., destroy asteroid, increase score).
5. Display Management
Rendering Game Elements: Continuously refresh the display to render the spaceship, asteroids, and projectiles. Clear the display and redraw all game elements in their updated positions. Score and Lives Display: Render the current score on the display.
6. Audio Management
MP3 Playback Initialization: Initialize the MP3 module and set the desired volume level. Audio Playback Control: Trigger background music or sound effects based on game events (e.g., start of the game, collisions). Handling Input for Sound Effects: Implement playback logic for different sounds (e.g., shooting, explosions) when certain events occur.
7. Game Loop
Main Game Loop: Continuously check for user inputs, update game state, manage asteroids and projectiles, render graphics, and control audio in a timed loop to keep the game responsive. State Management: Implement state transitions (e.g., from playing to game over) based on game events, ensuring a smooth user experience.
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
<Bug/issue name>
Discuss the issue and resolution.
Flickering Display Due to printf Statements
Issue: During debugging, the use of printf statements to monitor game states caused the display to flicker. This was due to blocking calls that interfered with the continuous rendering of graphics on the display.
Resolution: Minimizing printf Usage: Reduced the frequency of printf calls within the display rendering loop. Implemented logging to UART for debugging purposes while ensuring the critical rendering loop remained responsive.
Game Restart and Semaphore Issues
Issue: When attempting to restart the game, deadlock situations arose due to mismanaged semaphores. The semaphores used for signaling game state transitions were not properly released or cleared, causing the game to become unresponsive and preventing the restart process.
Resolution: Proper Semaphore Handling: Upon game state reset, ensure that all semaphores are properly given (released) or deleted if no longer needed. Special attention was given to ensure that after the game over state, the semaphores would allow a new game instance to start correctly. Implemented a clear reset function that ensures all necessary variables and semaphores are initialized properly at the start of a new game. This approach reduces the risk of lingering states from previous sessions affecting new gameplay.
MP3 Playback Timing Issues
Issue: Audio sometimes started late or unintentionally overlapped with gameplay actions, affecting the audio cues and overall user experience.
Resolution: Task Priority Adjustment: Increased the priority of the audio management task to ensure it could respond swiftly to commands and avoid interference from lower-priority tasks. Synchronized Playback Control: Implemented a mechanism to track the state of playback, ensuring new commands only executed once previous audio finished.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.

Project Source Code
Space_Fire source code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.