Difference between revisions of "F12: Android Controlled MP3"
Anthony f12 (talk | contribs) (→Schedule) |
(→Project Source Code) |
||
| (68 intermediate revisions by 2 users not shown) | |||
| Line 9: | Line 9: | ||
* Wirelessly control the MP3 player using the android application | * Wirelessly control the MP3 player using the android application | ||
* MP3 features: play, pause, resume, stop, fast forward, volume control, etc. | * MP3 features: play, pause, resume, stop, fast forward, volume control, etc. | ||
| − | |||
=== Team Members and Responsibilities === | === Team Members and Responsibilities === | ||
* Anthony Hu | * Anthony Hu | ||
| − | ** Android application that allows communication with | + | ** TCP client Android application that allows communication with wifi module |
* Ricky Nguyen | * Ricky Nguyen | ||
** Implement wifi module with MP3 board by interfacing UART driver | ** Implement wifi module with MP3 board by interfacing UART driver | ||
== Schedule == | == Schedule == | ||
| − | |||
<table class="wikitable"> | <table class="wikitable"> | ||
| Line 104: | Line 102: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | * | + | * Completed |
| − | * | + | * Completed |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 118: | Line 116: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | * | + | * Completed |
| − | * | + | * Completed |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 126: | Line 124: | ||
== Parts List & Cost == | == Parts List & Cost == | ||
| − | |||
| − | |||
<table class="wikitable"> | <table class="wikitable"> | ||
<th>Parts</th><th>Cost</th> | <th>Parts</th><th>Cost</th> | ||
| Line 133: | Line 129: | ||
<td> | <td> | ||
| − | LPC2148 Microcontroller | + | LPC2148 Microcontroller interfaced with MP3 Development Board |
</td> | </td> | ||
<td> | <td> | ||
| Line 164: | Line 160: | ||
== Design & Implementation == | == Design & Implementation == | ||
| − | |||
=== Hardware Design === | === Hardware Design === | ||
| − | + | ||
| − | To power the wifi module, it requires an average 3.3V to operate and can take a maximum voltage of 3.7V and a minimum voltage of 3.0V. The power pin from the LPC2148 supply a steady 3.3V and can be used to power the wifi module. The wifi module can be connected to the LPC2148 through UART. This requires two pin from both component, Tx and Rx. The following table | + | To power the wifi module, it requires an average 3.3V to operate and can take a maximum voltage of 3.7V and a minimum voltage of 3.0V. The power pin from the LPC2148 supply a steady 3.3V and can be used to power the wifi module. The wifi module can be connected to the LPC2148 through UART. This requires two pin from both component, Tx and Rx. The following table shows the pin descriptions and figure 1 shows the pin connections. |
<table class="wikitable"> | <table class="wikitable"> | ||
<th>LPC</th><th>Wifi</th> | <th>LPC</th><th>Wifi</th> | ||
| Line 208: | Line 203: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
| + | [[File:CmpE146_F12_T4_Block_Diagram.jpg|300px|thumb|center|Figure 1. Pin Connection Block Diagram]] | ||
| + | |||
| + | Figures 2 and 3 show the pin configuration of the LPC2148 and RN-XV WiFly Module, respectively. | ||
| + | |||
| + | [[File:CmpE146_F12_T4_LPC2148_Pin_Configuration.jpg|200px|thumb|center|Figure 2. LPC2148 Pin Configuration]] | ||
| + | [[File:CmpE146_F12_T4_Wifi_Pin_Configuration.jpg|200px|thumb|center|Figure 3. RN-XV WiFly Module Pin Configuration]] | ||
=== Hardware Interface === | === Hardware Interface === | ||
| − | + | The hardware involved in this project are the LPC2148 microcontroller, RN-XV WiFly Module, SD Card, MP3 Decoder, and DAC. The LPC2148 is connected to the SD Card through SPI and connectd to MP3 Decoder and DAC through I2C. In previous lab assignments, the drivers for SPI and I2C were created for these connections. The MP3 project was extended to include wireless communication to an Android Device. Wireless communication is established by interfacing the LPC2148 to the RN-XV WiFly Module through UART. LPC2148 have two UART port and UART0 is already used. Therefore, the WiFly module is connected through UART1. To use UART1, a driver must be created for it. The UART1 driver was created base off the UART0 driver. Minor changes were made to address UART1 registers. Figure 4 shows the buses being used. | |
| + | |||
| + | [[File:CmpE146_F12_T4_Bus_Architecture.jpg|300px|thumb|center|Figure 4. LPC2148's Bus Architecture]] | ||
=== Software Design === | === Software Design === | ||
| − | + | The tasks that are being used for the MP3 player are uartUI and mp3task. The uartUI read the commands from the WiFly module. The commands are then processed and controls are sent to the mp3task. The psuedocode for the uartUI and flow chart can be seen below. The mp3task was created in a previous lab assignment. | |
| + | |||
| + | <pre>char uart1Input[]; | ||
| + | for(;;) | ||
| + | { | ||
| + | uart1getchar(uart1Input) | ||
| + | if(“play”) | ||
| + | send song to mp3task | ||
| + | else if(“pause”) | ||
| + | pause song | ||
| + | else if(“resume”) | ||
| + | resume song | ||
| + | else if(“stop”) | ||
| + | stop song | ||
| + | else if(“start”) | ||
| + | start song | ||
| + | else if(“volume up”) | ||
| + | increase volume | ||
| + | else if(“volume down”) | ||
| + | decrease volume | ||
| + | else if(“playlist”) | ||
| + | uart1putchar(songname); //send playlist | ||
| + | }</pre> | ||
| + | |||
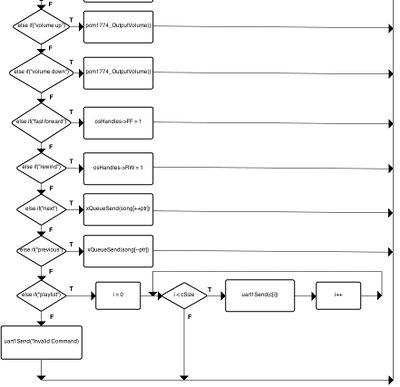
| + | [[File:CmpE146_F12_T4_MP3_Flow_Chart(a).jpg|400px|thumb|center|Figure 5. MP3 Flow Chart part A]] | ||
| + | [[File:CmpE146_F12_T4_MP3_Flow_Chart(b).jpg|400px|thumb|center|Figure 6. MP3 Flow Chart part B]] | ||
| + | |||
| + | A key part of our project is the Android application. A good place to learn how to get started with Android development is thenewboston.org. Users unfamiliar with Android development can follow the easy video tutorials from the site to learn the basics. The Android Developer website is also helpful. Before the Android application can be created, the following software needs to be installed: | ||
| + | *Eclipse for Java | ||
| + | *Java JDK | ||
| + | *ADT plugin for Eclipse | ||
| + | *Android SDK | ||
| + | |||
| + | After all the necessary software are installed, development can begin. The graphical layout for the Android application was first designed. All the required components (buttons, editText, etc.) for our project were then placed on the graphical layout in the xml file. The next step was to generate actions for the components. Two of the most important components for our Android application are editText and button. EditText allows users to enter information and a button allows users to execute certain actions when it is pressed. EditText will be used to allow the user to enter the IP address and port number of the WiFly module. The sample codes below show how to setup an editText and get the information that is entered by the user. The input type of the editText was set to "date" since an IP address contains numbers and periods. Setting the input type to a decimal number will only allow one period. | ||
| + | |||
| + | |||
| + | Setting up an EditText in the xml file: | ||
| + | <pre> | ||
| + | <EditText | ||
| + | android:id="@+id/etIP" | ||
| + | android:layout_width="fill_parent" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:hint="IP Address" | ||
| + | android:inputType="date" /> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | Setting up an EditText in the java file: | ||
| + | <pre> | ||
| + | EditText IP; //create an editText called "IP" | ||
| + | IP = (EditText) findViewById(R.id.etIP); //set "IP" to the editText created in the xml file | ||
| + | IP.getText().toString(); //get the information that the user typed into the editText | ||
| + | </pre> | ||
| + | |||
| + | Buttons will be used to allow users to send commands to the WiFly module. If a button on the GUI is pressed, a command will be sent to the WiFly module and a specific action will take place depending on the button pressed. The following is an example of how to set up the code for a button: | ||
| + | |||
| + | |||
| + | Setting up a Button in the xml file: | ||
| + | <pre> | ||
| + | <Button | ||
| + | android:id="@+id/bPlay" | ||
| + | android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:text="Play" /> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | Setting up a Button in the java file: | ||
| + | <pre> | ||
| + | Button play; //create a button called "play" | ||
| + | play = (Button) findViewById(R.id.bPlay); //set "play" to the button created in the xml file | ||
| + | play.setOnClickListener(new View.OnClickListener() { | ||
| + | |||
| + | public void onClick(View v) { | ||
| + | //send command to MP3 board when the "play" button is pressed | ||
| + | |||
| + | } | ||
| + | }); | ||
| + | </pre> | ||
| + | |||
| + | Our Android application will connect to the WiFly module using a TCP connection and allow the user to send commands to the WiFly module which will allow the MP3 player to perform different actions. The Android application is also able to receive messages sent from the MP3 player. The following are requirements for the Android application:<br/> | ||
| + | |||
| + | 1. Be able to take user input to obtain IP address and port number<br/> | ||
| + | 2. Be able to connect to the TCP server<br/> | ||
| + | 3. Be able to send specific commands based on the button pressed<br/> | ||
| + | 4. Be able to receive messages from the TCP server<br/> | ||
| + | 5. Be able to display the messages received<br/><br/> | ||
| + | |||
| + | The android application will contain buttons and editText boxes that will allow the user to send commands to the MP3 board and execute the following functions:<br/> | ||
| + | |||
| + | 1. Play<br/> | ||
| + | 2. Fast forward<br/> | ||
| + | 3. Rewind<br/> | ||
| + | 4. Play next song<br/> | ||
| + | 5. Play previous song<br/> | ||
| + | 6. Pause<br/> | ||
| + | 7. Resume<br/> | ||
| + | 8. Volume up<br/> | ||
| + | 9. Volume down<br/> | ||
| + | 10. Start<br/> | ||
| + | 11. Stop<br/> | ||
| + | 12. Display list of songs (by sending the command: "playlist")<br/> | ||
| + | 13. Play a specific song in SD card (by sending the command: "play songname.mp3")<br/> | ||
| + | 14. Start playing after a specified time (by setting the set time box with the amount of seconds to wait)<br/> | ||
=== Implementation === | === Implementation === | ||
| − | + | ||
| + | '''WiFly Module''' | ||
| + | <br/>In order for the LPC2148 to communicate with the WiFly module and read commands, the WiFly module must be connected to the same network as the sending device. The device must also connect to the WiFly module. When data is sent to the WiFly module, the module echoes the data through UART, then the LPC2148 just needs to be reading to receive the data. The steps are listed below:<br\> | ||
| + | 1. Connect WiFly Module to network<br\> | ||
| + | 2. Connect device to the same network<br\> | ||
| + | 3. Connect device to WiFly Module<br\> | ||
| + | 4. Have LPC2148 reading from UART port<br\> | ||
| + | 5. Sent data from device<br\> | ||
| + | 6. WiFly Module echoes data through UART<br\> | ||
| + | 7. LPC2148 should receive the data<br\> | ||
| + | |||
| + | |||
| + | '''Android Application''' | ||
| + | <br/>When the android application starts, the user will enter the IP address and port number of the WiFly module and press the connect button to establish a connection. The android application will act as a TCP(Transmission Control Protocol) client while the WiFly module will be the TCP server. The connection will be made by creating a socket using the WiFly module's IP address and port number. In order for the Android application to connect to the WiFly module, a permission must be added to allow the application to access the internet. The following line of code must be added to the application's manifest file (AndroidManifest.xml): | ||
| + | <pre> | ||
| + | <uses-permission android:name="android.permission.INTERNET" /> | ||
| + | </pre> | ||
| + | |||
| + | Since the android application will be sending and receiving data, a separate thread was created to execute the class that handles the TCP functions (sending, receiving, and connecting of the application). This will prevent the application from crashing due to over stressing the GUI thread. This can be done using AsyncTask. A new class that extends AsyncTask needs to be created in the main activity thread. This class can then be called when the connect button is pressed and a new thread will be created to execute the class that contains the TCP functions. | ||
| + | <pre> | ||
| + | public class connectTask extends AsyncTask<String, String, TCPClient> { | ||
| + | |||
| + | @Override | ||
| + | protected TCPClient doInBackground(String... message) { | ||
| + | |||
| + | //code that will handle sending, receiving, and connecting | ||
| + | |||
| + | return null; | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | protected void onProgressUpdate(String... values) { | ||
| + | //take action when a message is received | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | The class that will be executed in the new thread, TCPClient in the example above, will contain all the TCP functions. The most important function is connecting the TCP client to the TCP server. In order for this connection to be made, the IP address and the port number of the WiFly module must be obtained. A new socket needed to be created with the information so that the android device can connect to the WiFly module. A try-catch statement had to be used in case there was an error in the connection attempt. The following code shows the basic code that is used to make a connection attempt and catch an exception if a connection could not be made: | ||
| + | |||
| + | <pre> | ||
| + | try { | ||
| + | Socket socket = new Socket(serverAddr, portNum); | ||
| + | |||
| + | }catch (UnknownHostException e) { | ||
| + | e.printStackTrace(); | ||
| + | |||
| + | }catch (IOException e) { | ||
| + | |||
| + | e.printStackTrace(); | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | After the android application is successfully connected to the wifi module, the user will be able to press different buttons to control the MP3 board. Every time the android application sends to the MP3 board, the MP3 board will send back a message informing the android device of the command it received. This way, the user will know whether or not the sent command was actually received. A PrintWriter was used to send information from the Android application and a BufferedReadder was used to read information the Android application receives. This was placed in a try-catch statement inside of the socket try-catch statement after the new socket is created. The following code shows how to set up the PrintWriter and BufferedReader: | ||
| + | |||
| + | <pre> | ||
| + | PrintWriter out; //create a PrintWriter called "out" | ||
| + | BufferedReader in; //create a BufferedReader called "in" | ||
| + | String serverMessage; | ||
| + | try { | ||
| + | |||
| + | out = new PrintWriter(new BufferedWriter(new OutputStreamWriter(socket.getOutputStream())), true); | ||
| + | in = new BufferedReader(new InputStreamReader(socket.getInputStream())); | ||
| + | |||
| + | |||
| + | while the the client is connected to the socket { | ||
| + | serverMessage = in.readLine(); | ||
| + | |||
| + | if(the serverMessage is not empty && a message is received && the client is connected to the socket) | ||
| + | { | ||
| + | //add the received message onto the list | ||
| + | } | ||
| + | serverMessage = null; | ||
| + | } | ||
| + | |||
| + | } catch (Exception e) { | ||
| + | |||
| + | e.printStackTrace(); | ||
| + | |||
| + | } finally { | ||
| + | socket.close(); //the socket must be closed when the Android application stops reading | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | In order to display the data received from the MP3 board, the BaseAdapter class was used. This class was used with a ListView so that the data received can be displayed in a scrolling list. The timer function of the MP3 player allows the user to specify a time (in sec) to wait before sending the play command to start playing songs. This can act as an alarm which will sound after a specified amount of time. The postDelayed method of the Handler class was used to delay the play command that will be sent to the MP3 board by the user specified time. | ||
== Testing & Technical Challenges == | == Testing & Technical Challenges == | ||
| − | |||
| − | |||
| − | + | A technical challenge was understanding how to connect the WiFly module to a network. Once the UART driver was created and tested, we wanted to set up the WiFly module to our home network. The instructions from the user manual is incomplete and incorrect, therefore it was difficult to set up. The user manual doesn’t document any steps to set up the WiFly module and isn’t organized well. It lists all the commands, but does not inform which commands are necessary to connect to a network. The problem was also not creating a good UART user interface to set up the WiFly module. After creating a good UART user interface and having an example to follow, the WiFly module was simpler to set up. | |
=== Wifi Connection Issues === | === Wifi Connection Issues === | ||
Many wifi connection issues were encountered. To solve this problem, a dedicated task was created to re-connect to wifi if the connection was ever lost. | Many wifi connection issues were encountered. To solve this problem, a dedicated task was created to re-connect to wifi if the connection was ever lost. | ||
| + | |||
| + | Many Wifi Connection issues were encountered such as network problem and Adhoc Mode. One problem was that we didn’t know the WiFly module had to be connected to a network to be used. It wasn't mention in the user manual (not sure if it should've been expected). This problem was resolved by asking the professor for information regarding the WiFly module, since he had previously used one. Another problem was using Adhoc Mode because it made it simpler, but after setting up Adhoc Mode, we couldn't figure out why the android device couldn't connect to the adhoc network. By searching Google, we found that Android cannot read adhoc networks unless the device is rooted. Since we did not want to root our android device, we used a router to setup a wifi network for the WiFly module and Android Device. | ||
| + | |||
| + | ===Android Application Communication Issues=== | ||
| + | A problem was encountered when attempting to allow the Android application to receive data. Once the code for receiving data was added, the application would crash every time a connection was made. We found out that this was due to GUI thread was being overused. Everything was being handled in one thread. Since the code for receiving data constantly waits for data to be received, the GUI became unresponsive because it would be stuck in the loop that waits for data. The solution for this problem was to create another class to handle all the TCP functions, such as sending, receiving, and connecting. This class would then be handled by another thread using AsyncTask. This solved the problem of the application becoming unresponsive and eventually crashing. | ||
| + | Once we solved the issue of receiving, we encountered another problem. The expectation of the Android application is that it will send a command to the MP3 board and the MP3 board will send back a message indicating the command it received, which will be displayed on the application. However, the expected results were not achieved when the MP3 board with the WiFly module and the application were tested. When sending commands from the application, either the MP3 board was not able to execute the desired actions or nothing was sent back from the MP3 board through the WiFly module. The problem was with the way the coding was done for each component. BufferedReader was used in the Android application to read messages received. The way BufferedReader works is that it will put all messages in a buffer and read the buffer when a newline is received. The way the MP3 board was coded is that it will see if what it received matches a predefined string, execute the command if it is valid, and send back what was received. This is where the problem occurred. When the command was sent without a newline at the end, the MP3 board will see the match and execute the command. But, since a newline was not received, the MP3 board will not send back a newline and everything the MP3 board sends back will remain in the buffer and never displayed on the application. If a newline was sent after the command, the expected message will be received and displayed on the Android application, but the command will not be recognized. Originally we decided to send the command to the MP3 board and then send a newline after waiting a certain amount of time. This way, the command will be recognized and a message will be displayed on the Android application. However, this causes extra delay between the time the command is executed and the time the message is displayed. In the end we decided to manually send the newline from the MP3 board, which will be sent along with the message once the command is received. There is still a delay from sending the message to the application, but is not as long compared to the original method. | ||
| + | |||
| + | ===Testing the WiFly Module=== | ||
| + | To test if the WiFly module was connected to the network, we first edit the correct parameters. Then we used Hercules to connect to the WiFly module. If Hercules connects, then the WiFly module will send *Hello* to the device and *OPEN* through UART. The LPC2148 was set to receive data from UART1 and echo the results through UART0 to Hercules via serial. Hercules’ TCP Client was used to connect to the WiFly module and it would receive data through TCP. The test results can be seen in figures 7 and 8 below. | ||
| + | |||
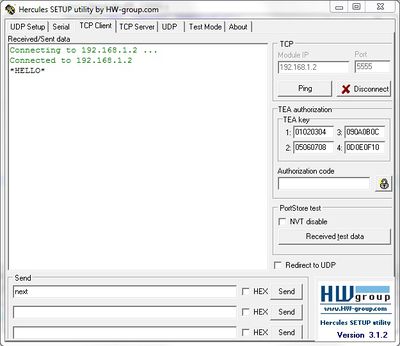
| + | [[File:CmpE146_F12_T4_TCP_Client_Open_Connection.jpg|400px|thumb|center|Figure 7. TCP Client establishing connection with WiFly module]] | ||
| + | |||
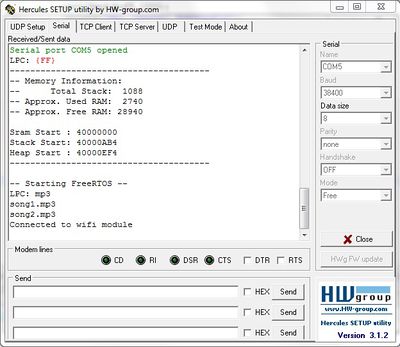
| + | [[File:CmpE146_F12_T4_UART1_Connection_Established.jpg|400px|thumb|center|Figure 8. LPC2148 receiving confirmation from WiFly module]] | ||
| + | |||
| + | Once the connection was tested, we can move on to test if the LPC2148 can receive commands and perform the appropriate actions. Hercules’ TCP Client can still be used because it can also send data. The TCP Client was used to send command to the WiFly module which will be echo to the LPC2148 via UART. The result can be seen in figures 9 and 10 below. | ||
| + | |||
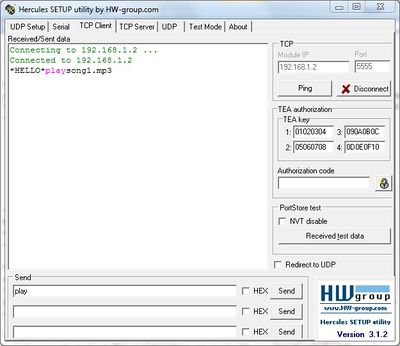
| + | [[File:CmpE146_F12_T4_TCP_Client_Send_Commands.jpg|400px|thumb|center|Figure 9. TCP Client sending commands to WiFly module]] | ||
| + | |||
| + | [[File:CmpE146_F12_T4_UART1_Receive_Commands.jpg|400px|thumb|center|Figure 10. LPC2148 responding to commands from WiFly module]] | ||
| + | |||
| + | ===Testing the Android Application=== | ||
| + | The android application was tested using Hercules' TCP server. Since the android application will act as a TCP client, we set up Hercules as the TCP server. The first thing that needed to be done for the connection to be made is making sure the android device and the computer is connected to the same network. A router was used to setup a wireless access point. Then, the computer and android device were both connected to the router's wifi. The IP address of the computer running Hercules need to be obtained. Once Hercules is set up to listen for clients, the android application can be set up. Once the IP address and port number are entered into the android device and the connect button is pressed, the TCP connection will be established. The buttons on the android device were pressed to see if the correct command is sent to the Hercules' server and data was sent from the server to see if the android device would receive the data. After performing the test, the android application was verified to send the correct command mapped to each button and successfully received and displayed the data sent from the server. Figure 11. shows the Hercules' TCP server receiving data from and sending data to the android application. Figure 12 shows the android application with the received data displayed. | ||
| + | |||
| + | [[File:CmpE146_F12_T4_Hercules_Sending_and_Receiving.png|400px|thumb|center|Figure 11. Hercules receiving from and sending to android application ]] | ||
| + | |||
| + | [[File:CmpE146_F12_T4_Android_App_Receiving.png|200px|thumb|center|Figure 12. Android application receiving from Hercules]] | ||
| + | |||
| + | |||
| + | After the WiFly module and the Android application were both tested and verified to be working correctly, they were tested together. Both components were connected to the wifi network and the IP address and port number of the WiFly module was entered into the Android application. The connect button in the Android application was then pressed. The LPC2148 microcontroller enters MP3 mode and sends the list of songs in the SD card to the Android application. All the buttons were tested and the corresponding action was successfully executed and the Android application successfully received the message sent by the MP3 board that lets the user know what command was received. Figure 13 shows an image of the Android application receiving a message from the MP3 board that indicates what button was pressed and what action was executed. | ||
| + | |||
| + | [[File:CmpE146_F12_T4_Android_App_Receiving_from_MP3.png|200px|thumb|center|Figure 13. Android application receiving message from MP3 board]] | ||
== Conclusion == | == Conclusion == | ||
| − | + | The goal of this project was to be able to control the MP3 board wirelessly with an Android application. We further improved our project by adding external power and a switch so that we will not need to keep the MP3 board connected to the computer. One of the most difficult things about this project was the learning process. Since we were new to using the WiFly module and Android development, a great deal of time was spent on just learning how everything worked. Other issues were also encountered during the development of this project such as wifi connection issues and communication issues with the Android application. In the end, our hard work paid off and we were able to successfully solve the problems and complete the project. In addition to the knowledge gained from working on this project, the team also gained valuable experience with discovering and solving problems. Overall, this project was a great learning experience and all the time spent was definitely worth it. Figure 14 shows the completed project with the MP3 board and Android application running on an Android device. | |
| + | |||
| + | [[File:CmpE146_F12_T4_Android_Controlled_MP3.png|400px|thumb|center|Figure 14. MP3 board with the Android Application]] | ||
=== Project Video === | === Project Video === | ||
| − | + | [http://www.youtube.com/watch?v=Fv7rVgSd5TU Android Controlled MP3 Demonstration Video] | |
| + | |||
=== Project Source Code === | === Project Source Code === | ||
| − | + | * [http://sourceforge.net/projects/sjsuf12/files Project source code is available at SourceForge] | |
== References == | == References == | ||
=== Acknowledgement === | === Acknowledgement === | ||
| − | + | ||
| + | Preet Kang | ||
=== References Used === | === References Used === | ||
List any references used in project. | List any references used in project. | ||
| − | + | [1] Datasheet of RN-XV WiFly Module<br/> | |
| − | + | [2] User Manual of RN-XV WiFly Module<br/> | |
| + | [3] User Manual of LPC2148<br/> | ||
| + | [4] Lab Manual of CmpE146<br/> | ||
| + | [5] Android Developer Website: http://developer.android.com/develop/index.html<br/> | ||
| + | [6] Android Tutorials from The New Boston: http://thenewboston.org/list.php?cat=6<br/> | ||
Latest revision as of 22:02, 4 February 2013
Contents
Wirelessly Control a MP3 Player
Abstract
Using an Android program to wirelessly control a MP3 Player. The Android program will contain functions to command the operation of the MP3 player. The user can press a button to play a song or change the volume.
Introduction & Features
- An android application with MP3 functions
- Wirelessly control the MP3 player using the android application
- MP3 features: play, pause, resume, stop, fast forward, volume control, etc.
Team Members and Responsibilities
- Anthony Hu
- TCP client Android application that allows communication with wifi module
- Ricky Nguyen
- Implement wifi module with MP3 board by interfacing UART driver
Schedule
| Week | Planned Tasks | Status |
|---|---|---|
| 1 |
|
|
| 2 |
|
|
| 3 |
|
|
| 4 |
|
|
| 5 |
|
|
| 6 |
|
|
Parts List & Cost
| Parts | Cost |
|---|---|
|
LPC2148 Microcontroller interfaced with MP3 Development Board |
$60 |
|
RN-XV WiFly Module |
$35 |
|
Netgear N300 Wireless Router |
$45 |
Design & Implementation
Hardware Design
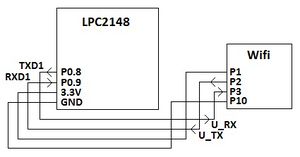
To power the wifi module, it requires an average 3.3V to operate and can take a maximum voltage of 3.7V and a minimum voltage of 3.0V. The power pin from the LPC2148 supply a steady 3.3V and can be used to power the wifi module. The wifi module can be connected to the LPC2148 through UART. This requires two pin from both component, Tx and Rx. The following table shows the pin descriptions and figure 1 shows the pin connections.
| LPC | Wifi |
|---|---|
|
P0.8 (TXD1) |
P3 (UART_RX) |
|
P0.9 (RXD1) |
P2 (UART_TX) |
|
3.3V Pin |
P1 (VDD_3V3) |
|
GND Pin |
P10 (GND) |
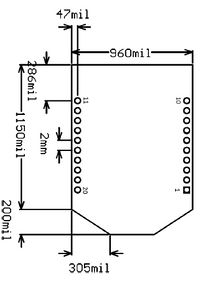
Figures 2 and 3 show the pin configuration of the LPC2148 and RN-XV WiFly Module, respectively.
Hardware Interface
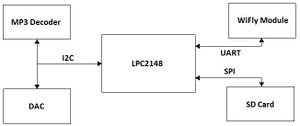
The hardware involved in this project are the LPC2148 microcontroller, RN-XV WiFly Module, SD Card, MP3 Decoder, and DAC. The LPC2148 is connected to the SD Card through SPI and connectd to MP3 Decoder and DAC through I2C. In previous lab assignments, the drivers for SPI and I2C were created for these connections. The MP3 project was extended to include wireless communication to an Android Device. Wireless communication is established by interfacing the LPC2148 to the RN-XV WiFly Module through UART. LPC2148 have two UART port and UART0 is already used. Therefore, the WiFly module is connected through UART1. To use UART1, a driver must be created for it. The UART1 driver was created base off the UART0 driver. Minor changes were made to address UART1 registers. Figure 4 shows the buses being used.
Software Design
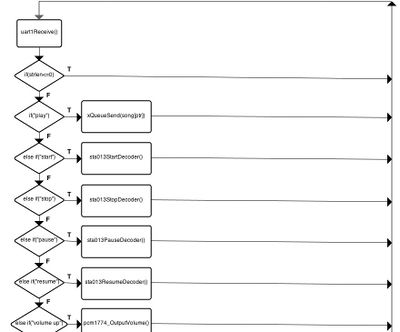
The tasks that are being used for the MP3 player are uartUI and mp3task. The uartUI read the commands from the WiFly module. The commands are then processed and controls are sent to the mp3task. The psuedocode for the uartUI and flow chart can be seen below. The mp3task was created in a previous lab assignment.
char uart1Input[];
for(;;)
{
uart1getchar(uart1Input)
if(“play”)
send song to mp3task
else if(“pause”)
pause song
else if(“resume”)
resume song
else if(“stop”)
stop song
else if(“start”)
start song
else if(“volume up”)
increase volume
else if(“volume down”)
decrease volume
else if(“playlist”)
uart1putchar(songname); //send playlist
}
A key part of our project is the Android application. A good place to learn how to get started with Android development is thenewboston.org. Users unfamiliar with Android development can follow the easy video tutorials from the site to learn the basics. The Android Developer website is also helpful. Before the Android application can be created, the following software needs to be installed:
- Eclipse for Java
- Java JDK
- ADT plugin for Eclipse
- Android SDK
After all the necessary software are installed, development can begin. The graphical layout for the Android application was first designed. All the required components (buttons, editText, etc.) for our project were then placed on the graphical layout in the xml file. The next step was to generate actions for the components. Two of the most important components for our Android application are editText and button. EditText allows users to enter information and a button allows users to execute certain actions when it is pressed. EditText will be used to allow the user to enter the IP address and port number of the WiFly module. The sample codes below show how to setup an editText and get the information that is entered by the user. The input type of the editText was set to "date" since an IP address contains numbers and periods. Setting the input type to a decimal number will only allow one period.
Setting up an EditText in the xml file:
<EditText
android:id="@+id/etIP"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="IP Address"
android:inputType="date" />
Setting up an EditText in the java file:
EditText IP; //create an editText called "IP" IP = (EditText) findViewById(R.id.etIP); //set "IP" to the editText created in the xml file IP.getText().toString(); //get the information that the user typed into the editText
Buttons will be used to allow users to send commands to the WiFly module. If a button on the GUI is pressed, a command will be sent to the WiFly module and a specific action will take place depending on the button pressed. The following is an example of how to set up the code for a button:
Setting up a Button in the xml file:
<Button
android:id="@+id/bPlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Play" />
Setting up a Button in the java file:
Button play; //create a button called "play"
play = (Button) findViewById(R.id.bPlay); //set "play" to the button created in the xml file
play.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//send command to MP3 board when the "play" button is pressed
}
});
Our Android application will connect to the WiFly module using a TCP connection and allow the user to send commands to the WiFly module which will allow the MP3 player to perform different actions. The Android application is also able to receive messages sent from the MP3 player. The following are requirements for the Android application:
1. Be able to take user input to obtain IP address and port number
2. Be able to connect to the TCP server
3. Be able to send specific commands based on the button pressed
4. Be able to receive messages from the TCP server
5. Be able to display the messages received
The android application will contain buttons and editText boxes that will allow the user to send commands to the MP3 board and execute the following functions:
1. Play
2. Fast forward
3. Rewind
4. Play next song
5. Play previous song
6. Pause
7. Resume
8. Volume up
9. Volume down
10. Start
11. Stop
12. Display list of songs (by sending the command: "playlist")
13. Play a specific song in SD card (by sending the command: "play songname.mp3")
14. Start playing after a specified time (by setting the set time box with the amount of seconds to wait)
Implementation
WiFly Module
In order for the LPC2148 to communicate with the WiFly module and read commands, the WiFly module must be connected to the same network as the sending device. The device must also connect to the WiFly module. When data is sent to the WiFly module, the module echoes the data through UART, then the LPC2148 just needs to be reading to receive the data. The steps are listed below:<br\>
1. Connect WiFly Module to network<br\>
2. Connect device to the same network<br\>
3. Connect device to WiFly Module<br\>
4. Have LPC2148 reading from UART port<br\>
5. Sent data from device<br\>
6. WiFly Module echoes data through UART<br\>
7. LPC2148 should receive the data<br\>
Android Application
When the android application starts, the user will enter the IP address and port number of the WiFly module and press the connect button to establish a connection. The android application will act as a TCP(Transmission Control Protocol) client while the WiFly module will be the TCP server. The connection will be made by creating a socket using the WiFly module's IP address and port number. In order for the Android application to connect to the WiFly module, a permission must be added to allow the application to access the internet. The following line of code must be added to the application's manifest file (AndroidManifest.xml):
<uses-permission android:name="android.permission.INTERNET" />
Since the android application will be sending and receiving data, a separate thread was created to execute the class that handles the TCP functions (sending, receiving, and connecting of the application). This will prevent the application from crashing due to over stressing the GUI thread. This can be done using AsyncTask. A new class that extends AsyncTask needs to be created in the main activity thread. This class can then be called when the connect button is pressed and a new thread will be created to execute the class that contains the TCP functions.
public class connectTask extends AsyncTask<String, String, TCPClient> {
@Override
protected TCPClient doInBackground(String... message) {
//code that will handle sending, receiving, and connecting
return null;
}
@Override
protected void onProgressUpdate(String... values) {
//take action when a message is received
}
}
The class that will be executed in the new thread, TCPClient in the example above, will contain all the TCP functions. The most important function is connecting the TCP client to the TCP server. In order for this connection to be made, the IP address and the port number of the WiFly module must be obtained. A new socket needed to be created with the information so that the android device can connect to the WiFly module. A try-catch statement had to be used in case there was an error in the connection attempt. The following code shows the basic code that is used to make a connection attempt and catch an exception if a connection could not be made:
try {
Socket socket = new Socket(serverAddr, portNum);
}catch (UnknownHostException e) {
e.printStackTrace();
}catch (IOException e) {
e.printStackTrace();
}
After the android application is successfully connected to the wifi module, the user will be able to press different buttons to control the MP3 board. Every time the android application sends to the MP3 board, the MP3 board will send back a message informing the android device of the command it received. This way, the user will know whether or not the sent command was actually received. A PrintWriter was used to send information from the Android application and a BufferedReadder was used to read information the Android application receives. This was placed in a try-catch statement inside of the socket try-catch statement after the new socket is created. The following code shows how to set up the PrintWriter and BufferedReader:
PrintWriter out; //create a PrintWriter called "out"
BufferedReader in; //create a BufferedReader called "in"
String serverMessage;
try {
out = new PrintWriter(new BufferedWriter(new OutputStreamWriter(socket.getOutputStream())), true);
in = new BufferedReader(new InputStreamReader(socket.getInputStream()));
while the the client is connected to the socket {
serverMessage = in.readLine();
if(the serverMessage is not empty && a message is received && the client is connected to the socket)
{
//add the received message onto the list
}
serverMessage = null;
}
} catch (Exception e) {
e.printStackTrace();
} finally {
socket.close(); //the socket must be closed when the Android application stops reading
}
In order to display the data received from the MP3 board, the BaseAdapter class was used. This class was used with a ListView so that the data received can be displayed in a scrolling list. The timer function of the MP3 player allows the user to specify a time (in sec) to wait before sending the play command to start playing songs. This can act as an alarm which will sound after a specified amount of time. The postDelayed method of the Handler class was used to delay the play command that will be sent to the MP3 board by the user specified time.
Testing & Technical Challenges
A technical challenge was understanding how to connect the WiFly module to a network. Once the UART driver was created and tested, we wanted to set up the WiFly module to our home network. The instructions from the user manual is incomplete and incorrect, therefore it was difficult to set up. The user manual doesn’t document any steps to set up the WiFly module and isn’t organized well. It lists all the commands, but does not inform which commands are necessary to connect to a network. The problem was also not creating a good UART user interface to set up the WiFly module. After creating a good UART user interface and having an example to follow, the WiFly module was simpler to set up.
Wifi Connection Issues
Many wifi connection issues were encountered. To solve this problem, a dedicated task was created to re-connect to wifi if the connection was ever lost.
Many Wifi Connection issues were encountered such as network problem and Adhoc Mode. One problem was that we didn’t know the WiFly module had to be connected to a network to be used. It wasn't mention in the user manual (not sure if it should've been expected). This problem was resolved by asking the professor for information regarding the WiFly module, since he had previously used one. Another problem was using Adhoc Mode because it made it simpler, but after setting up Adhoc Mode, we couldn't figure out why the android device couldn't connect to the adhoc network. By searching Google, we found that Android cannot read adhoc networks unless the device is rooted. Since we did not want to root our android device, we used a router to setup a wifi network for the WiFly module and Android Device.
Android Application Communication Issues
A problem was encountered when attempting to allow the Android application to receive data. Once the code for receiving data was added, the application would crash every time a connection was made. We found out that this was due to GUI thread was being overused. Everything was being handled in one thread. Since the code for receiving data constantly waits for data to be received, the GUI became unresponsive because it would be stuck in the loop that waits for data. The solution for this problem was to create another class to handle all the TCP functions, such as sending, receiving, and connecting. This class would then be handled by another thread using AsyncTask. This solved the problem of the application becoming unresponsive and eventually crashing. Once we solved the issue of receiving, we encountered another problem. The expectation of the Android application is that it will send a command to the MP3 board and the MP3 board will send back a message indicating the command it received, which will be displayed on the application. However, the expected results were not achieved when the MP3 board with the WiFly module and the application were tested. When sending commands from the application, either the MP3 board was not able to execute the desired actions or nothing was sent back from the MP3 board through the WiFly module. The problem was with the way the coding was done for each component. BufferedReader was used in the Android application to read messages received. The way BufferedReader works is that it will put all messages in a buffer and read the buffer when a newline is received. The way the MP3 board was coded is that it will see if what it received matches a predefined string, execute the command if it is valid, and send back what was received. This is where the problem occurred. When the command was sent without a newline at the end, the MP3 board will see the match and execute the command. But, since a newline was not received, the MP3 board will not send back a newline and everything the MP3 board sends back will remain in the buffer and never displayed on the application. If a newline was sent after the command, the expected message will be received and displayed on the Android application, but the command will not be recognized. Originally we decided to send the command to the MP3 board and then send a newline after waiting a certain amount of time. This way, the command will be recognized and a message will be displayed on the Android application. However, this causes extra delay between the time the command is executed and the time the message is displayed. In the end we decided to manually send the newline from the MP3 board, which will be sent along with the message once the command is received. There is still a delay from sending the message to the application, but is not as long compared to the original method.
Testing the WiFly Module
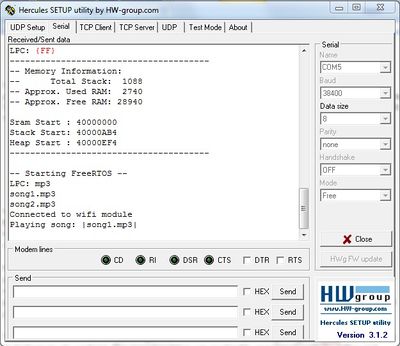
To test if the WiFly module was connected to the network, we first edit the correct parameters. Then we used Hercules to connect to the WiFly module. If Hercules connects, then the WiFly module will send *Hello* to the device and *OPEN* through UART. The LPC2148 was set to receive data from UART1 and echo the results through UART0 to Hercules via serial. Hercules’ TCP Client was used to connect to the WiFly module and it would receive data through TCP. The test results can be seen in figures 7 and 8 below.
Once the connection was tested, we can move on to test if the LPC2148 can receive commands and perform the appropriate actions. Hercules’ TCP Client can still be used because it can also send data. The TCP Client was used to send command to the WiFly module which will be echo to the LPC2148 via UART. The result can be seen in figures 9 and 10 below.
Testing the Android Application
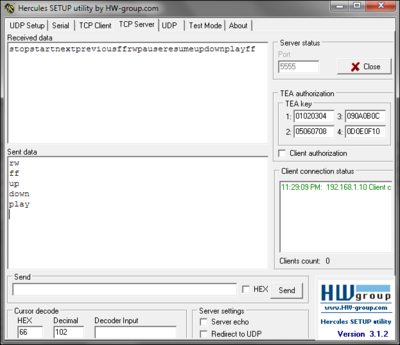
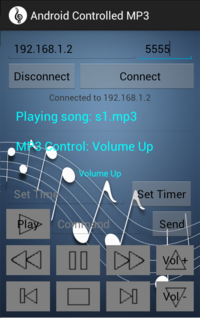
The android application was tested using Hercules' TCP server. Since the android application will act as a TCP client, we set up Hercules as the TCP server. The first thing that needed to be done for the connection to be made is making sure the android device and the computer is connected to the same network. A router was used to setup a wireless access point. Then, the computer and android device were both connected to the router's wifi. The IP address of the computer running Hercules need to be obtained. Once Hercules is set up to listen for clients, the android application can be set up. Once the IP address and port number are entered into the android device and the connect button is pressed, the TCP connection will be established. The buttons on the android device were pressed to see if the correct command is sent to the Hercules' server and data was sent from the server to see if the android device would receive the data. After performing the test, the android application was verified to send the correct command mapped to each button and successfully received and displayed the data sent from the server. Figure 11. shows the Hercules' TCP server receiving data from and sending data to the android application. Figure 12 shows the android application with the received data displayed.
After the WiFly module and the Android application were both tested and verified to be working correctly, they were tested together. Both components were connected to the wifi network and the IP address and port number of the WiFly module was entered into the Android application. The connect button in the Android application was then pressed. The LPC2148 microcontroller enters MP3 mode and sends the list of songs in the SD card to the Android application. All the buttons were tested and the corresponding action was successfully executed and the Android application successfully received the message sent by the MP3 board that lets the user know what command was received. Figure 13 shows an image of the Android application receiving a message from the MP3 board that indicates what button was pressed and what action was executed.
Conclusion
The goal of this project was to be able to control the MP3 board wirelessly with an Android application. We further improved our project by adding external power and a switch so that we will not need to keep the MP3 board connected to the computer. One of the most difficult things about this project was the learning process. Since we were new to using the WiFly module and Android development, a great deal of time was spent on just learning how everything worked. Other issues were also encountered during the development of this project such as wifi connection issues and communication issues with the Android application. In the end, our hard work paid off and we were able to successfully solve the problems and complete the project. In addition to the knowledge gained from working on this project, the team also gained valuable experience with discovering and solving problems. Overall, this project was a great learning experience and all the time spent was definitely worth it. Figure 14 shows the completed project with the MP3 board and Android application running on an Android device.
Project Video
Android Controlled MP3 Demonstration Video
Project Source Code
References
Acknowledgement
Preet Kang
References Used
List any references used in project.
[1] Datasheet of RN-XV WiFly Module
[2] User Manual of RN-XV WiFly Module
[3] User Manual of LPC2148
[4] Lab Manual of CmpE146
[5] Android Developer Website: http://developer.android.com/develop/index.html
[6] Android Tutorials from The New Boston: http://thenewboston.org/list.php?cat=6