Difference between revisions of "F13: POV Display"
Proj user5 (talk | contribs) (→Conclusion) |
Proj user5 (talk | contribs) (→Acknowledgement) |
||
| Line 158: | Line 158: | ||
== References == | == References == | ||
| − | |||
| − | |||
| − | |||
=== References Used === | === References Used === | ||
* Preet's Sprinkler System Code | * Preet's Sprinkler System Code | ||
* [http://dlnmh9ip6v2uc.cloudfront.net/datasheets/Wireless/WiFi/WiFly-RN-UM.pdf Wifly User Manual] | * [http://dlnmh9ip6v2uc.cloudfront.net/datasheets/Wireless/WiFi/WiFly-RN-UM.pdf Wifly User Manual] | ||
Revision as of 00:01, 8 December 2013
Contents
Web-Enabled Persistence of Vision Display
Abstract
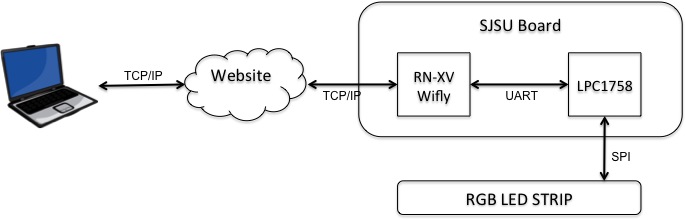
The purpose of the project is to build a Persistence of Vision (POV) device that is controlled by the SJSU One board. The POV device will display a message that is input by a remote user via a website setup for this project. The message will be received by the microcontroller using a Wifly RN-XV module integrated onto the SJSU board. The microcontroller will interpret the message and drive the LEDs via an SPI interface to display the message on the POV device.
Figure 1 shows the overall system diagram:
Objectives & Introduction
The objective of this project is to learn how to use the SJSU One board and to control external devices using the interfaces provided on the board. Two types of interfaces will be used. The microcontroller will communicate with the Wifly RN-XV module via a UART interface. Then the LEDs will be controlled using an SPI interface. The LEDs will be mounted onto the mechanical POV device and the microcontroller will drive the LEDs to produce the message. A website will be setup to provide a user interface to control the device.
The team will be divided into two groups. Team 1 will be responsible for the web interface and integration of the Wifly module on the SJSU board to communicate with the website. Team 2 will build the POV device and write the driver to display the user message on the POV display. A summary of the team and responsibilities is shown below:
Team Members & Responsibilities
Team 1 (Jorge Del Valle and Matt Heffner)
- Website Development
- Wifly module setup
- Front end communication from website to microcontroller via the Wifly RN-XV module
Team 2 (Jasko Begovic and Thu Hoang)
- Construction of the Mechanical POV device
- LED driver software
Both teams will participate in the integration and testing of the project.
The project will take 6 weeks to complete. The following table shows weekly project milestones and the team's progress.
| Date Planned | Milestone | Status |
| 22-Oct | Wifly part received; POV parts ordered and shipped | Complete |
| 29-Oct | Integrate Wifly to SJSU board and connect to Wifi connection | Complete |
| 5-Nov | Finish mechanical assembly & any electrical interfaces (Hall effect switch.) Read datasheets, obtain necessary libraries for LED device, understand & modify libraries to work with SJSU board Setup Website for user interface to the device | Complete |
| 12-Nov | Implement code to receive data from website via the Wifly module | Complete |
| 19-Nov | Finish code for LED driver. Display the alphabet. Start integration of the Wifly portion with the POV device | Complete |
| 26-Nov | Project testing. Have working Assembled code with Web-half & test by inputing various strings via the website | Complete |
| 3-Dec | Present demonstration and submission of project report | Complete |
| 7-Dec | Present demonstration and submission of project report | Complete |
Parts List & Cost
| Part | Cost |
| Wifly RX-NV module | $35 |
| Web Hosting through iPage | $12 |
Design & Implementation
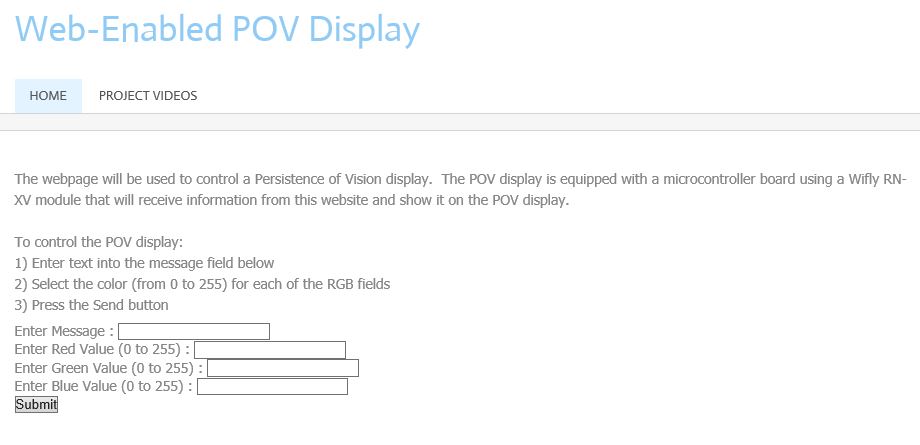
The user interface for the project will be http://povdisplay.com. The user will input a message to be displayed on the POV device, as well as, the RGB color to use. This section will detail the hardware and software components of the POV device.
Hardware Design
The hardware design section will discuss the details of the POV device. The SJSU board will be installed onto the device. The following section outlines the mechanical design
Mechanical Requirements
The POV display requirements were necessarily derived from the dimensions of the LED strip and the dot matrix font that was chosen. The strips chosen are Adafruit LPD8806 RGB strips, primarily because of their high refresh rate at 4000 Hz. The font chosen is reproduced below in Figure 2 for discussion.
Figure 2: Dot Matrix Font for the POV display
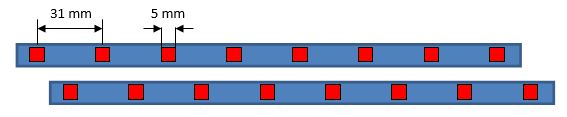
In order to display a single character, the display’s width should be a minimum of 5 pixels wide. Using the LED strip’s dimensions as a starting point, the RGB pixels are 5050, meaning half a centimeter wide by half a centimeter tall, and are spaced 31 mm apart. If the strip’s pixel spacing is maintained, then the display should be 6” wide as a minimum so that the viewer can see 5 pixels across. If instead two strips of LEDs are used, with the strips staggered vertically so that the LED spacing is halved, then only a 3” minimum diameter is needed.
Figure 3: Diagram of LED strips
Initially, a personal blower was thought to be sufficient to provide the framework on which to build the POV display. The rotating cylinder of blower has dimensions of 3” diameter x 5” tall. This is sufficiently wide to display a single character; however, with the manageable sized cylinder came the small sized motor. Since this motor was not intended to move anything but air, it is not expected to have enough torque to move the combined weight of the board, LED strips, wires, and battery pack. A motor with a higher torque is needed.
In addition to the higher torque, the motor needs to have sufficient speed. POV displays work on the principle that an afterimage persists on the retina of the human eye for approximately 40 ms (1/25th of a second). Therefore the motor must be able to spin a pixel a complete revolution in 40 ms or 25 Hz. 25 cycles per second translates to 1500 rpm minimum.
Suppose now that the display is 12.6” or 32 cm in diameter. If no horizontal spacing between the pixels are allowed, then that translates to pi*32 /0.5 = 201 pixels around the circumference. The entire circumference must be refreshed in 40 ms to maintain persistence of vision. When using a single strip, the LED must transition from one column to the next in 40ms/201 ~ 0.2 ms. Therefore the minimum refresh rate needed for a display of this size is 1 / 0.2 ms = 5 kHz, slightly higher than the refresh rate possible with the LPD8806. Therefore, some horizontal spacing between the pixels is required for a display of this size. If a spacing of 1 pixel is used, then the refresh rate can be halved to 2.5 kHz.
A display rotating at 1500 rpm that requires a high torque, high speed motor must be precisely machined to operate safely. Since this is not possible within the self-imposed budget constraints of the project, we chose the best possible speed that can operate safely with manually crated components. This motor is the 12V, 500 rpm motor from BatterySpace.com.
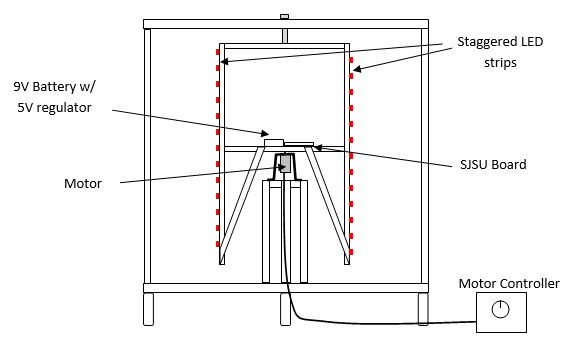
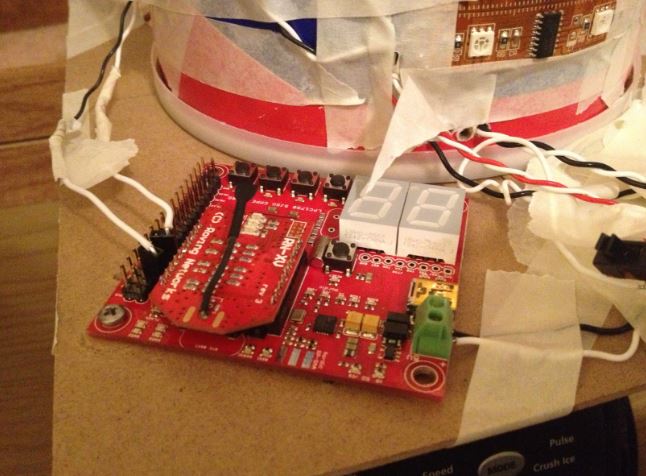
Figure 4 depicts the POV display that was manually crafted for this project.
Figure 4: Mechanical Diagram of POV display
Software Design
The software will need to control the wifly RN-XV module via a UART interface to receive the website data and also drive the LED strip using an SPI interface. The following section outlines the design of the software
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
After turn on or reset the system initializes the Wifly by following these steps:
- set DHCP ON (get IP address and gateway from AP)
- set router SSID
- set router authentication mode (if necessary)
- set router password (if necessary)
- set router channel (or set to scan)
- set router channel scan mask (if router channel is set to scan)
- set router policy for automatically joining/associating with network access points
- set comm parameters (match, time and size)
- set ip protocol to HTTP client mode
- set dns name for the website the system will connect to
- set remote host port number
- save all parameters
- reboot
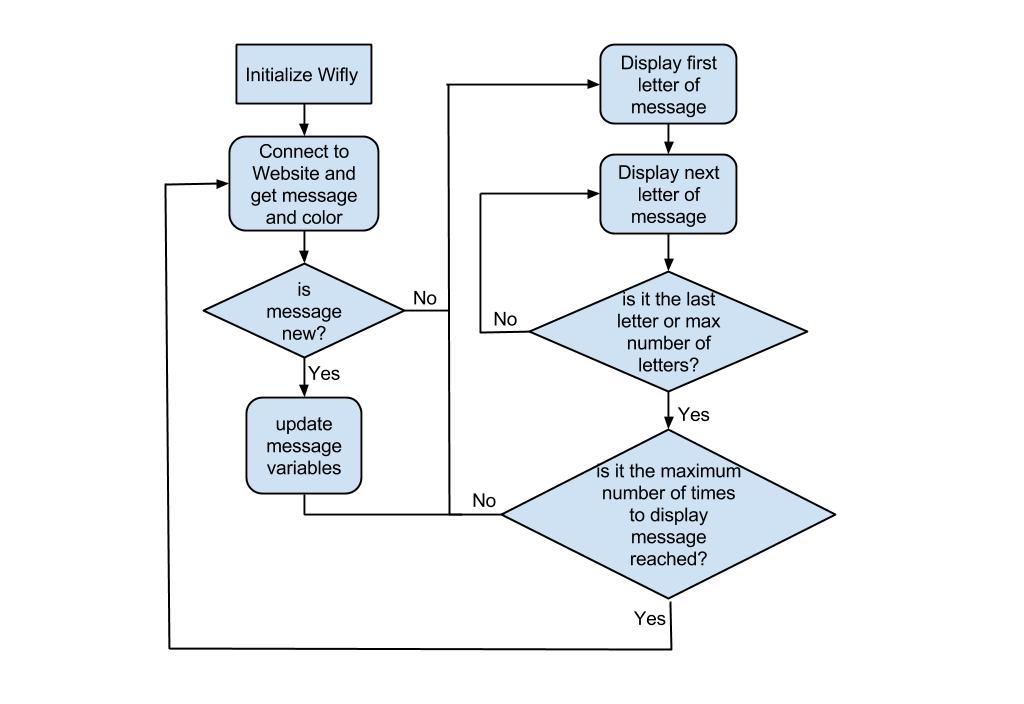
The system then logs into the website to check the message and color set by the user. The message is then compared to the message actively being displayed (if any) and if it is different it will update the message being displayed. The system then will start displaying the message by communicating to the LED strip using the SPI protocol. The controller will set the values for each individual LED (wether they are on or off and the color), Each letter of the message will be displayed. After the message has been displayed completely 200 times the system will connect to the webpage to verify if there is a new message and the loop will repeat. See Figure below for the flow diagram.
Website
A website has been designed to receive the user input. The website is hosted by iPage and the domain is www.povdisplay.com. The website will allow the end user to submit a message and RGB color values to display on the device. The website will use php code and a MySQL database to store the user input. The wifly module will poll the website to receive the data.
A screenshoot of the website is shown below.
The php file called by the wifly module is called printinput.php. A screenshot showing the example data is shown below.
Testing & Technical Challenges
- Building the Mechanical device was a challenge. The device needed to be precisely balanced in order to spin in a stable manner
- Wifi connection issues. The documentation for the Wifly RN-XV module was difficult to follow. Also some group members had routers that did not accept the connection.
- Synchronization of the LEDs with the motor speed. The motor did not spin at a constant rate. A sensor is needed to allow the software to compensate for the inconsistencies in the motor.
Future Improvements
- Stabilize display refresh using Hall Effect Sensor
- Expand the radius of the device to display a longer message. Also can consider expanding to more LEDs (currently 14)
- Addition of various text effects
- Add the capability to display a bitmap image
Conclusion
This was a fun project to complete. It was rewarding to produce a device that could be controlled by anyone with an internet connection. The team worked well together and learned a lot about the SJSU board and how to use it. In addition, the team got experience building a webpage, writing php code, using the WIfly module, wiring and driving the LEDs. and writing C++ drivers. Probably the biggest challenge of all was building the mechanical device itself.
Project Video
Project Photos
Project Source Code
References
References Used
- Preet's Sprinkler System Code
- Wifly User Manual