Difference between revisions of "S18: Death Race"
Proj user7 (talk | contribs) (→Conclusion) |
Proj user7 (talk | contribs) (→Software Design) |
||
| Line 388: | Line 388: | ||
uint8_t pixel_value-> X X R2 G2 B2 R1 G1 B1 | uint8_t pixel_value-> X X R2 G2 B2 R1 G1 B1 | ||
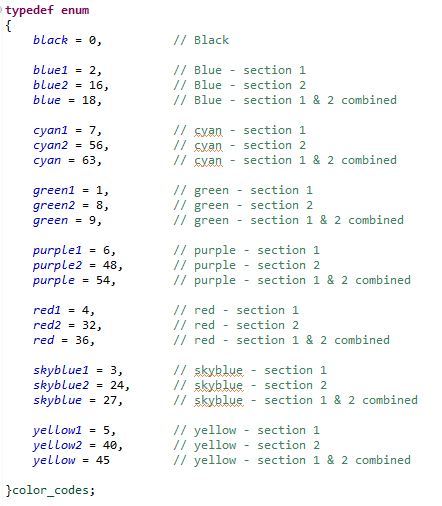
| − | Depending upon the different values that can be stored in each cell value, an enum is used to represent different color values. | + | Depending upon the different values that can be stored in each cell value, an enum is used to represent different color values. This helps the Master module to directly pass any color value from the enum in order to display a specific color and in a specific section of the LED Matrix Display. |
| + | For example: If the Master wants to display a car for Player 1 (Player 1 is represented by red color and is in section 1), then it can | ||
Also, each pixel values can be updated using drawPixel() or clearPixel() functions. | Also, each pixel values can be updated using drawPixel() or clearPixel() functions. | ||
| Line 394: | Line 395: | ||
[[File:RGB_Enum_.JPG|thumb|442x506px|left|Color_code enum]] | [[File:RGB_Enum_.JPG|thumb|442x506px|left|Color_code enum]] | ||
[[File:Capture1.JPG|thumb|433x249px|right|Functions to draw or clear Pixel values]] | [[File:Capture1.JPG|thumb|433x249px|right|Functions to draw or clear Pixel values]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Implementation === | === Implementation === | ||
Revision as of 03:03, 26 May 2018
Contents
Project Title
Death Race - A car racing game using FreeRTOS
Git Link - [1]
Abstract
Real-time adaptation of computer games can content the users’ abilities, skills and also enhance the players' engagement and immersion. We have designed a car racing video game between two players. There will be car-race tracks for each player and the player can shift horizontally on the track. Each player can move on the track (RGB LED Matrix Display) by tilting the SJone Player boards. The players will encounter two kinds of obstacles during the game- square obstacles and triangular obstacles. The score for a particular player is incremented for collecting the square boxes and it will be decremented every time when it hits the triangular obstacles. The obstacles are generated randomly and the criticality of the game (randomness of obstacles) increases with time. The game UI will have user options like - indication for players connectivity, start and quit the game. The individual player score will be displayed and updated from time to time on the LCD Display Matrix.
Objectives & Introduction
Introduction
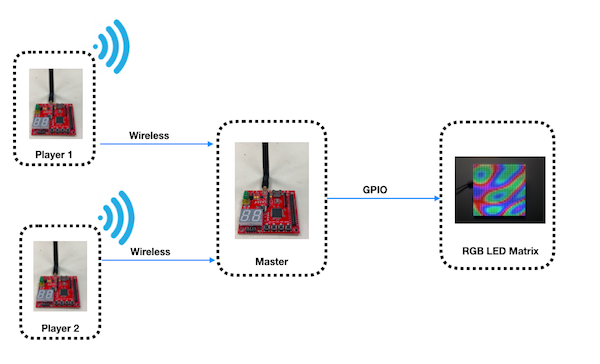
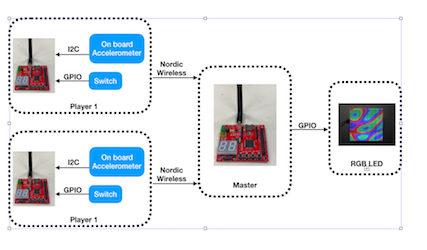
The project was divided into 4 main modules:
1) Player Module: Two SJOne boards simultaneously sending accelerometer data to the Master Board via Nordic wireless.
2) Wireless Module: Communication bridge between the player module and the Master module.
3) Master Module: The master module is responsible for getting the player movement and designing the algorithm of the car video game
4) Display Module: The module is responsible for controlling and updating the LED on display matrix
Objectives
Team Members & Responsibilities
- Player Module
- Wireless (Nordic)
- Master Module
- Display (RGB LED Matrix)
- PCB
- Testing
Schedule
| Week# | Date | Task | Status |
|---|---|---|---|
| 1 | 03/04 |
|
|
| 2 | 03/11 |
|
|
| 3 | 03/18 |
|
|
| 4 | 03/25 |
|
|
| 5 | 04/01 |
|
|
| 6 | 04/08 |
|
|
| 7 | 04/15 |
|
|
| 8 | 04/22 |
|
|
| 9 | 04/29 |
|
|
| 10 | 05/06 |
|
|
| 11 | 05/13 |
|
|
| 12 | 05/20 |
|
|
Parts List & Cost
| Item# | Part Desciption | Vendor | Qty | Cost |
|---|---|---|---|---|
| 1 | SJOne Boards | From Preet | 3 | $240.00 |
| 2 | 64x64 RGB LED Matrix | Adafruit | 1 | $92.00 |
| 3 | Power Cable | Amazon | 1 | $20 |
| 4 | Level Shifter SN74AHCT245N | Mouser Electronics [2] | 2 | $21.95 |
| 5 | PCB | PCBWay [3] | 4 | $27 |
| 6 | IC Base | Fry's Electronics | 2 | $2 |
| 7 | Antennas | From Preet | 3 | $0 |
Design & Implementation
Player Module
Player Module is responsible for sending the accelerometer sensor values from the two player consoles (SJOne boards) to the Master Module (SJOne board) in order to horizontally move the cars left or right of respective players on the display (RGB LED Display Matrix).
Hardware Design
Accelerometer
SJOne board has MMA8452Q sensor which is a low-power, digital output 3-axis linear accelerometer with an I2C interface. Accelerometers are used to find the tilt angle of the device with respect to the earth, by measuring the amount of static acceleration due to gravity.
By incorporating more intelligence from movements and tilt positions, the accelerometers have had a significant impact on user interaction. Most motion-based games are derived from analyses of static acceleration, which are based on gravity to determine the change in tilt angles. Accelerometers provide a new way for navigating, scrolling, and displaying information and thus, provide entertainment in motion-based games. In this project, accelerometer changed the design of the Player Module by minimizing the need for buttons on the board and including motion inputs.
Hardware Interface
In this project, the on-board accelerometer sensor (interfaced on the I2C2 Bus) is used to detect the left or right movements of the board by calculating the tilt angle. The change in the acceleration sensor values due to the orientation of the Player Module boards, in the left or right direction, is used to horizontally move the cars of each player on the RGB LED Display Matrix. The accelerometer sensor values are wirelessly sent to the Master module. Depending upon the sensor values received by the master module from the Player Module, the master module displays and moves the cars on the display in real-time.
The board needs to be held in such a way that, the X-axis is pointing to the right, Y-axis in the front away from you, and Z-axis facing upwards against the ground. On tilting the board left or right, we get left, straight or right orientation values. Y-axis remains constant since we rotate the board across the Y-axis. Only, X and Z axes change and so the angle is dependent on x and y values. The angle is given by:
angle = sin(z/x) where, x = X-axis values of the accelerometer
z = Z-axis values of the accelerometer
Software Design
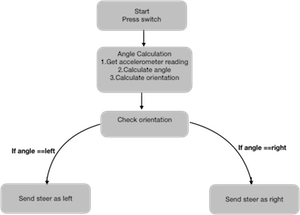
Following is the software flowchart followed for player module
Nordic Wireless
We have used Nordic Wireless communication to send the ready status and orientation of player1 and player2 to Master. The mesh network drivers were used to interface with the Nordic IC. The Nordic nRF24L01+ is a highly integrated, ultra low power 2Mbps RF transceiver IC for the 2.4GHz ISM (Industrial, Scientific and Medical) band. The Nordic nRF24L01+ integrates a complete 2.4GHz RF transceiver, RF synthesizer, and baseband logic. We had to attach a RP-SMA Connector antenna to communicate between the multiple nodes. Nordic wireless can be used in multiple applications such as smart homes, games, consumer electronics and PC peripherals. We made use of Preet’s Low Powered Mesh Network stack.
Each packet is sent via an existing route, and if route has changed, a new route is automatically discovered using a special retry packet. Each node's ACK contains some meta-data about the node itself. This data includes information about its routing table, and other statistic. Duplicate packets are absorbed but an ACK is still replied if it's a duplicate, but a retry packet. An ACK packet or a response to an ACK all use retries; even the repeating nodes participate to make sure the packet is delivered. The minimum payload is 9 bytes, of which, 8 bytes will be the mesh header overhead. The higher the payload, the higher the efficiency of the network. The eight bytes of payload header contains the network source and destination information, along with packet type and hop count information.
For example, if the payload size is 32 bytes, then 8 bytes are used by the network header and 24 bytes are free to be used for transmitting the data.
The mesh_packet_t is a structure that is used to transmit the data to understand the data of the wireless packet. It has 4 struct variables.
nwk : Packet network address
mac : packet physical address
info:Packet header
Data:uint8_t type of data that is sent..
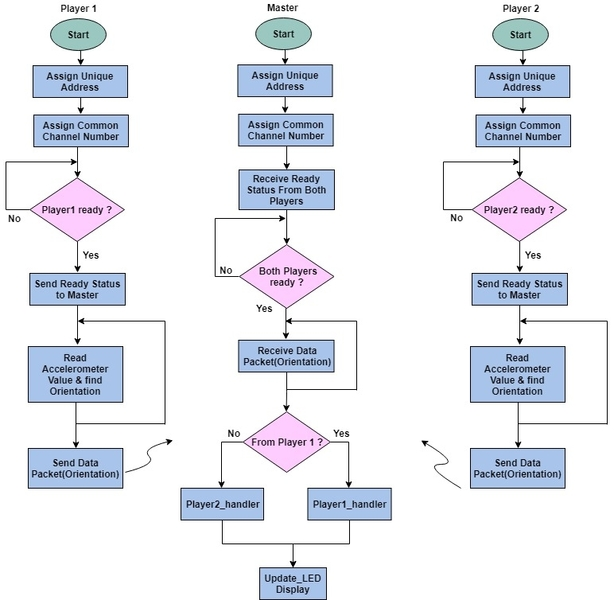
In this example, both the player boards send the ready status and orientation to master. After getting ready status from both the players game will start and then master start receiving the orientation.Furthermore, we show you how data variables can be exchanged between two boards. A wireless Tx task was created which was used to handle the wireless Nordic transmissions.
Hardware Design
The Nordic wireless is connected over SPI lines on SJone board
Software Design
Here are some of the Nordic wireless API we used for our project.
1. This function is responsible to send the packet wherein the address of the destination node, type of mesh protocol used, pointer to the data to send, length of the data to send and number of hops is passed as a parameter. It returns true if packet is sent successfully.
wireless_send(Master_Rx_Address, mesh_pkt_nack, &steer, sizeof(steer), 0)
2. This function is periodically called to get a queued packet. It takes variable of type mesh_packet_t to store the received packet and queue wait time. It returns true if a packet is dequeued or false if there is no packet.
wireless_get_rx_pkt(&rcvPkt, timeout_ms)
Code samples:
Transmit packet:
If((wireless_send(Master_Rx_Address, mesh_pkt_ack, &steer, sizeof(steer), 0) ==0)
{
LE.on(3);
}Receive packet:
char player1_input()
{
char player1Data = ' ';
mesh_packet_t rcvPkt;
if(wireless_get_rx_pkt(&rcvPkt, 1)){
if(Player1_Tx_Address == rcvPkt.nwk.src){
player1Data= (char)(rcvPkt.data[0]);
}
}
return player1Data;
}
char player2_input()
{
char player2Data = ' ';
mesh_packet_t rcvPkt;
if(wireless_get_rx_pkt(&rcvPkt, 0)){
if(Player2_Tx_Address == rcvPkt.nwk.src){
player2Data= (char)(rcvPkt.data[0]);
}
}
return player2Data;
}RGB LED Display Matrix Module
For the User Interface, a 64x64 LED Display Matrix has been used in this project. It has 5 address lines an
Other specifications of 64x64 RGB LED Matrix are as follows:
- Brightness: 2800cd/square meter
- Size: 160x160mm
- Pitch: 2.5M
- 5 Addressable Pins
- Scan: 1/32
- Refresh Frequency: >=400HZ
- Waterproof Class: IP43
- Weight: 204.8g (only matrix panel).
Hardware Interface
The RGB LED Display Matrix gets the input from Master Module (SJOne board). It is driven by the GPIO Pins of the Master Module. However, these GPIO pins are not connected directly to the display matrix since 64x64 RGB LED Matrix drives on 5V input whereas the GPIO pins from SJOne board output 3.3V. So, two level shifter ICs are used as an intermediate connection to convert 3.3V GPIO output from SJOne board to 5V before giving it as an input to the RGB Led Matrix.
This 64x64 LED matrix has 5 address lines viz. A, B, C, D, E. With 5 address lines, we get 2^5 = 32 unique addresses. But, the matrix has 64 rows. The scan rate of the LED Matrix is 1/32, i.e., 2/64. This indicates that by making each address line high, two rows will be driven at the same time. The LED display Matrix is divided into two sections
- Section 1 - First 32 rows (Row 0 to row 31)
- Section 2 - Remaining 32 rows (Row 32 to row 63)
6 data lines, 3 for each section are available to drive the RGB matrix.
- R1, G1, B1 - For section 1
- R2, G2, B2 - For section 2
In order to drive only one row, particular address lines can be made high and enabling the RGB pins for the section in which that row lies. For example, to glow the first row (row 0) red, ABCDE = 00001 and R1 = 1. All other RGB pins should be made 0. With the combination of address lines and 6 RGB pins, any particular row with a specific color can be displayed.
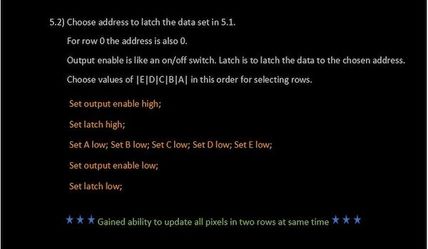
In order to update a single LED pixel value, set the variable (X X R2 G2 B2 R1 G1 B1) conditions to update the matrix buffer, and then set the clock high and low (to indicate one clock pulse). Repeat this process for as many columns present in the matrix. After this, set the output enable and latch pins high. Now, set the address lines depending upon the values set in the row number. After doing this, set the latch and output enable pins low. And then repeat this process for as many times as the number of rows (in our case, the row number is 64 but, since the matrix buffer is selected as 32 to save memory by dividing into two sections, it will be 32). In this way the pixel values are set high or low and stored in the buffer. The updateBuffer() function is called every 1ms to update the LED matrix display.
Software Design
Entire driver function for RGB LED Matrix APIs was self-written from scratch.
Logic: In order to save the memory, a buffer of size 32x64 used instead of using 64x64 buffer and updated every 1ms. This buffer stores the pixel values of the RGB LED matrix and updates them every 1ms. A variable of 8-bits is stored in each cell, where the first two MSB bits are not used and the remaining 6-bits represent 6 RGB data lines as: (X X R2 G2 B2 R1 G1 B1).
uint8_t matrixbuff[MATRIX_NROWS][MATRIX_HEIGHT]; where, MATRIX_NROWS = 32
MATRIX_HEIGHT = 64
uint8_t pixel_value-> X X R2 G2 B2 R1 G1 B1
Depending upon the different values that can be stored in each cell value, an enum is used to represent different color values. This helps the Master module to directly pass any color value from the enum in order to display a specific color and in a specific section of the LED Matrix Display. For example: If the Master wants to display a car for Player 1 (Player 1 is represented by red color and is in section 1), then it can
Also, each pixel values can be updated using drawPixel() or clearPixel() functions.
Implementation
Various functions were written to display pixels, lines (dotted or solid), digits, numbers, time, text, cars, obstacles as well as to clear them. Also, APIs to check if the player hit the obstacle or no and to display the starting condition and winner of the game were written. These APIs are called by the Master module to carry out specific tasks and check conditions depending upon the values obained from the player module. Few of them are as follows:
void displayInit(); // Initialize LED display Matrix
void drawStartCondition(uint8_t x, uint8_t y); // Display Start conditions.
void drawFrame(); // Display border frame
void drawPixel(uint8_t x, uint8_t y, uint8_t color); // Glow pixel value at position (x, y) corresponding to color passed.
void clearPixel(uint8_t x, uint8_t y, uint8_t color); // Clear particular color value at location (x, y).
void updateDisplay(); // Update display matrix
void moveDisplayDown(); // Move the display down to get real-time game feel.
void drawCar(uint8_t x, uint8_t y, uint8_t color1, uint8_t color2); // Display different color cars for each player at specified location.
void clearCar(uint8_t x, uint8_t y, uint8_t color1, uint8_t color2);
void moveCar(bool leftRight); // Move car horizontally on the display
void drawLine(uint8_t x, uint8_t y, uint8_t x1, uint8_t y1, uint8_t color);
void drawLineDotted(uint8_t x, uint8_t w, uint8_t color);
void drawDigit(uint8_t x, uint8_t y, uint8_t value, uint8_t color);
void clearNumbers(uint8_t x, uint8_t y, uint8_t color);
void drawLetter(uint8_t x, uint8_t y, char alpha, uint8_t color);
void drawObstacleSquare(uint8_t x, uint8_t y, uint8_t s, uint8_t color, uint8_t color1); // Draw square obstcales
void drawObstacleTriangle(uint8_t x, uint8_t y, uint8_t width, uint8_t height, uint8_t color1,uint8_t color2); // Draw triangular obstacles
Collision checkHitPlayer(uint8_t x); // Checks if player hit the obstcale or no
void drawWinner(uint8_t x, uint8_t y, char player_number); // Displays winner at the end of 60 seconds.
Master Module
Hardware Design
The master module takes orientation input from two players through Nordic wireless. After taking the inputs from the wireless sensor the master module implements the algorithm to drive the simulated car on RGB LED matrix. The algorithm checks for the collision of car with the obstacles. If the car collides with square obstacles then the score gets incremented and if it collides with triangular obstacle then the score is decremented.
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
This interface explain the pin diagram of SJone diagram
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
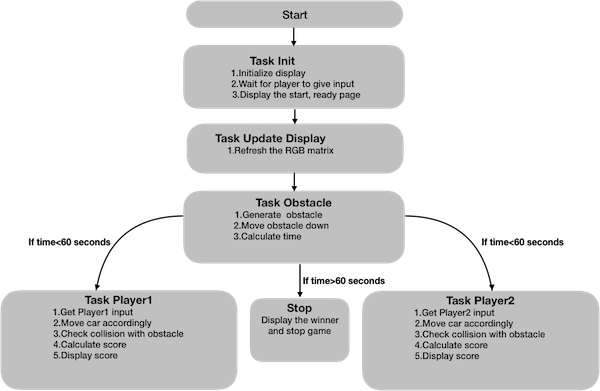
The Master application file consists of 5 tasks Init, Display update, layout design obstacle generation, Player1 task and Player2 task. As soon as the application starts, the Init task does the Gpio configuration of the RGB led matrix, put the initial graphics on the matrix and would wait for Player to send the start signal. Once the players send the start signal then the other task layout, obstacle, and players task start to run.Player1 and player2 task takes care of car movement for triangular obstacle avoidance and hitting the square obstacle.The obstacle generates obstacle for all the three paths for player.The obstacle voidance and display update task has higher priority than the player task.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation. The steps for implementation are 1. Give power supply to both the player module 2. Give supply to master and RGB display matrix 3. Press switch from the player modules 4. Tilt the console to move the car 5. Catch the square obstacle and avoid triangular obstacle
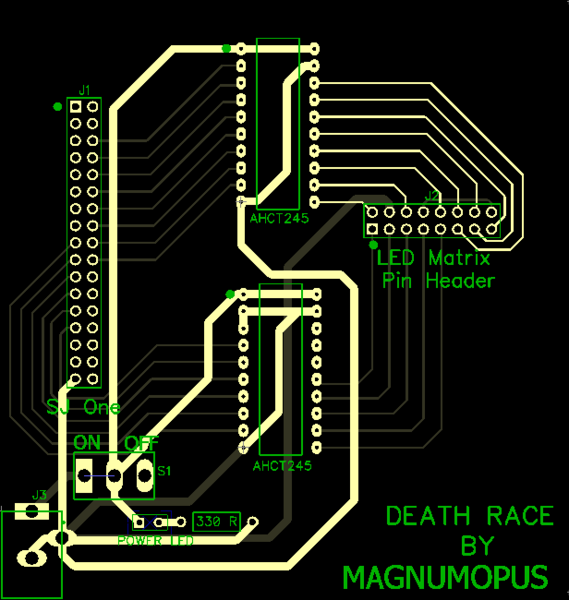
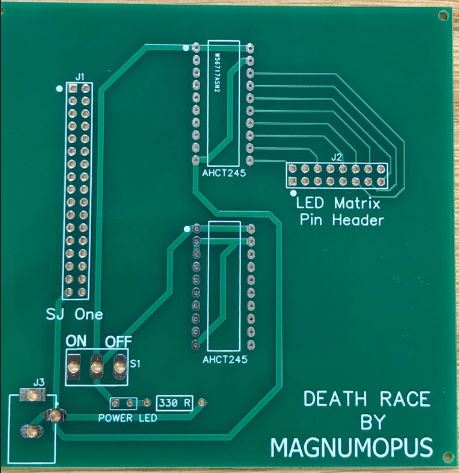
PCB Design
The Printed Circuit Board design was done using Dip Trace open-source software. The software design tool provides drag and drop functionalities using which we created our own design. The connections are divided between top and bottom layers to ensure that the design rule conditions are not violated.
Testing & Technical Challenges
Feature by Feature testing: We tested the application as soon as we completed one feature. It helped a lot in debugging the issue while integrating.
Following were the issues faced.
Bug/issue name
1.No Datasheet: The datasheet was not available for the RGB led matrix module which we got. So we have to read the other LED matrix module datasheet and analyze the timing diagram and addressing scheme for our matrix.
2. Designing the RGB led matrix driver. We faced a lot of issues in writing the driver due to lack of datasheet. But once we got the control over glowing a single led using a timer, it was more of a fun, as we knew how the matrix is going to behave when we write the code.
2.Matrix flickering: The application has update_display task which was updating the buffer every 1ms and was having lower priority and the player transaction task. As a result, the update was happening very slow. We changed the priority and it started working properly.
3.Wireless Packet drop: The Player module was waiting for acknowledgment from the master module which delayed the sending of orientation data. We removed the waiting for acknowledgment from master as it was not a requirement for our application.
4.Wireless noise interference: We tried the channel number from 2400-2499 and picked the channel number 2499 which has less noise.
Conclusion
We were able to successfully design a 2-player car racing game using RGB LED Matrix. This project gave us a real-world project experience. It helped us gain a working knowledge of FreeRTOS tasks and how to write drivers. Along the course of the project, we faced many hardware and software issues, especially while integrating a new module into the existing working solution. But, in spite of all the difficulties, we were able to achieve our goal with the help of proper understanding and teamwork. Working in group managing schedules, it felt as if we were doing an internship. Overall, it was a great learning experience which molded us into better than what we were before we started.
- Team Work: Working in a team with different people gave us the industry experience. There were quite a lot of time when we did not agree and then we used to discuss and analyze logically to come out at a decision.
- GIT: Our source code versioning, code review sessions and test management was using GIT.
- Debugging: We followed the debugging technique which Preet told in class. when we have multiple tasks and have to figure out which task is the culprit. We should comment the task which is working and then keep on doing this untill we find out the culprit task. This helped a lot in debugging as the master has a lot of task going on.
Project Video
Game Video - Death Race
Project Source Code
Git - Death Race by Magnum Opus
References
Acknowledgement
We are thankful for the guidance and support by
Professor
- Preetpal Kang
ISA
- Prashant Aithal
- Shruthi Narayan
- Mohdi Habibi
- Pushpender Singh
- Venkat Raja Iyer
References Used
https://www.adafruit.com/product/3649
http://www.rayslogic.com/propeller/Programming/AdafruitRGB/AdafruitRGB.htm
https://www.sparkfun.com/sparkx/blog/2650
https://www.marutsu.co.jp/contents/shop/marutsu/ds/DFR0499_Web.pdf
https://github.com/adafruit/Adafruit-GFX-Library